
Radio
📌 <input type="radio" name="key(그룹)" value="value값(상세값)" />
- 임의의 그룹 내에서는 여러 값 중 단 하나만 선택할 수 있다.
👉 name : name의 값이 같은 것 중 하나를 선택한다.
👉 value : 선택했을 때 전달될 값을 나타낸다.
👉 checked : 해당 버튼을 선택된 상태로 만든다.
- radio 버튼은 체크박스 버튼과 달리 선택을 해제할 수 없다.
Checkbox
📌 <input type="checkbox" name="key(그룹)" value="value값(상세값)" />
- 사용자가 여러 선택 사항 중에서 하나 이상의 값을 선택할 수 있게 한다.
👉 name : 전달할 값의 이름을 나타낸다.
👉 value : 전달할 값을 나타낸다. value 속성이 생략된 경우 기본 값은 on이다.
👉 checked : 해당 버튼을 선택된 상태로 만든다.
Select
📌 <select name="(서버로 전송할 데이터의 이름)" id="(<label>과 연결해 접근성 향상)">
<option value="(자신이 선택됐을 때 값으로써 사용할 특성)" ></option>
</select>
특성
- multiple : 다수의 항목을 동시에 선택할 수 있도록 한다. (윈도우는 ctrl + 클릭)
- size : 한번에 노출되는 항목의 수를 조절한다.
- 그 외 required, autofocus, disabled 등 일반적인 양식 입력 요소의 특성도 사용 가능하다.
Option
- <select>, <optgroup>, <datalist> 요소의 항목을 정의한다.
- <option>을 사용해 팝업 메뉴 등 목록에서 하나의 항목을 나타낼 수 있다.
[참고] <optgroup>
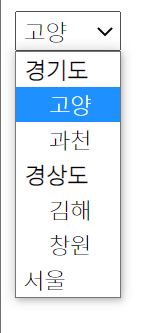
<optgroup> 요소 안에 option 배치 시 해당 그룹 내 배치 시 드롭다운 내에서 옵션 그룹을 나눌 수 있다. (그룹 라벨은 선택되지 않음)
<select name="city">
<optgroup label="경기도">
<option value="0">고양</option>
<option value="1">과천</option>
<!-- ... -->
</optgroup>
<optgroup label="경상도">
<option value="2">김해</option>
<option value="3">창원</option>
<!-- ... -->
</optgroup>
<option value="4">서울</option>
</select>
[참고] <datalist>
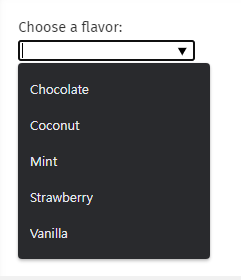
다른 컨트롤에서 고를 수 있는 가능한, 혹은 추천하는 선택지를 나타내는 <option> 요소 여럿을 담는다.
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate">
<option value="Coconut">
<option value="Mint">
<option value="Strawberry">
<option value="Vanilla">
</datalist>
Select와 Datalist의 차이
- 키워드 검색의 중요성이 높아짐에 따라 별도의 프로그램없이 자동 완성 기능을 이용할 수 있도록 datalist 요소가 HTML5부터 추가되었다.
- select 태그는 드롭다운 방식으로 보여지고 그 리스트 중에 선택하는 속성인 반면,
datalist는 일반적인 텍스트 필드 형태로 보여지고 마우스로 클릭하여 활성화시켜야 옵션이 보인다.
또한 목록에서 선택하는 것 뿐만 아니라, 키워드 입력 방식으로 직접 입력할 수 있다. - 즉, select 태그와 달리 datalist 태그는 옵션 목록으로 사용자를 제한할 수 없다.
👉 옵션 목록에 없는 내용도 사용자가 자율적으로 입력이 가능하다.
👉 다른 input type에 datalist가 사용된 예제 확인하기
[참고 자료]
https://developer.mozilla.org/ko/docs/Web/HTML/Element/input/radio
<input type="radio"> - HTML: Hypertext Markup Language | MDN
radio 유형의 <input> 요소는 보통 서로 관련된 옵션을 나타내는 라디오 버튼 콜렉션, 라디오 그룹에 사용합니다. 임의의 그룹 내에서는 동시에 하나의 라디오 버튼만 선택할 수 있습니다. 라디오
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Element/input/checkbox
<input type="checkbox"> - HTML: Hypertext Markup Language | MDN
공문서에서 볼 법한 checkbox 유형의 <input> 요소는 기본적으로 활성화될 시에 체크되는 박스로 렌더링 됩니다. 박스의 정확한 외형은 브라우저가 실행 중인 운영체제의 시스템 구성에 따라 달라질
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Element/select
<select> - HTML: Hypertext Markup Language | MDN
HTML <select> 요소는 옵션 메뉴를 제공하는 컨트롤을 나타냅니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Element/option
<option> - HTML: Hypertext Markup Language | MDN
HTML <option> 요소는 <select>, <optgroup>, <datalist> 요소의 항목을 정의합니다. 그러므로, <option>을 사용해 팝업 메뉴 등 목록에서 하나의 항목을 나타낼 수 있습니다.
developer.mozilla.org
구름HOME
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
'Front-End > HTML&CSS' 카테고리의 다른 글
| [CSS] CSS란? + Selectors (선택자) 알아보기 (0) | 2023.07.04 |
|---|---|
| [HTML / 시맨틱 마크업] 폼 (Form) - Textarea, Buttons (0) | 2023.05.09 |
| [HTML / 시맨틱 마크업] 폼 (Form) - 기본 구조, Input, Label (0) | 2023.05.06 |
| [HTML / 시맨틱 마크업] 인용 (Quotations) (1) | 2023.05.05 |
| [HTML / 시맨틱 마크업] 정의 목록 (Description List) (0) | 2023.05.05 |
