반응형

float

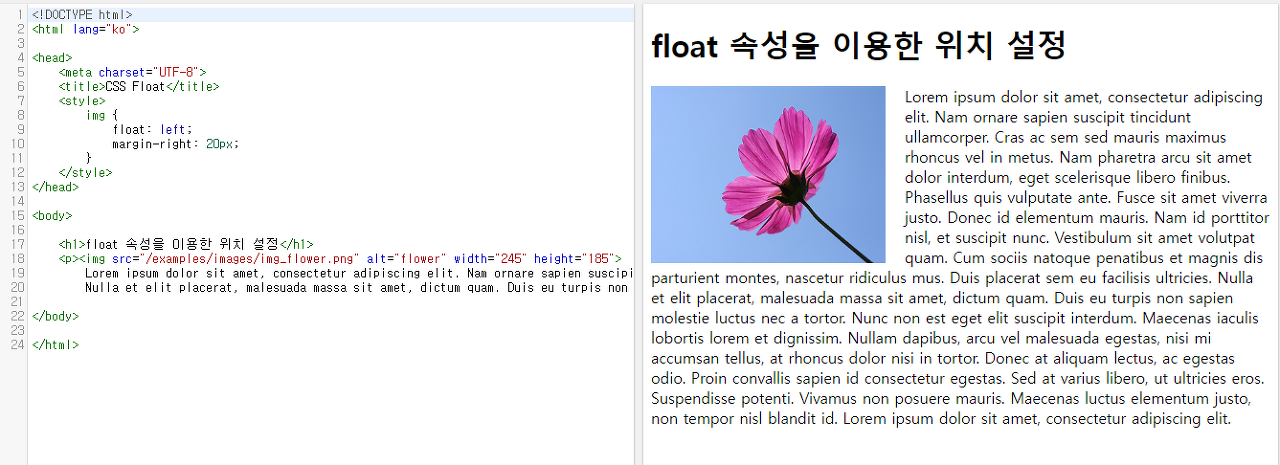
- 해당 HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만듦
- 현재는 웹 페이지의 레이아웃을 작성할 때 자주 사용됨
clear

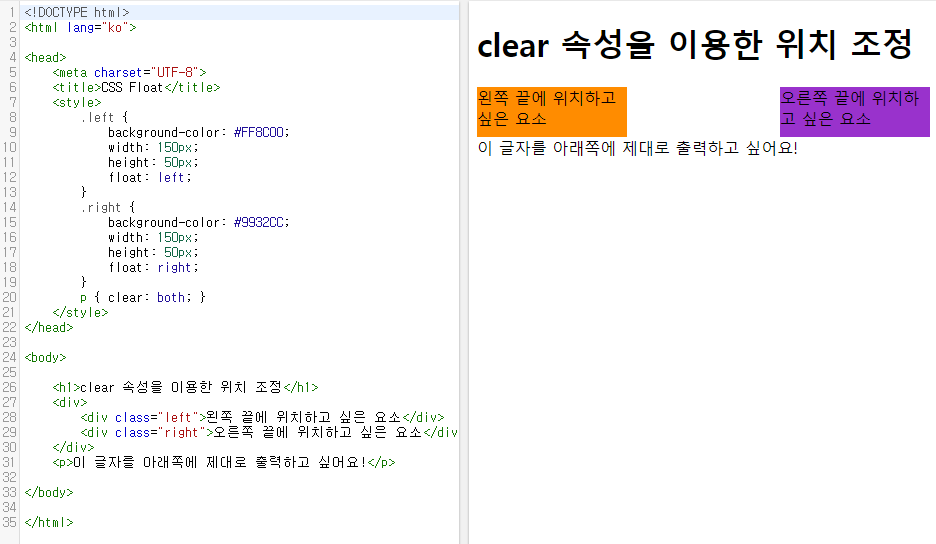
- float 속성이 적용된 이후 나타나는 요소들의 동작을 조절함
- 컨테이너 요소에 float 속성이 적용되면 그 이후 등장하는 모든 요소들은 정확한 위치를 설정하기 어렵기 때문
- 따라서 float 속성을 적용하고자 하는 요소가 모두 등장한 이후에는 clear 속성을 허용하여 이후 등장하는 요소들이 더 이상 float에 영향을 받지 않도록 설정해야 함

- clear를 설정하지 않으면 위와 같이 원하는 의도대로 배치되지 않음
반응형
overflow

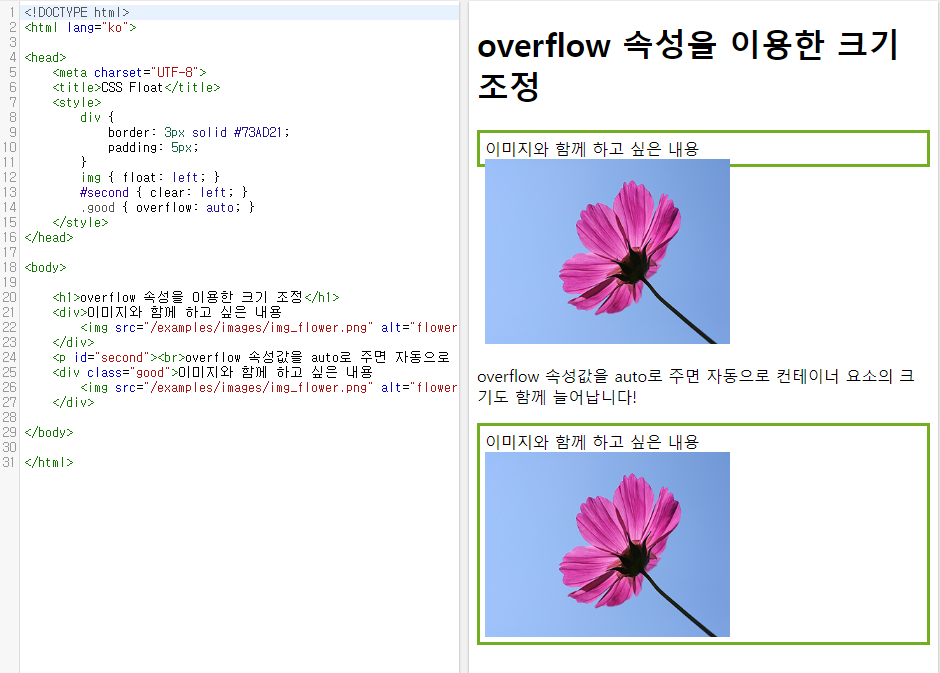
- float 속성이 적용된 HTML 요소가 자신을 감싸고 있는 컨테이너 요소가 크면, 해당 요소가 일부 밖으로 흘러넘치게 됨
- 이때, overflow 속성값을 auto로 설정하면, 컨테이너 요소의 크기가 자동으로 내부의 요소를 감쌀 수 있을만큼 커지게 됨
👉 overflow-x : 내용(content)의 크기가 해당 요소의 수평 방향 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함
👉 overflow-y : 내용(content)의 크기가 해당 요소의 수직 방향 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함
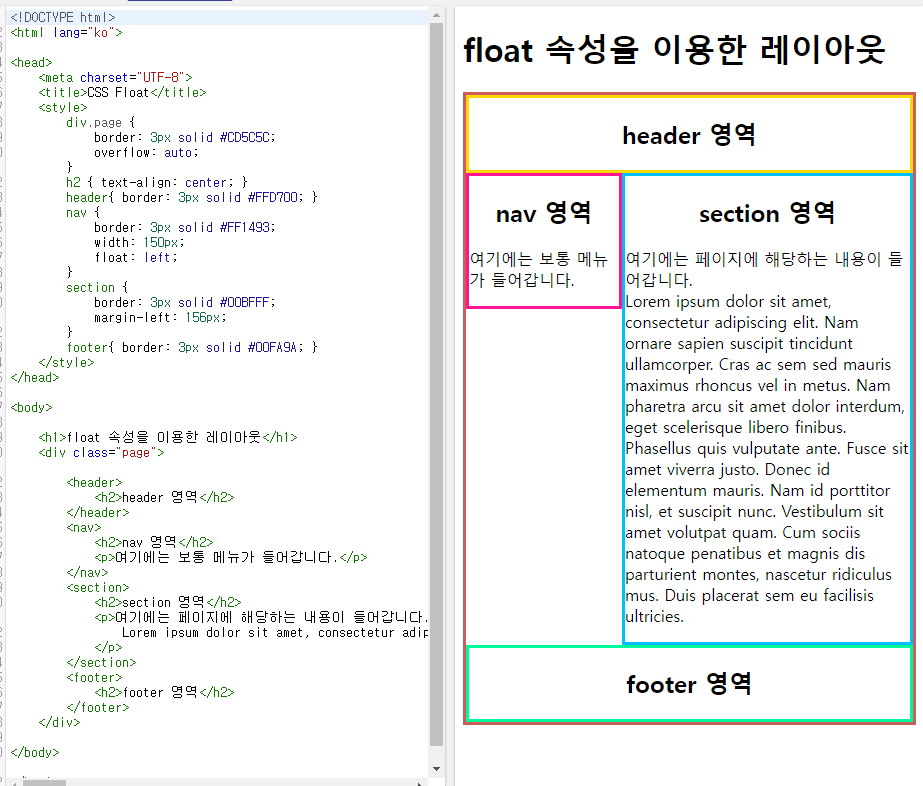
float 속성을 이용한 웹 레이아웃 예시

[참고 자료]
https://developer.mozilla.org/ko/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
developer.mozilla.org
http://www.tcpschool.com/css/css_position_float
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
반응형
'Front-End > HTML&CSS' 카테고리의 다른 글
| [HTML / JavaScript] canvas 태그로 화면에 그림 그리기 (2) | 2025.02.18 |
|---|---|
| [CSS] Align 알아보기 (0) | 2023.07.06 |
| [CSS] Position 알아보기 (0) | 2023.07.05 |
| [CSS] Display 알아보기 (0) | 2023.07.05 |
| [CSS] CSS란? + Selectors (선택자) 알아보기 (0) | 2023.07.04 |
