
ol
📌 <ol></ol>

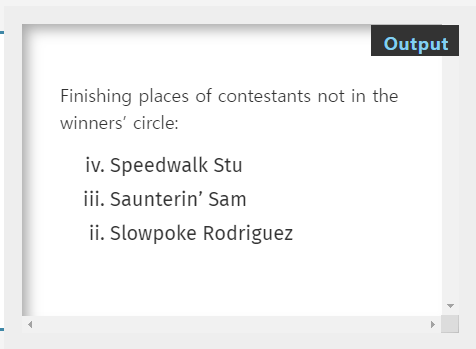
<p>Finishing places of contestants not in the winners’ circle:</p>
<ol type="i" start="4" reversed>
<li>Speedwalk Stu</li>
<li>Saunterin’ Sam</li>
<li>Slowpoke Rodriguez</li>
</ol>
- == ordered list
- 순서가 중요한 목록 (ex. 요리법, 실시간 목록 등...)
- 보통 숫자 목록으로 표현된다.
특성
- reserved : 내부에 지정한 항목이 역순으로 배열된 것인지 나타낸다.
- start : 항목을 셀 때 몇 번째 항목부터 시작할 것인지 나타낸다.
- type : 항목을 셀 때 사용할 카운터 유형을 나타낸다.
👉🏼 a, A, i, l, 1 (기본값)
ul
📌 <ul></ul>

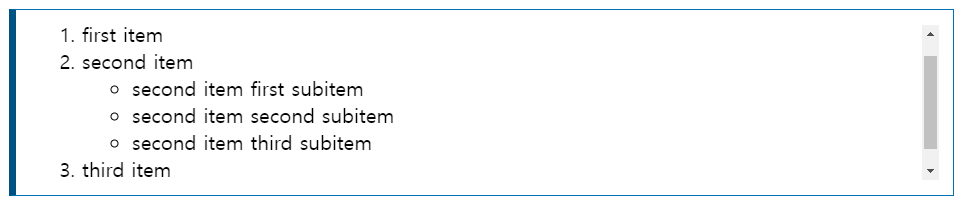
<ol>
<li>first item</li>
<li>second item <!-- Look, the closing </li> tag is not placed here! -->
<ul>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ul>
</li> <!-- Here is the closing </li> tag -->
<li>third item</li>
</ol>
- == unordered list
- 순서가 중요하지 않은 목록
- 보통 불릿 마커로 표현된다.
- ul과 ol은 중첩하거나 교차해서 사용할 수 있다.
li
📌 <li></li>

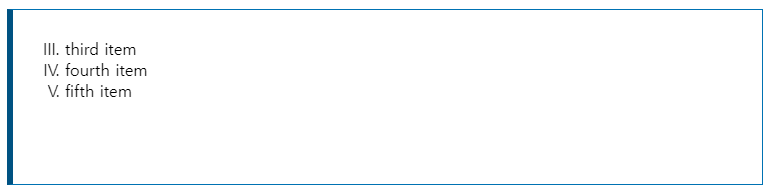
<ol type="I">
<li value="3">third item</li>
<li>fourth item</li>
<li>fifth item</li>
</ol>
- == list item
- 목록의 항목을 나타내며, ul과 ol의 자식 요소는 무조건 li만 가능하다. (li 아래에 a 태그 등을 쓰는 것은 상관없다!)
- 메뉴와 비정렬 목록에서는 보통 불릿으로 항목을 나타내고, 정렬 목록에서는 숫자나 문자를 사용한 오름차순 카운터로 나타낸다.
특성
- value : value를 지정한 항목을 뒤따르는 항목은 이 값에서부터 번호를 매긴다. 다만, 비정렬 목록(<ul>)과 메뉴(<menu>)에서는 아무 의미가 없다.
- type : 항목을 셀 때 사용할 카운터 유형을 나타낸다.
👉🏼 a, A, i, l, 1 (기본값)
[참고 자료]
https://developer.mozilla.org/ko/docs/Web/HTML/Element/ul
<ul> - HTML: Hypertext Markup Language | MDN
HTML <ul> 요소는 정렬되지 않은 목록을 나타냅니다. 보통 불릿으로 표현합니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Element/li
<li> - HTML: Hypertext Markup Language | MDN
HTML <li> 요소는 목록의 항목을 나타냅니다. 반드시 정렬 목록(<ol>), 비정렬 목록(<ul>, 혹은 메뉴(<menu>) 안에 위치해야 합니다. 메뉴와 비정렬 목록에서는 보통 불릿으로 항목을 나타내고, 정렬 목
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Element/ol
<ol> - HTML: Hypertext Markup Language | MDN
HTML <ol> 요소는 정렬된 목록을 나타냅니다. 보통 숫자 목록으로 표현합니다.
developer.mozilla.org
구름HOME
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
'Front-End > HTML&CSS' 카테고리의 다른 글
| [HTML / 시맨틱 마크업] 인용 (Quotations) (1) | 2023.05.05 |
|---|---|
| [HTML / 시맨틱 마크업] 정의 목록 (Description List) (0) | 2023.05.05 |
| [HTML / 시맨틱 마크업] 이미지 (Image) (0) | 2023.05.04 |
| [HTML / 시맨틱 마크업] 링크 (Anchor) (0) | 2023.05.03 |
| [HTML / 시맨틱 마크업] 강조 (Emphasis) - em, strong (2) | 2023.05.03 |
