
HTML이란?
정의
- 프로그래밍 언어가 아닌 컨텐츠의 구조를 정의하는 마크업 언어이다.
- 웹페이지를 이루는 가장 기본적인 building block이다.
- CSS와 JavaScript는 추가적인 부분이며, HTML이 기본이다.
HTML이 중요한 이유
- 웹페이지의 시작은 HTML에서 비롯된다. (웹 브라우저 환경의 베이스!)
- 웹페이지에 보이는 모든 것들은 HTML 태그의 결과물이다.
👉🏼 따라서 문서의 구조와 정보 위계가 명확히 보이는 HTML 코드를 작성해야 한다.
시맨틱 마크업 (Semantic Markup)
정의
- Semantic 시맨틱 == 의미론적인
- Markup 마크업 == HTML 태그로 문서를 작성하는 것
👉🏼 따라서 시맨틱 마크업이란, 의미를 잘 전달하도록 문서를 작성하는 것을 말한다.
어떻게 작성할까?
✨ 각 태그를 용도 및 가지고 있는 의미에 맞게 사용한다.

- 헤더/푸터에 <header>와 <footer> 사용
- 메인 컨텐츠에 <main>과 <section> 사용
- 독립적인 컨텐츠에 <article> 사용
- 최상위 제목으로 <h1> 사용
- 순서가 없는 목록으로 <ul>과 <li> 사용
- 네비게이션 <nav> 사용
✨ CSS 스타일을 명시하는 태그를 사용하지 않는다.
<b>와 <strong>은 모두 글자색을 진하게 하는 효과를 주지만, <b> 태그의 경우 그 자체가 'bold'의 약어이기 때문에 태그 자체가 스타일을 가진다고 할 수 있다. 하지만 <strong>의 경우는 '그 안의 내용이 다른 내용보다 더 강조되어야 한다'는 의미를 가지기 때문에 시맨틱 마크업에 더 적합하다.
👉🏼 따라서 논리적 구조에 맞는 코드를 짜야 하며 내가 이 태그를 왜 사용하고 있는지 알아야 한다.
특징 및 장점
- 검색엔진이 시맨틱 태그를 중요한 키워드로 간주하기 때문에 검색 엔진 최적화(SEO)에 유리하다.
- 웹 접근성 측면에서, 시각장애가 있는 사용자로 하여금 그 의미를 훨씬 잘 파악할 수 있다.
- 단순하게 <div>, <span>으로만 사용한 코드보다 가독성이 훨씬 좋다.
[참고] SEO(Search Engine Optimization)란 웹사이트가 검색 결과에 더 잘보이도록 최적화하는 과정으로, 검색 랭크 개선이라고도 한다.
HTML 태그 구조

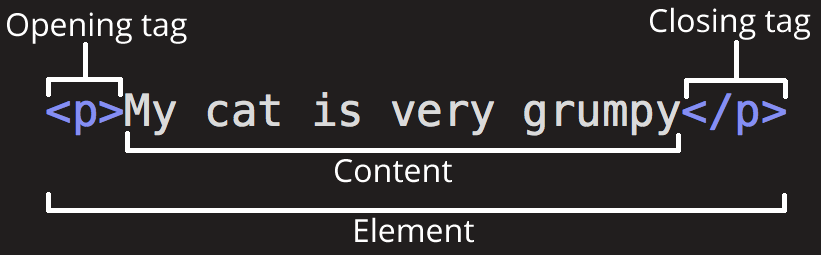
요소 (Elements)
HTML에서 시작 태그와 종료 태그로 이루어진 모든 명령어들을 의미한다.
<p>내 고양이는 <strong>아주</strong> 고약해.</p>
요소는 중첩이 가능하다.
<img src="images/firefox-icon.png" alt="My test image">
위와 같이 빈 요소(empty elements)가 존재한다. <img> 요소는 두 개의 속성을 포함하고 있으나 닫는 </img> 태그가 없다. 이미지 요소는 효과를 주기 위해 컨텐츠를 감싸지 않기 때문이다. (이 요소의 목적은 HTML 페이지에서 이미지가 나타날 위치에 이미지를 끼워넣는 것이다.)
태그 (Tag)
요소의 일부로 시작 태그와 종료 태그 두 종류가 있다.
속성 (Attributes)
<p attr="value"></p>
<!-- ex. <p lang="ko">안녕하세요</p> -->
요소의 시작 태그 안에서 사용되는 것으로 좀 더 구체화된 명령어 체계를 의미한다. (속성을 통해 추가적인 정보 제공)
속성이 항상 가져야 하는 것
1. 속성의 이름 뒤에는 등호가 와야 한다.
<input type="text" />
2. 요소 이름(또는 요소가 하나 이상의 속성을 이미 가지고 있다면 이전 속성)과 속성 사이에 공백이 있어야 한다.
3. 속성 값의 앞, 뒤에 열도 닫는 인용 부호 (" 또는 ') 가 있어야 한다.
<input type="text" id="name" />
변수 (Arguments)
속성과 관련된 값을 의미한다.
[참고 자료]
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started
HTML 시작하기 - Web 개발 학습하기 | MDN
HTML 기본 사항을 둘러 보셨기를 바랍니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure
Document and website structure - Web 개발 학습하기 | MDN
당신의 페이지의 (단락 또는 이미지 같은) 개개의 파트를 정의할 뿐 아니라, HTML은 웹 사이트의 구역을 정의하는 ("헤더", "네비게이션 메뉴", "메인 컨텐츠 칼럼"과 같은) 수많은 블록 수준 요소들
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Glossary/Semantics
Semantics - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
프로그래밍에서,시맨틱은 코드 조각의 의미를 나타냅니다 — 예를 들어 ("이게 어떻게 시각적으로 보여질까?" 보다)"이 Javascript 라인을 실행하는 것은 어떤 효과가 있는가?", 혹은 "이 HTML 엘리먼
developer.mozilla.org
구름HOME
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
'Front-End > HTML&CSS' 카테고리의 다른 글
| [HTML / 시맨틱 마크업] 링크 (Anchor) (0) | 2023.05.03 |
|---|---|
| [HTML / 시맨틱 마크업] 강조 (Emphasis) - em, strong (2) | 2023.05.03 |
| [HTML / 시맨틱 마크업] 제목과 문단 (Headings & Paragraphs) (0) | 2023.05.02 |
| [CSS] 마진 상쇄(겹침) 현상 (Margin Collapsing) 해결하기 (1) | 2023.04.05 |
| [HTML] 절대경로와 상대경로 (0) | 2023.01.21 |
