
객체의 프로퍼티에 접근하는 두 가지 방법
객체의 프로퍼티(key-value)에 접근할 수 있는 방법으로는 점 표기법(마침표 표기법)과 대괄호 표기법 두 가지 방법이 있다.
const name = {
firstName: 'olivia',
lastName: 'kim'
}
위와 같은 name 객체에서 firstName값에 접근하려면 아래와 같이 표기할 수 있다.
- 점 표기법: name.firstName
- 대괄호 표기법: name['firstName']
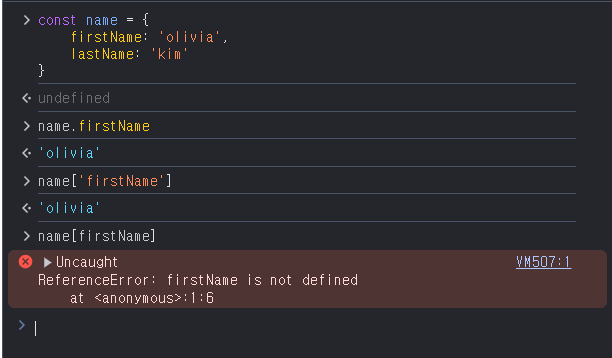
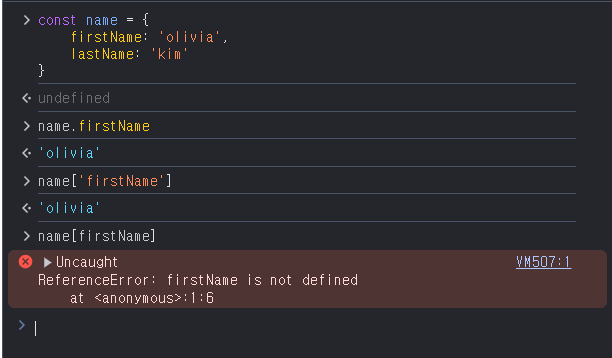
점 표기법과 대괄호 표기법으로 프로퍼티에 접근하기

대괄호 표기법의 경우 키의 이름은 반드시 따옴표로 감싼 문자열이어야 한다. 키의 이름을 따옴표로 감싸지 않으면 ReferenceError가 발생한다.
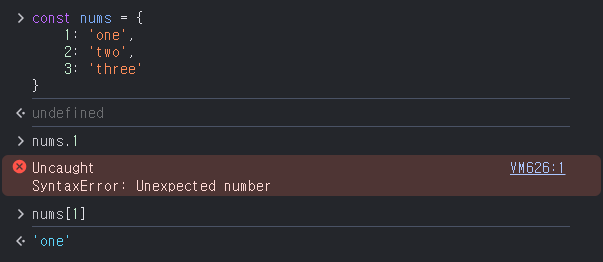
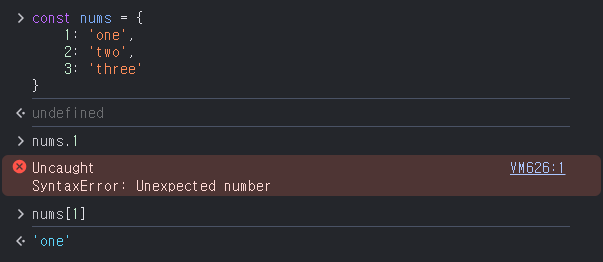
프로퍼티의 키가 숫자인 경우

다만, 프로퍼티 키가 숫자일 경우에는 그대로 사용할 수 있다. 이때 점 표기법으로는 키가 숫자인 프로퍼티에 접근이 불가능하다.
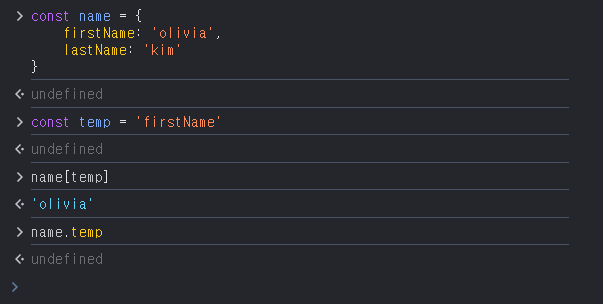
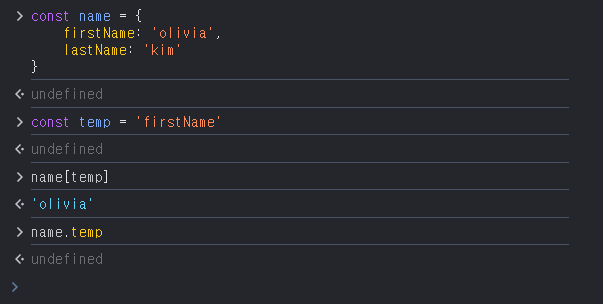
변수를 이용해 프로퍼티에 접근할 경우

변수에 담겨있는 값을 이용해 프로퍼티에 접근할 때는 대괄호 표기법을 사용한다. 점 표기법으로는 변수와 같이 동적인 값으로 접근이 불가능한데, 이때 ReferenceError가 발생하는게 아니라 undefined를 반환한다.
점 표기법과 대괄호 표기법 중 어떤걸 사용해야 할까?
왜 굳이 두 가지 방법으로 나눠서 접근할까? 와 그럼 둘 중에 뭘 사용하는게 더 좋을까? 에 대한 궁금증이 있었는데 이전에 코드 리뷰를 받으며 궁금증에 대한 해결책과 감사한 조언을 들을 수 있었다.
먼저, 일반적으로는 점 표기법을 사용하는 것이 좋다. 점 표기법을 사용해 객체에 접근하고 있다는 것을 시각적으로도 알 수 있고, 옵셔널 체이닝(?.)과도 형식이 같기 때문이다.
const obj = {
name: 'olivia'
age: 20
}
const value = ...(조건)... ? 'name' : 'age'
console.log(obj[value]) // 위의 삼항연산자 조건에 따라 다른 값을 출력함
대괄호 표기법을 사용하는 경우는 호출하는 키의 값이 동적일 때, 단순히 동적인 값을 담는 것 뿐만 아니라 이 코드를 읽는 상대 개발자에게도 '동적인 값이 들어갈 것이다' 라는 의미를 알려주기 위해 사용할 수 있다.
코드는 동작하는 것만이 존재 목적은 아니다.
코드는 개발자를 위한 문서이기도 하다.
따라서 사람이 이해할 수 있는 코드, 가독성이 좋은 코드가 좋은 코드다.
/ 모던 자바스크립트 딥 다이브, p.157
코드 리뷰를 해주시던 팀장님이 '좋은 코드는 나 뿐만 아니라 다른 사람이 봤을 때도 내 의도를 이해할 수 있는 코드가 좋은 코드다.' 라고 말씀해주셨다. 모던 자바스크립트 딥 다이브 책에도 위와 같이 동일한 말이 있어 다이어리에 적어둔 적이 있었다. 다른 사람이 봤을 때도 잘 이해할 수 있는 코드가 어떤건지 고민을 많이 했는데, 이런 객체 속성 표기법 하나에도 내가 어떻게 코드를 진행하고 싶은지를 나타낼 수 있다는 것을 알게되었다. 거창한게 아니라 작은 정렬 하나 하나가 모여 가독성 좋은 코드가 된다는 것도!
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 동기, 비동기 프로그래밍의 개념 (2) | 2025.02.24 |
|---|---|
| [JavaScript] 객체 내부에서의 getter, setter (0) | 2024.08.19 |
| [JavaScript] 특수 언어가 있는 문자열 배열을 정렬하는 방법, localeCompare() (3) | 2024.07.23 |
| [JavaScript] JSON 알아보기 (0) | 2023.05.01 |
| [JavaScript] 모던 자바스크립트의 특징 (0) | 2023.04.28 |

객체의 프로퍼티에 접근하는 두 가지 방법
객체의 프로퍼티(key-value)에 접근할 수 있는 방법으로는 점 표기법(마침표 표기법)과 대괄호 표기법 두 가지 방법이 있다.
const name = {
firstName: 'olivia',
lastName: 'kim'
}
위와 같은 name 객체에서 firstName값에 접근하려면 아래와 같이 표기할 수 있다.
- 점 표기법: name.firstName
- 대괄호 표기법: name['firstName']
점 표기법과 대괄호 표기법으로 프로퍼티에 접근하기

대괄호 표기법의 경우 키의 이름은 반드시 따옴표로 감싼 문자열이어야 한다. 키의 이름을 따옴표로 감싸지 않으면 ReferenceError가 발생한다.
프로퍼티의 키가 숫자인 경우

다만, 프로퍼티 키가 숫자일 경우에는 그대로 사용할 수 있다. 이때 점 표기법으로는 키가 숫자인 프로퍼티에 접근이 불가능하다.
변수를 이용해 프로퍼티에 접근할 경우

변수에 담겨있는 값을 이용해 프로퍼티에 접근할 때는 대괄호 표기법을 사용한다. 점 표기법으로는 변수와 같이 동적인 값으로 접근이 불가능한데, 이때 ReferenceError가 발생하는게 아니라 undefined를 반환한다.
점 표기법과 대괄호 표기법 중 어떤걸 사용해야 할까?
왜 굳이 두 가지 방법으로 나눠서 접근할까? 와 그럼 둘 중에 뭘 사용하는게 더 좋을까? 에 대한 궁금증이 있었는데 이전에 코드 리뷰를 받으며 궁금증에 대한 해결책과 감사한 조언을 들을 수 있었다.
먼저, 일반적으로는 점 표기법을 사용하는 것이 좋다. 점 표기법을 사용해 객체에 접근하고 있다는 것을 시각적으로도 알 수 있고, 옵셔널 체이닝(?.)과도 형식이 같기 때문이다.
const obj = {
name: 'olivia'
age: 20
}
const value = ...(조건)... ? 'name' : 'age'
console.log(obj[value]) // 위의 삼항연산자 조건에 따라 다른 값을 출력함
대괄호 표기법을 사용하는 경우는 호출하는 키의 값이 동적일 때, 단순히 동적인 값을 담는 것 뿐만 아니라 이 코드를 읽는 상대 개발자에게도 '동적인 값이 들어갈 것이다' 라는 의미를 알려주기 위해 사용할 수 있다.
코드는 동작하는 것만이 존재 목적은 아니다.
코드는 개발자를 위한 문서이기도 하다.
따라서 사람이 이해할 수 있는 코드, 가독성이 좋은 코드가 좋은 코드다.
/ 모던 자바스크립트 딥 다이브, p.157
코드 리뷰를 해주시던 팀장님이 '좋은 코드는 나 뿐만 아니라 다른 사람이 봤을 때도 내 의도를 이해할 수 있는 코드가 좋은 코드다.' 라고 말씀해주셨다. 모던 자바스크립트 딥 다이브 책에도 위와 같이 동일한 말이 있어 다이어리에 적어둔 적이 있었다. 다른 사람이 봤을 때도 잘 이해할 수 있는 코드가 어떤건지 고민을 많이 했는데, 이런 객체 속성 표기법 하나에도 내가 어떻게 코드를 진행하고 싶은지를 나타낼 수 있다는 것을 알게되었다. 거창한게 아니라 작은 정렬 하나 하나가 모여 가독성 좋은 코드가 된다는 것도!
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 동기, 비동기 프로그래밍의 개념 (2) | 2025.02.24 |
|---|---|
| [JavaScript] 객체 내부에서의 getter, setter (0) | 2024.08.19 |
| [JavaScript] 특수 언어가 있는 문자열 배열을 정렬하는 방법, localeCompare() (3) | 2024.07.23 |
| [JavaScript] JSON 알아보기 (0) | 2023.05.01 |
| [JavaScript] 모던 자바스크립트의 특징 (0) | 2023.04.28 |
