
웹훅을 만들게 된 이유
✅ 항해99의 공부시간 기록 시스템은 공부를 시작할 때 '체크인', 공부를 끝마칠 때 '체크아웃' 버튼을 눌러 해당 시간을 누적하는 방식으로 공부 시간을 측정한다.
✅ 공부시간 기록 시스템은 익일 오전 5시에 초기화되고, 5시 이전 마지막으로 기록된 체크아웃 시간을 기준으로 공부시간이 기록된다.
✅ 만약 5시까지 연이어 공부 중이었고 시기를 놓쳐 5시 직전에 체크아웃을 미리 눌러두지 못했다면, 해당 시간이 기록되지 않는 마음 아픈 현상이 발생했다. (아까운 내 기록🥲)
✅ 따라서 디스코드 알림 웹훅을 만들어 리셋 시간 5분 전인 오전 4시 55분, 체크아웃을 해야 한다는 알림 메세지를 받도록 하고자 한다.
왜 디스코드를 이용했나?

핸드폰 알림으로 다섯시를 맞추면 되지 않느냐고 묻는다면, 나는 집에 있을 때 핸드폰을 거의 보지 않는다. 카톡 오는 소리도 시끄러워서 대개 무음으로 해두고 있고 핸드폰보다 컴퓨터를 사용하는 시간이 몇 배는 많기 때문에 컴퓨터로 알림을 받고 싶었다.
현재 슬랙과 디스코드 모두 사용 중인데, 디스코드 알림이 훨씬 요란해서 디스코드로 결정했다! 맨 처음에는 디스코드 봇으로 만들고자 했고, 위와 같이 5시 알림봇을 만들어 서버에 연결하고 온라인 설정을 하는 데까지는 성공했다. 하지만 제일 중요한 명령어 테스트를 할 때 봇이 응답을 주질 않았고 원인을 찾지 못했다..

그렇다고 포기할 수는 없다!! 어떻게든 완성한다는 생각으로 봇이 아니라 다른 방법으로 자동 알림을 받을 수 있는지 찾아보았고, 디스코드의 내장 기능인 웹훅을 알게 되었다. 웹훅을 이용하면 자동 메세지들을 디스코드 서버(혹은 채널)로 보낼 수 있다.
AWS 람다란?
AWS 람다(Lambda) 서비스는 서버리스 컴퓨팅 상품이다. 여기서 서버리스란, 서버가 아예 없다는 뜻이 아니라 우리가 직접 서버를 관리하지 않는 경우를 말한다. 즉, 서버리스 아키텍처란 서버를 직접 관리할 필요가 없는 아키텍처를 말한다. 서버리스는 사이드 프로젝트나 빠르게 프로토타입을 출시할 때 쉽게 제품을 출시할 수 있다는 이점이 있다. 따라서 AWS 람다도 내가 직접 서버를 관리할 필요없이 코드를 실행하게 해주는 서버리스 컴퓨팅 서비스로서, 모든 유형의 애플리케이션이나 백엔드 서비스에 대한 코드를 별도의 관리 없이 실행 가능하다.
AWS 람다는 한 달에 백 만건씩 평생 무료로 호출할 수 있기 때문에, 간단한 시간 알림을 보낼 디스코드 웹훅을 만드는데 적합하다고 생각했다.
디스코드 웹훅 만들기

1. 웹훅을 추가하고 싶은 채널 우측의 톱니바퀴 모양을 클릭해 채널 편집 페이지로 들어간다.

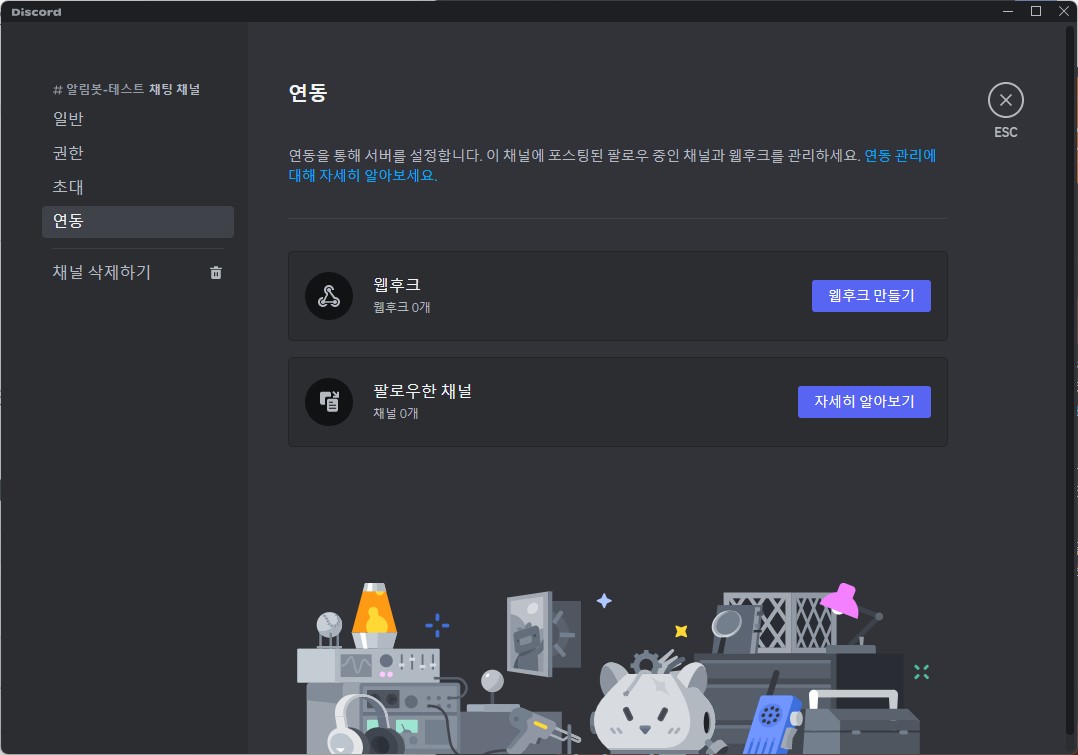
2. 좌측 메뉴에서 연동 → 우측에서 웹후크 만들기를 클릭한다.

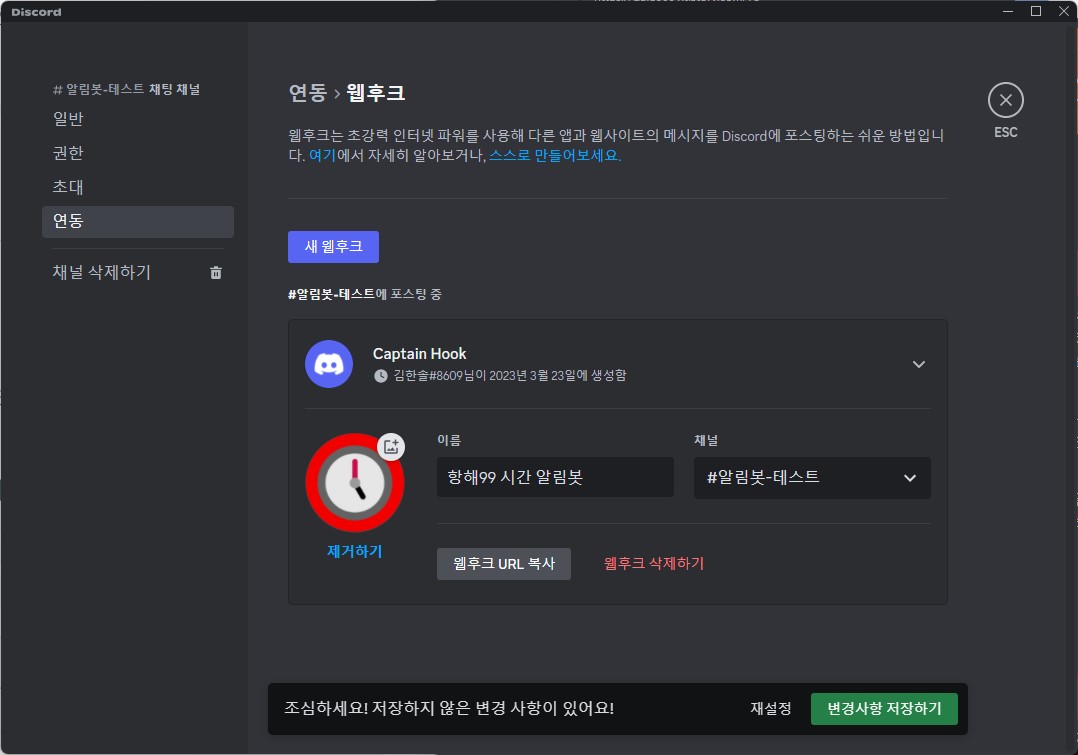
3. 웹훅의 사진과 이름을 설정한 뒤 저장하고, 웹후크 URL 복사를 클릭해 따로 적어두거나 저장해 둔다.
AWS 람다 연동하기

클라우드 컴퓨팅 PaaS | Amazon Web Services
닫기 Amazon Simple Storage Service(Amazon S3)를 사용하여 업로드 후에 실시간으로 AWS Lambda 데이터 처리를 트리거하거나 기존 Amazon EFS 파일 시스템에 연결하여 대규모 파일 처리를 위한 대규모 병렬 공유
aws.amazon.com
1. AWS 람다 페이지로 이동해 로그인한다.

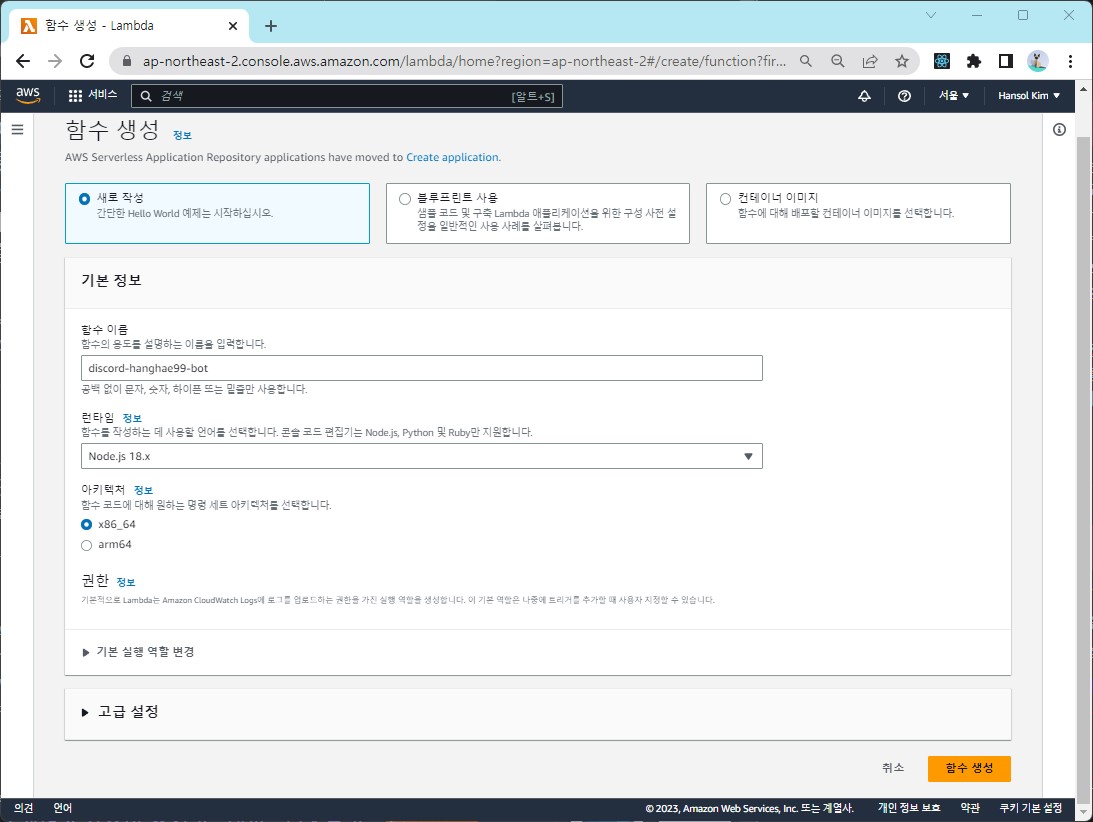
2. 함수 생성을 클릭한 뒤, 함수의 이름과 런타임(Node.js)을 설정하고 우측 하단의 함수 생성을 누른다.
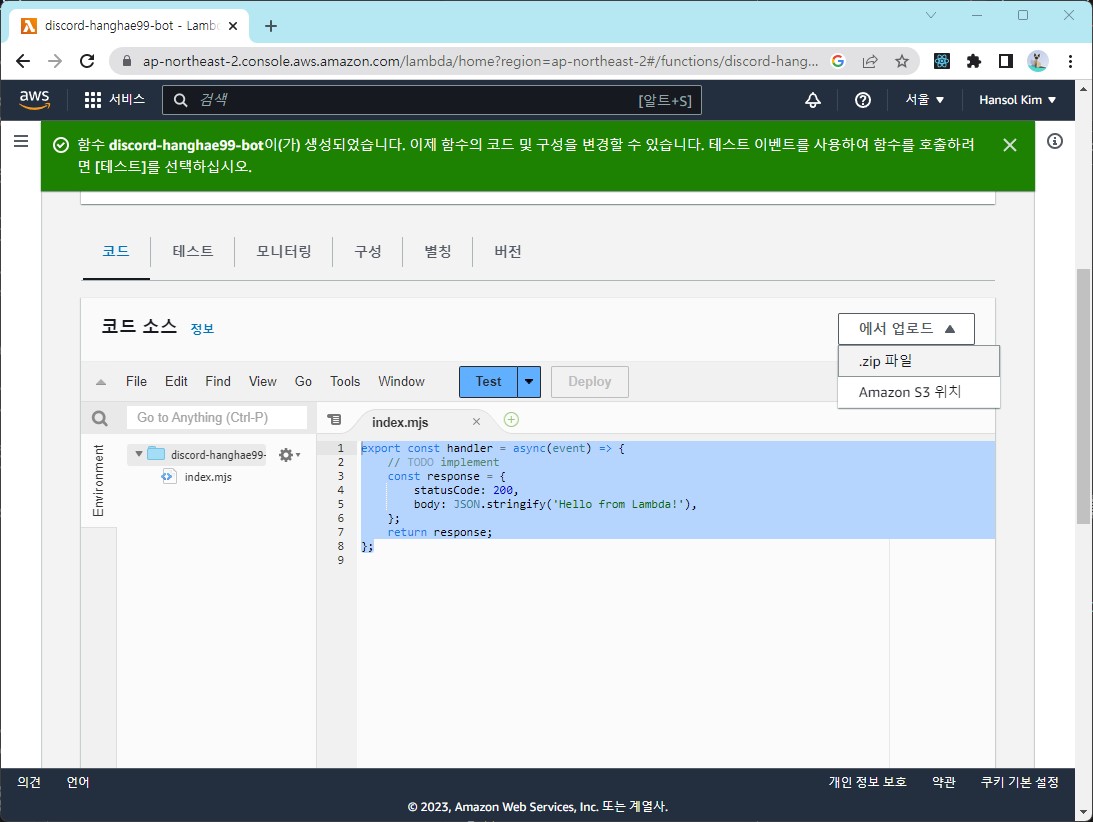
3. 넘어간 페이지의 아래쪽에 보이는 코드소스 → 기본 코드를 복사해 둔다.
// index.mjs
export const handler = async(event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};

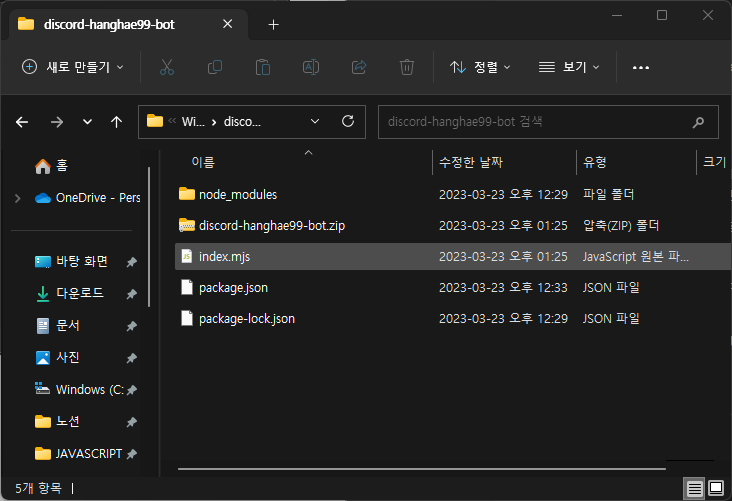
4. 컴퓨터에 작업을 진행할 폴더를 만들고 VSCode를 이용해 해당 폴더를 연다. 터미널 창을 켠 뒤 npm init을 입력한다. 계속 엔터를 누르고 나면 파일 목록에 package.json 폴더가 생긴다.
5. index.mjs 파일을 만들어 이전에 AWS에서 복사해 둔 기본 코드를 붙여 넣고 저장한다.

6. 터미널 창에 npm install axios를 입력한다. 설치가 완료되면 axios 관련 패키지들이 설정된다.
7. 이제 디스코드에 알림을 보내는 코드를 작성해 보자!
해당 코드는 유튜브 얼쑤님의 AWS Lambda로 서버리스 알림봇 만들기 영상을 참고했다.
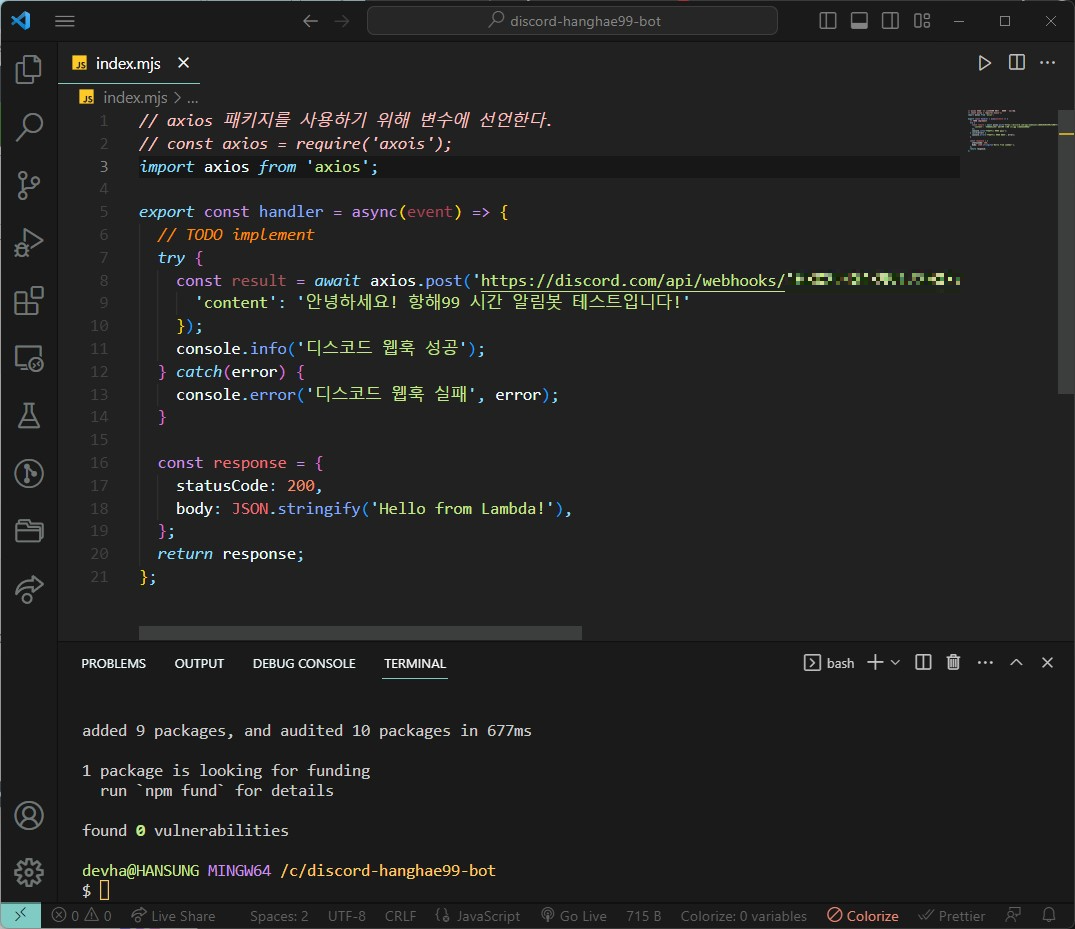
// index.mjs
// axios 를 import한다.
// 참고 영상대로 const axios = require('axios');라고 작성했었으나
// 지금은 노드 버전 차이로 오류가 발생하니 유의!
import axios from 'axios';
export const handler = async(event) => {
// TODO implement
try {
const result = await axios.post('이 안에 웹후크 URL을 붙여넣는다.', {
'content': '안녕하세요! 항해99 시간 알림봇 테스트입니다!'
});
console.info('디스코드 웹훅 성공');
} catch(error) {
console.error('디스코드 웹훅 실패', error);
}
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};

8. 해당 파일이 있는 경로로 이동해 모든 파일을 하나로 압축한다.

9. 다시 AWS 람다 페이지로 돌아와, 코드 소스를 복사했던 곳 우측 위의 업로드 → .zip파일을 클릭한 뒤 압축한 파일을 그대로 올린다.

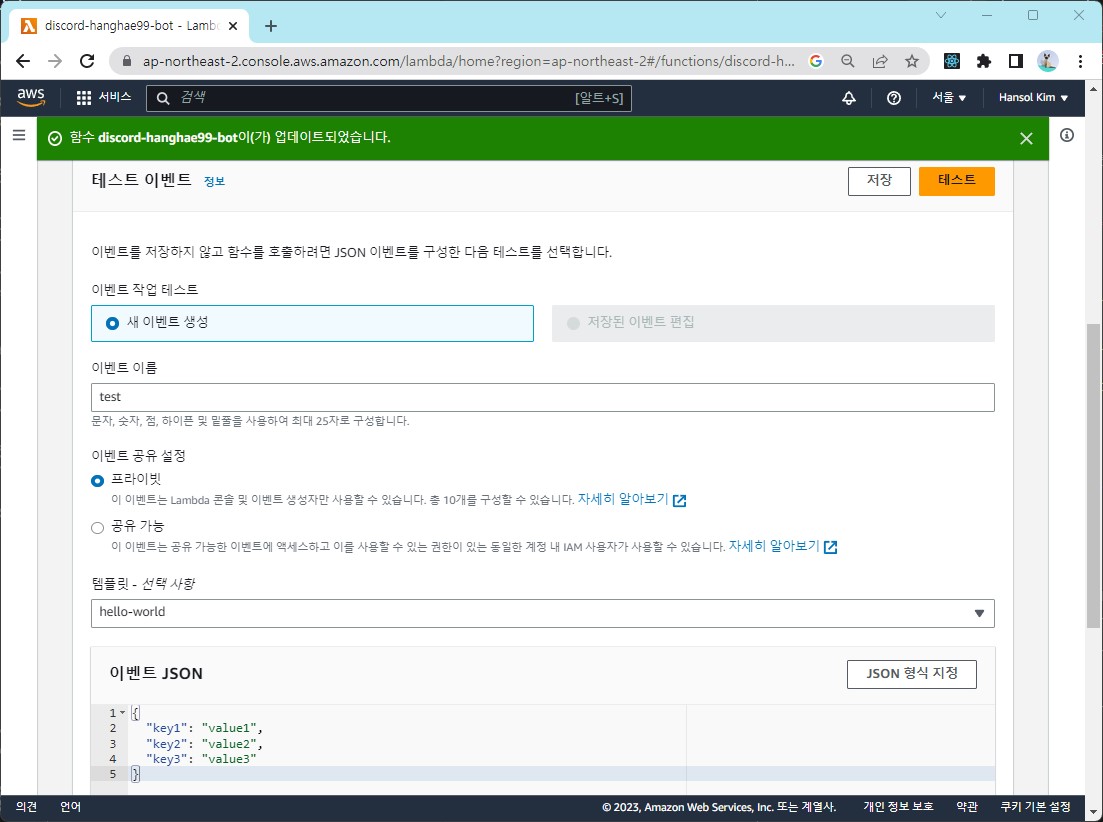
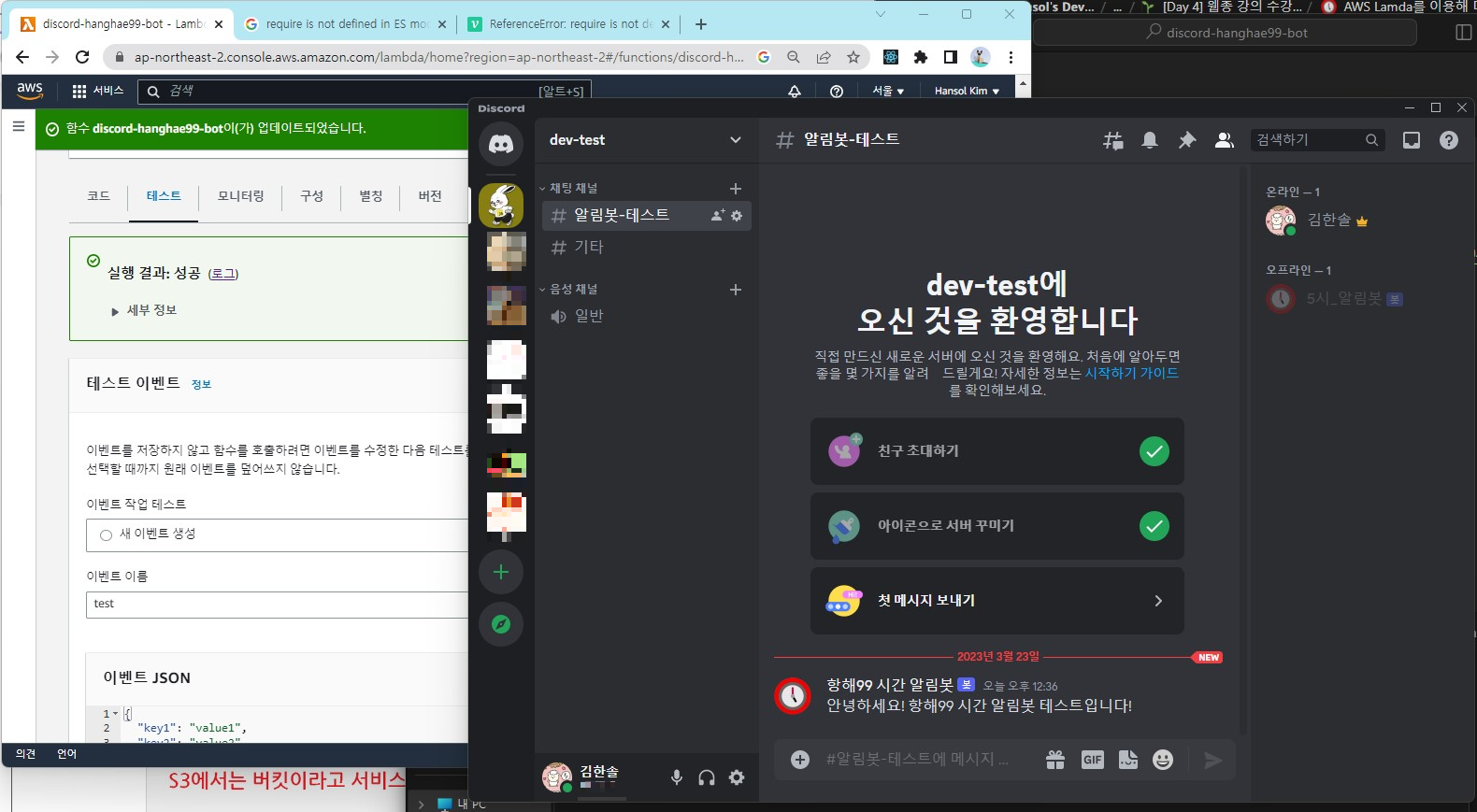
10. 위의 코드소스 부분에서 두 번째 탭인 테스트를 클릭하고, 위와 같이 테스트를 설정한 뒤 우측 위의 테스트 버튼을 클릭한다.

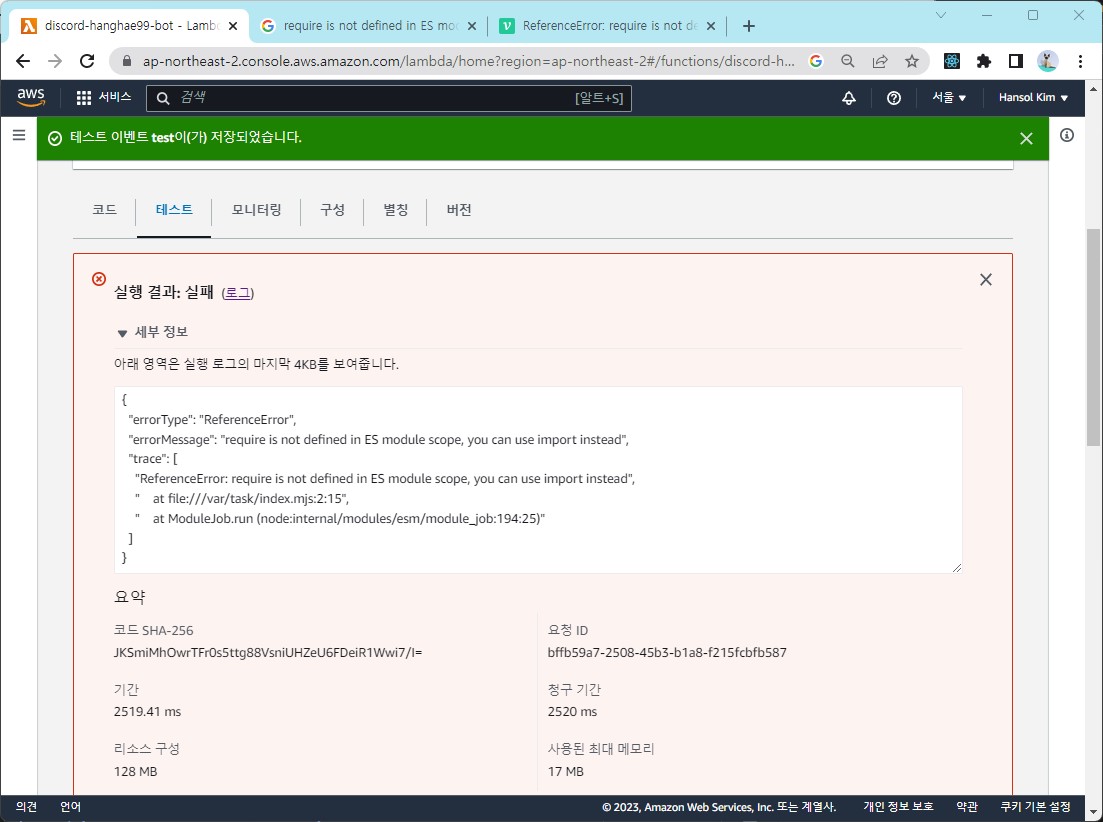
11. 나는 오류가 났다! 하하하! 그렇지 한 번에 되면 재미없지😎

12. AWS 람다 공식 답변 중에 노드 18 버전부터는 require가 안된다는 글을 보고, 참고 영상에서 봤던 기존의 const를 지운 뒤 import axios from 'axios'; 로 불러오는 방법을 수정해 주었다.

13. 성공! 🥳
일정 시간마다 메세지 보내도록 설정하기

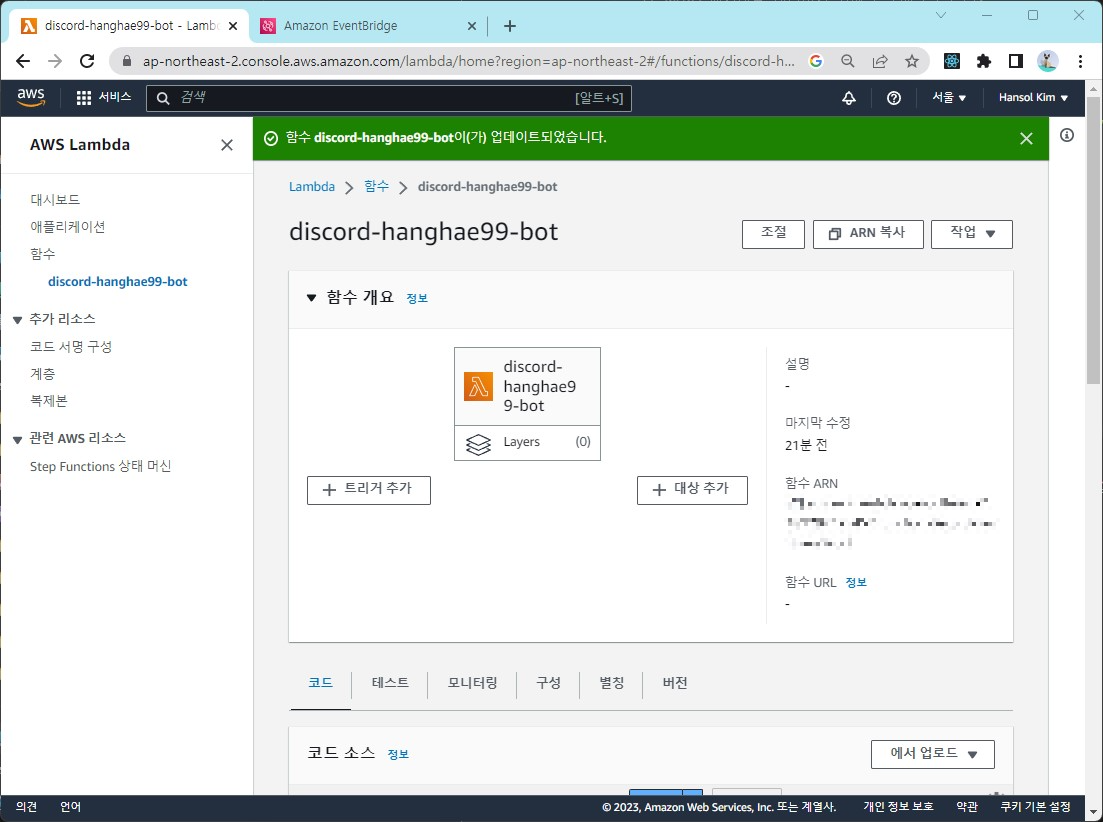
1. 람다 페이지의 맨 위쪽 함수 개요 내의 좌측에 있는 트리거 추가를 클릭한다.

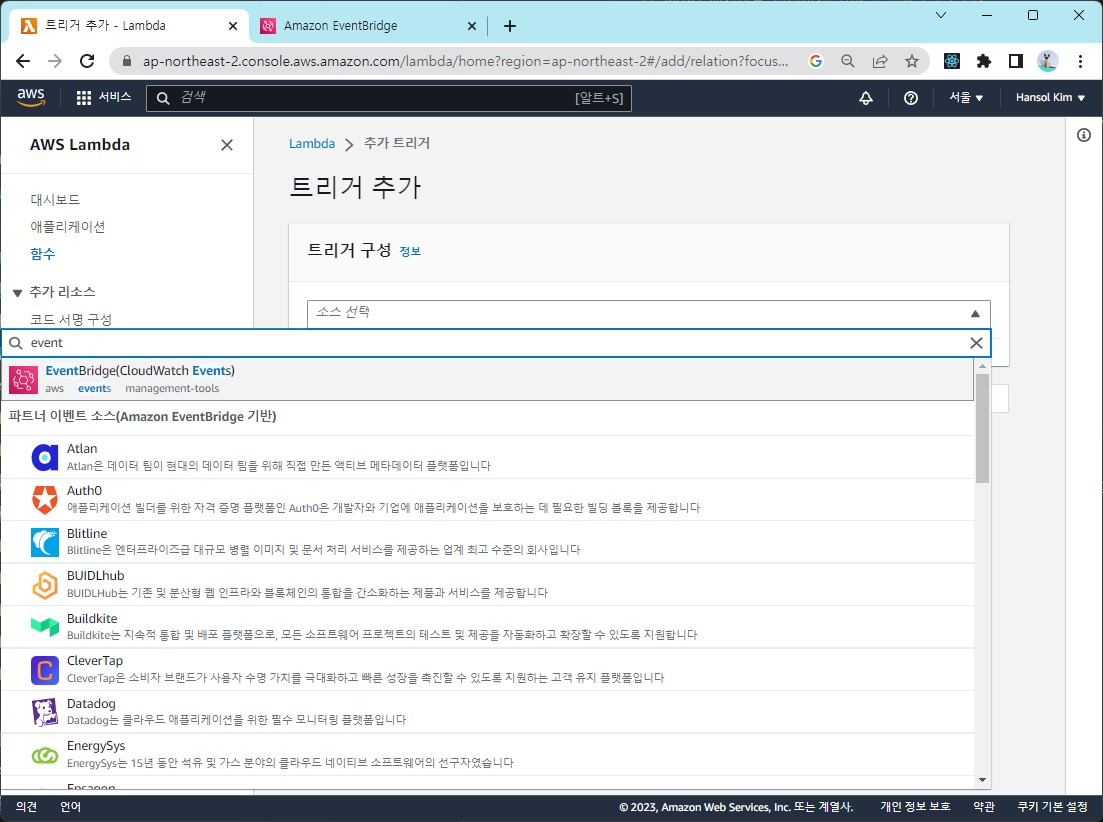
2. 트리거 소스 선택은 EventBridge(CloudWatch Events)로 설정한다.

[참고] cron 표현식 알아보기
일정에 따라 실행되는 Amazon EventBridge 규칙 만들기 - 아마존 EventBridge
'#' 문자를 사용하는 경우 day-of-week 필드에 하나의 표현식만 정의할 수 있습니다. 예를 들어 "3#1,6#3"은(는) 두 개의 표현식으로 해석되기 때문에 유효하지 않습니다.
docs.aws.amazon.com
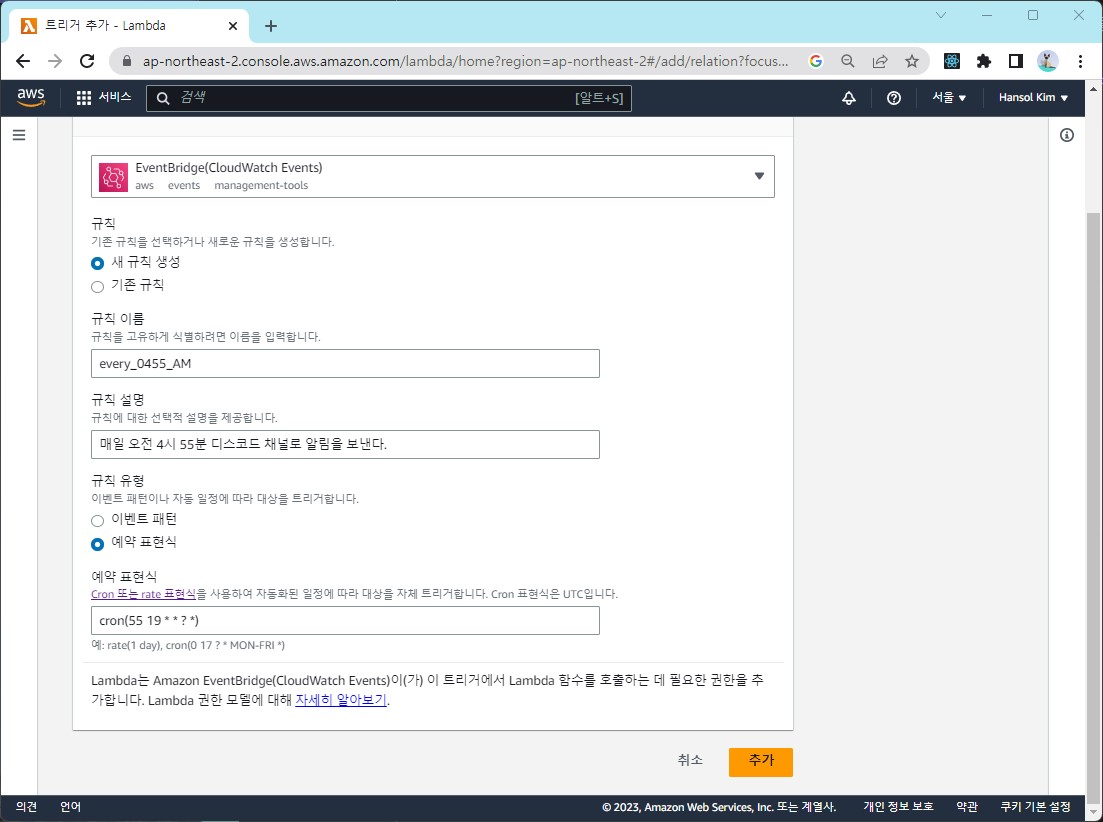
3. 다음 페이지에서는 얼마의 시간마다 이벤트를 발생시킬 것인지 설정할 수 있다. 나는 매일 오전 4시 55분 알림을 보낼 것이므로 cron표현식을 이용했다. 표현식의 규칙은 위의 링크에서 확인할 수 있다. 이때, 매년 매월 매주 모든 요일 매일 이벤트를 발생시킨다면 '*' 을 사용하는데, 매 월과 매 주는 같은 * 표현으로 중복하여 표현할 수 없으므로 매 월을 ? 를 이용해 표현해주어야 한다.

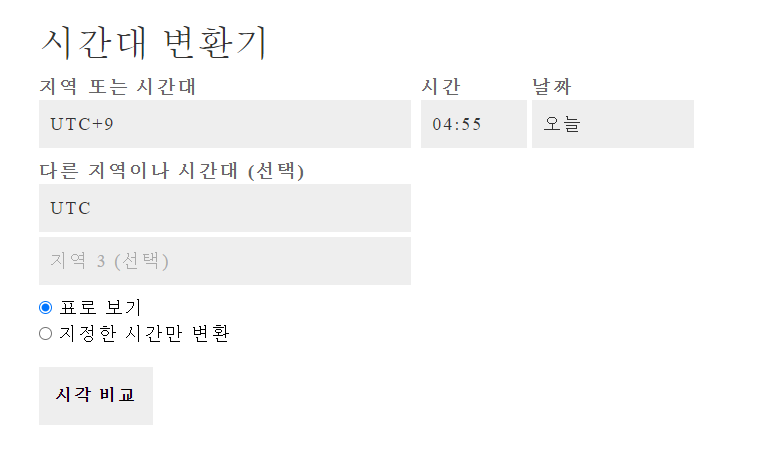
또한 해당 시간은 세계 표준시(UTC) 기준이고, 항해 체크인 시스템이 돌아가는 한국은 UTC+9시이므로 시간대 변환을 참고해 시간을 지정해 주었다. 위와 같이 한국 기준 시간을 위쪽에 입력하고 아래에 UTC를 설정한 후 시각 비교를 클릭하면,

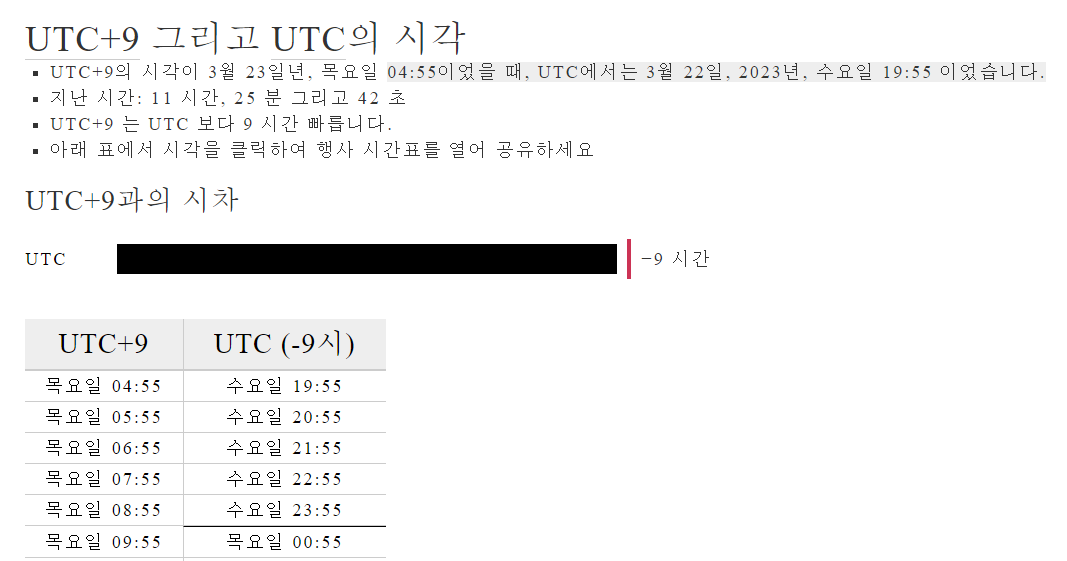
위와 같이 UTC+9의 시간과 UTC (-9시간) 시간을 보여준다. 한국의 04시 55분은 UTC 기준 19시 55분이므로 cron 표현식을 cron(55 19 * * ? *)로 설정한 것이다. 해당 사이트의 링크는 아래와 같다.
[참고] 시간대 변환기
Check if you have the exact time, and what time it is in any time zone on https://time.is/ !
time.is

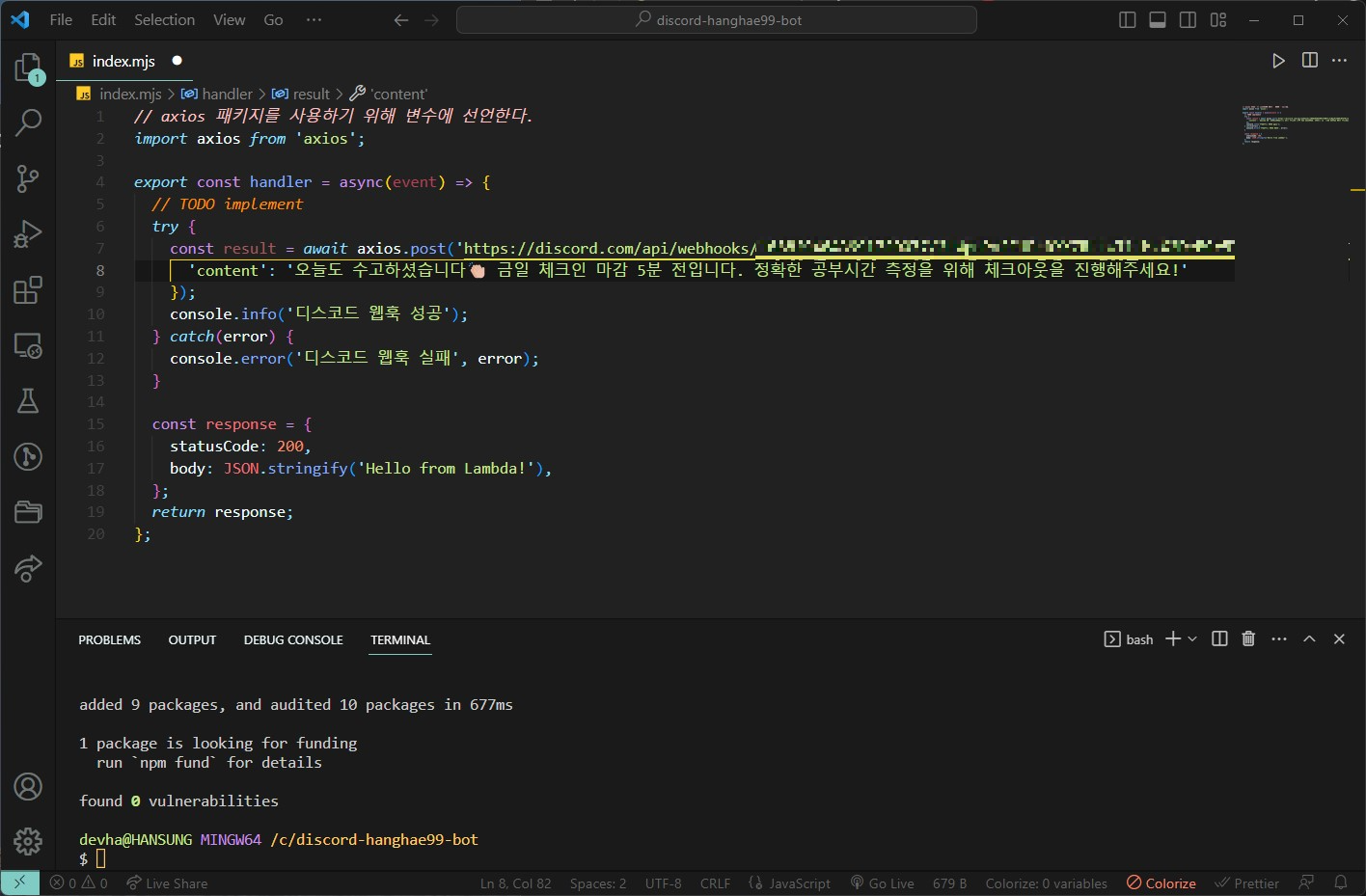
4. 이제 모든 설정이 완료되었으니, index.mjs에서 메세지 내용인 content 부분을 내가 받을 메세지 내용으로 수정하여 저장했다. 이전과 동일하게 모든 파일을 압축하여 재업로드 해주면 언제든지 변경하여 다시 설정할 수 있다.
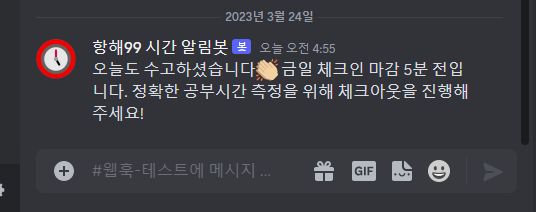
최종 결과

오전 4시 55분 웹훅을 이용해 자동으로 메세지 받기 완성!
[참고 자료]
https://daje0601.tistory.com/73
Discord 알림(공지) 봇 만들기(feat. aws lambda + Node.js)
안녕하세요 다제입니다. 요즘 부트캠프에서 수학, 통계 관련된 어려운 개념을 배우고 있습니다. 그러다보니 자연스럽게 제가 지향하는 코딩하는 거리가 점점 멀어지고 있습니다... 제가 지향하
daje0601.tistory.com
[AWS] 📚 람다(Lambda) 개념 & 사용법 💯 총정리
AWS Lambda AWS 람다(Lambda)는 서버리스 컴퓨팅 FaaS 상품이다. 서버리스란 개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델이다. 즉,
inpa.tistory.com
ReferenceError: require is not defined in ES module scope, you can use import instead
원인: package.json 파일없을 경우 (ES6 형식으로 실행되는듯)package.json의 "type" 필드 값이 "commonjs" 가 아닐경우해결:requ
velog.io
https://docfriends.github.io/DevStrory/2019-05-21/lambda-scheduler/
닥프렌즈
닥프렌즈의 기술 블로그
docfriends.github.io
'Etc.' 카테고리의 다른 글
| [코딩애플 / git] git & github(2)_branch, merge 사용법 (0) | 2023.03.26 |
|---|---|
| [코딩애플 / git] git & github(1)_add, commit, diff 사용법 (ft. VSCode) (0) | 2023.03.26 |
| [Frontend Developer Roadmap] 프론트엔드 로드맵 2023 (0) | 2023.02.07 |
| [백준허브] 백준, 프로그래머스 문제 깃허브로 자동 커밋하기 (6) | 2023.01.24 |
| [구글 검색연산자] 구글링 시 더 정확한 검색 결과를 얻는 법 (0) | 2023.01.22 |
