
오류 발생 경로
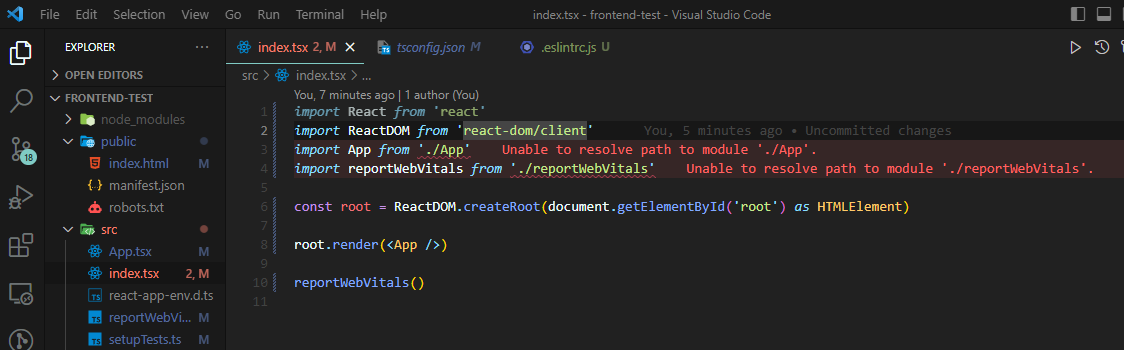
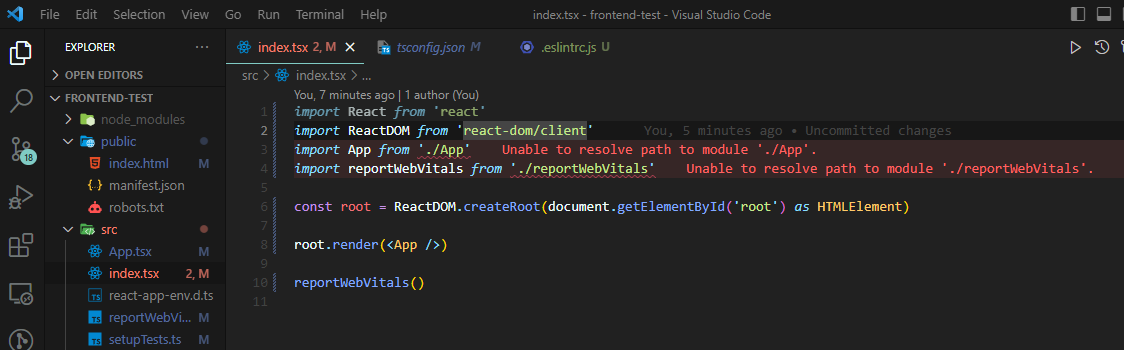
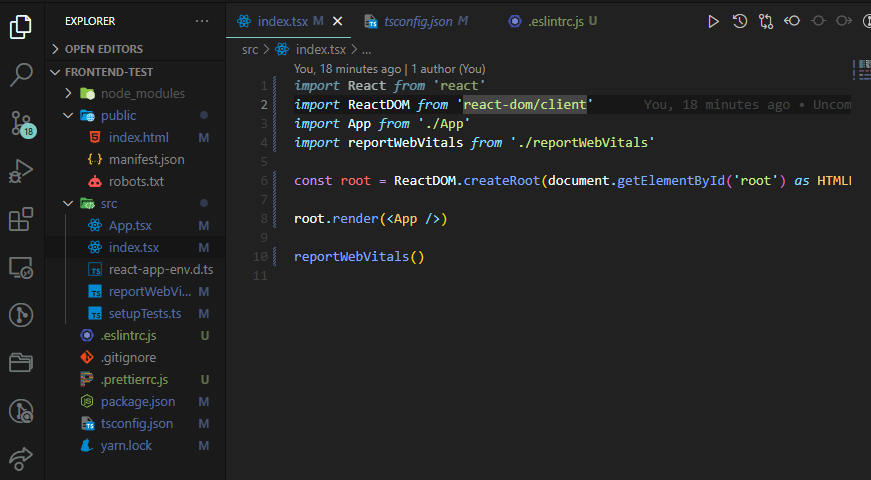
React + TypeScript 프로젝트에 eslint, prettier를 적용하던 중 src 하위에 파일 경로가 제대로 있음에도 다음과 같은 에러가 발생했다.
오류 내역

Unable to resolve path to module
오류 원인 및 해결 방법

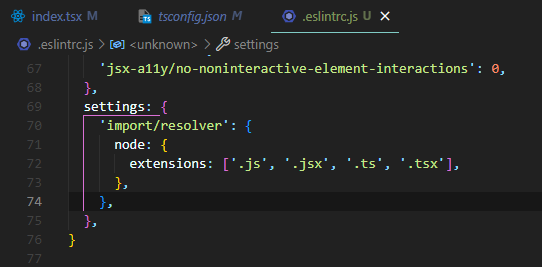
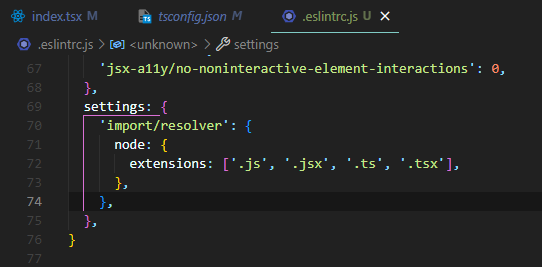
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
}
.eslintrc.js 파일에 위와 같은 구문을 추가한다.

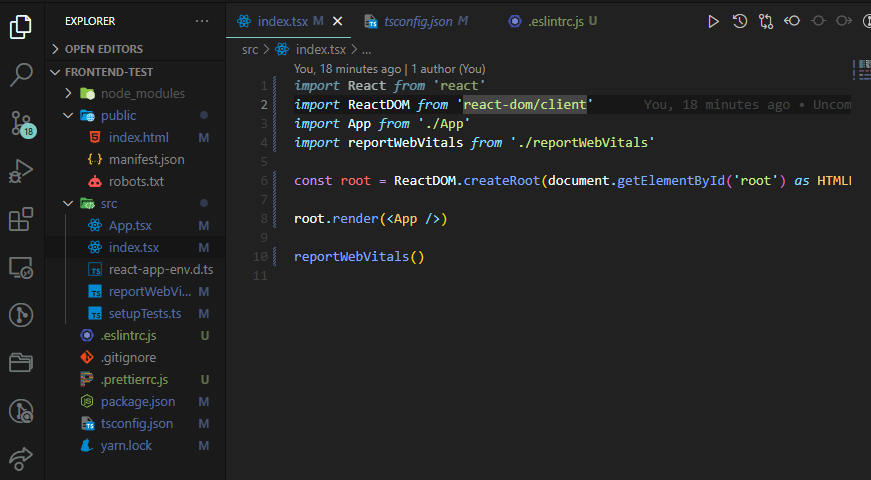
이후 .eslintrc.js 파일을 저장해보면 이전과 같은 파일임에도 불구하고 에러가 나지 않는 것을 확인할 수 있다.
[참고 자료]
Using eslint with typescript - Unable to resolve path to module
I have this import in my file app.spec.ts: import app from './app'; Which causes this Typescript error 2:17 error Unable to resolve path to module './app' import/no-unresolved ./app.ts does ex...
stackoverflow.com
'Etc.' 카테고리의 다른 글
| [방송통신대학교] 방통대 편입, 직장과 병행하며 졸업하는 방법 A to Z (ft. 수강신청, 과제물, 시험 방법) (1) | 2025.02.28 |
|---|---|
| [styled-components] it looks like an unknown property “X" is being sent through to the DOM (3) | 2023.08.17 |
| [GitHub] 협업을 위한 Organization 만들기 (0) | 2023.07.30 |
| [코딩애플 / git] git & github(6)_stash 사용법 (0) | 2023.04.01 |
| [코딩애플 / git] git & github(5)_branch 사용법 (0) | 2023.03.31 |

오류 발생 경로
React + TypeScript 프로젝트에 eslint, prettier를 적용하던 중 src 하위에 파일 경로가 제대로 있음에도 다음과 같은 에러가 발생했다.
오류 내역

Unable to resolve path to module
오류 원인 및 해결 방법

"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
}
.eslintrc.js 파일에 위와 같은 구문을 추가한다.

이후 .eslintrc.js 파일을 저장해보면 이전과 같은 파일임에도 불구하고 에러가 나지 않는 것을 확인할 수 있다.
[참고 자료]
Using eslint with typescript - Unable to resolve path to module
I have this import in my file app.spec.ts: import app from './app'; Which causes this Typescript error 2:17 error Unable to resolve path to module './app' import/no-unresolved ./app.ts does ex...
stackoverflow.com
'Etc.' 카테고리의 다른 글
| [방송통신대학교] 방통대 편입, 직장과 병행하며 졸업하는 방법 A to Z (ft. 수강신청, 과제물, 시험 방법) (1) | 2025.02.28 |
|---|---|
| [styled-components] it looks like an unknown property “X" is being sent through to the DOM (3) | 2023.08.17 |
| [GitHub] 협업을 위한 Organization 만들기 (0) | 2023.07.30 |
| [코딩애플 / git] git & github(6)_stash 사용법 (0) | 2023.04.01 |
| [코딩애플 / git] git & github(5)_branch 사용법 (0) | 2023.03.31 |
