
📚 노마드코더의 '바닐라 JS로 크롬 앱 만들기'를 수강하며 배우거나 추가적으로 찾아본 것들을 정리한 내용입니다.
Clock
Interval
interval이란, '매번' 일어나야 하는 무언가를 말한다. (ex. 매 2초) 서버를 주기적으로 확인한다거나, 매 시간마다 주식시장 API를 확인한다거나 해야 할 때 주로 사용한다. 이러한 기능을 제공하는 것이 setInterval()이다.
✨ setInterval(code | func[, delay])
- 첫번째 매개변수: 내가 실행하고자 하는 code 또는 function (단, code는 보안 상의 이유로 사용을 권장하지 않음)
- 두번째 매개변수: 호출되는 code 또는 function의 간격을 몇 ms로 할 것인지 설정
Timeout
timeout은 '일정 시간을 지연시킨 후' 정해진 코드를 실행하도록 한다. 접속 후 몇 초 후에 배너를 띄우거나, 마우스가 특정 요소 위에 위치했을 때 몇 초 후 애니메이션을 실행할 때 주로 사용한다. 이러한 기능을 제공하는 것이 setTimeout()이다.
✨ setTimeout(code | func[, delay])
- 첫번째 매개변수: 타이머가 만료된 뒤 실행할 code 또는 function (단, code는 보안 상의 이유로 사용을 권장하지 않음)
- 두번째 매개변수: 호출되는 code 또는 function의 지연 시간을 몇 ms로 할 것인지 설정
Date
화면에 현재의 시, 분, 초를 나타내기 위해 Date 객체를 사용한다. Date 객체는 날짜와 시간(년, 월, 일, 시, 분, 초, ms)을 위한 메서드를 제공하는 객체이면서 생성자 함수이다.
// HTML
<body>
<form class="hidden" id="login-form">
<input type="text" maxlength="15" placeholder="Whai is your name?" required />
<button>Log In</button>
</form>
<h2 id="clock">00:00:00</h2>
<h1 class="hidden" id="greeting"></h1>
<script src="./js/greetings.js"></script>
<script src="./js/clock.js"></script>
</body>// JavaScript
const clock = document.querySelector('h2#clock');
function getClock() {
const date = new Date();
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
}
// 1초를 기다려야 시간이 보이므로 웹이 로드되자마자 getClock()을 실행하고, 또 매 초마다 다시 실행되도록 한다.
getClock();
// 매 초 바뀌는 시간을 보여줘야 하므로, 1s(=== 1000ms)마다 주기적으로 함수를 호출한다.
setInterval(getClock, 1000);
PadStart
Date 객체를 그냥 출력하게 되면, 숫자가 두 자리 형식으로 나오지 않고 해당 자릿수만큼만 나오게 된다. (09시가 아닌 9시로 표기) 시, 분, 초 자릿수를 두 자리로 동일하게 맞추기 위해 padStart를 사용한다.
✨ String.prototype.padStart(targetLength[, padString])
- targetLength: 목표 문자열의 길이로, 현재 문자열의 길이보다 작다면 채워 넣지 않고 그대로 반환
- padString: 기본값은 ' '로, 현재 문자열에 채워넣을 다른 문자열을 적는다. 단, 문자열이 너무 길어 목표 문자열 길이를 초과한다면 좌측 일부를 잘라서 넣는다.
const clock = document.querySelector('h2#clock');
// 첫번째 매개변수는 String이어야 하므로 Number값을 String으로 형변환한다.
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0')
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);
Quotes

리스트-딕셔너리 형태로 선언한 명언 목록을 랜덤으로 보여주기 위해 순서값을 Math.random으로 가져오고, Math.random이 반환하는 소숫점값을 없애기 위한 방법으로는 세 가지가 있다.
- Math.round(): 소수점 반올림
- Math.floor(): 소수점 내림
- Math.ceil(): 소수점 올림
// console.log(quotes[Math.floor(Math.random() * 10)]);
// 위와 같이 명언의 수를 하드코딩 하지 않고, 아래와 같이 설정해둔다.
// 추후 quotes의 길이가 길어지면 오류가 날 수 있기 때문이다.
console.log(quotes[Math.floor(Math.random() * quotes.length)]);
Background
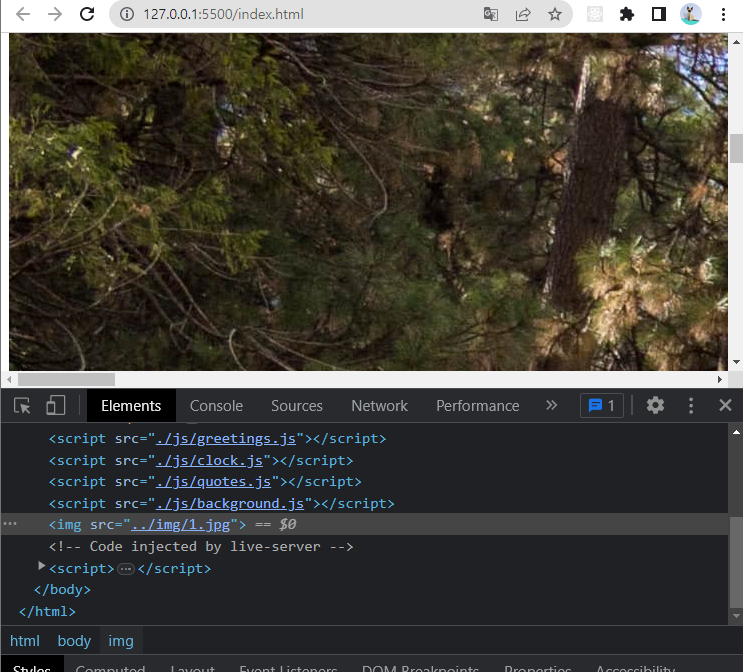
지금까지는 HTML을 먼저 만들고 그 안에 JS를 이용해 요소를 넣었지만, 이번에는 JS에서 요소를 먼저 만들고 HTML에 넣는 작업을 진행해 본다!
// 이미지 요소 만들기
const btImage = document.createElement('img');
// 이미지 경로 추가
bgImage.src = `../img/${chosenImage}`;
// html body안에 이미지 요소 넣기
document.body.appendChild(bgImage);
JS로 만든 요소를 개발자 도구로 보면 다음과 같이 확인해 볼 수 있다.

[관련 글 함께 보기]
- [노마드코더 / 바닐라JS] momentum 클론 코딩(1)_JS in browser
- [노마드코더 / 바닐라JS] momentum 클론 코딩(2)_Login
- [노마드코더 / 바닐라JS] momentum 클론 코딩(4)_To do and Weather
[참고 자료]
https://nomadcoders.co/javascript-for-beginners
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript for Beginners
nomadcoders.co
'Front-End > JavaScript' 카테고리의 다른 글
| [노마드코더 / 바닐라JS] momentum 클론 코딩(4)_To do and Weather (0) | 2023.03.25 |
|---|---|
| [freeCodeCamp / 바닐라JS] 초보자를 위한 바닐라JS 프로젝트(1)_Color Flipper (1) | 2023.03.25 |
| [노마드코더 / 바닐라JS] momentum 클론 코딩(2)_Login (0) | 2023.03.23 |
| [노마드코더 / 바닐라JS] momentum 클론 코딩(1)_JS in browser (0) | 2023.03.21 |
| [JavaScript] .sort() 함수를 이용해 배열의 요소 정렬하기 (0) | 2023.02.15 |
