
프론트엔드 기술 면접에서 중요하게 나오는 주제 중 하나가 브라우저 렌더링 원리이다. 그렇다면 왜 브라우저 렌더링 원리를 중요하게 여기고, 우리는 그에 대해 알아야 할까?
브라우저 렌더링 과정(원리)을 알아야 하는 이유

C나 JAVA와 같은 대부분의 프로그래밍 언어는 운영체제나 가상머신 위에서 실행된다. 자바스크립트도 런타임 환경에서 사용한다면(node.js) 이야기가 다르겠지만, 프론트엔드 개발자가 개발할 클라이언트 사이드에서의 자바스크립트는 어떻게 실행될까?

웹 브라우저에서는 뼈대를 그리는 HTML, 살을 붙여 꾸며주는 CSS와 그것의 동작을 수행하고 제어하는 자바스크립트가 함께 실행된다.

따라서 내가 의도한대로 코드를 실행시키려면 브라우저가 우리가 작성한 코드를 어떤 순서대로 어떻게 읽어주는지, 즉 렌더링 해주는지를 파악해야 더 효율적인 코드를 작성할 수 있다. 브라우저가 렌더링을 하면 DOM을 만들어내는데, 이 결과물인 DOM은 오늘부터 공부하는 리액트에서도 Virtual DOM이라는 중요한 개념 중 하나가 된다.
브라우저가 HTML, CSS, JS로 작성한 텍스트 문서를 어떻게 파싱하고 브라우저에 렌더링 하는지 알아보자.
브라우저 렌더링 과정
파싱과 렌더링?

그렇다면 파싱과 렌더링은 무엇일까?
- 파싱이란 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽고, 실행하기 위해 텍스트의 문자열을 분해하고 구조를 생성하는 일련의 과정을 말한다.
- 렌더링이란 HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 사용자가 눈으로 볼 수 있도록 시각적으로 출력하는 것을 말한다.
요청과 응답

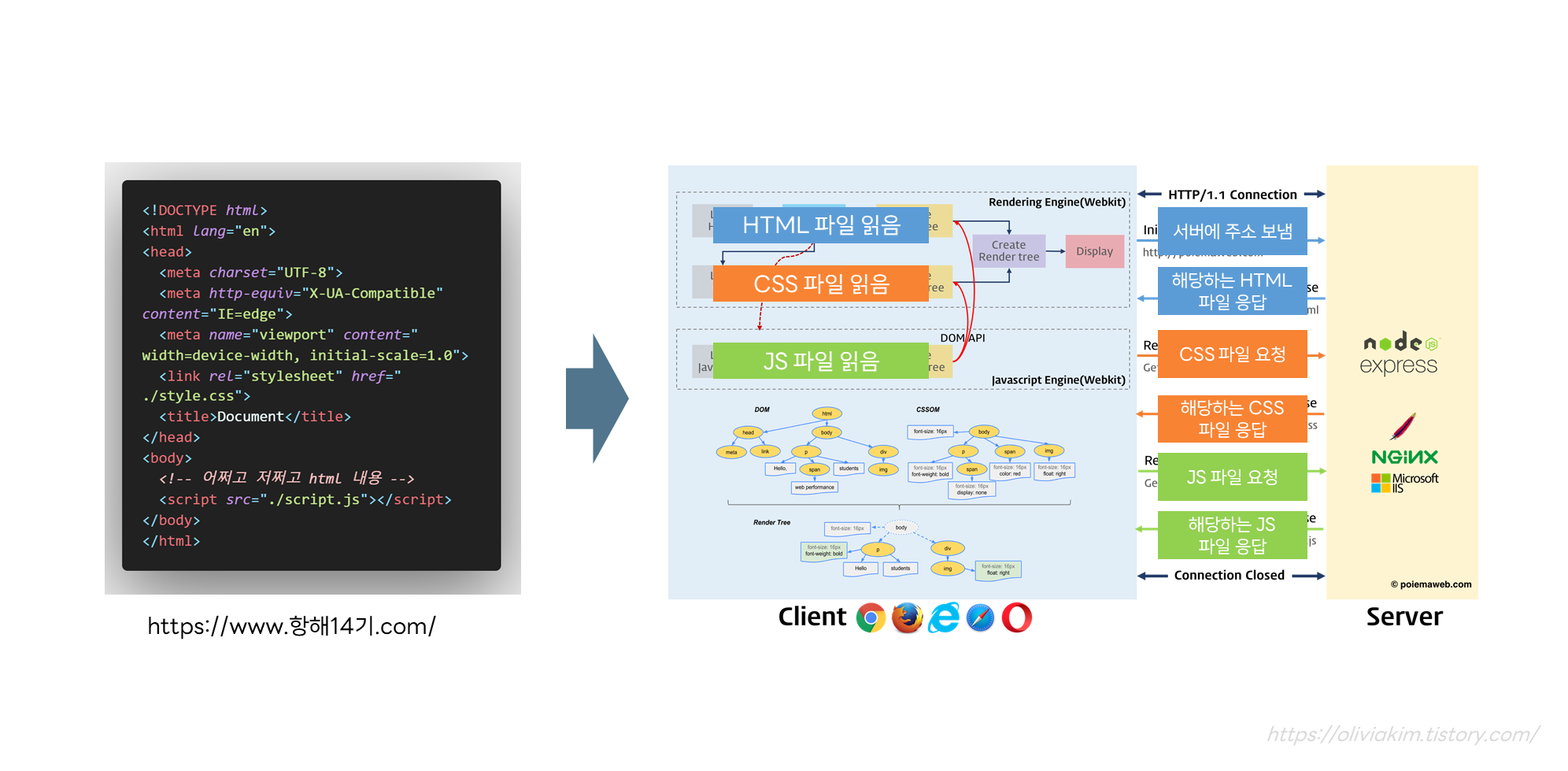
브라우저 렌더링 과정을 큰 틀에서 먼저 살펴보자. 왼쪽과 같이 CSS, JS 파일이 걸려있는 간단한 구조의 URL이 아래에 적혀있는 항해14기.com과 같다. 사용자가 해당 URL을 입력하면 오른쪽 사진과 같은 과정으로 렌더링이 진행된다. (자세히 보면 DNS를 통해 IP주소를 파악하는 등의 과정이 있지만 간단하게 알아보기 위해 생략한다.) 흐름을 크게 보면 HTML 파일을 서버에 요청하고 해당하는 파일을 응답받고, CSS 파일을 요청하고 해당 파일을 응답받아 받아 읽고, JS도 동일하게 진행된다.
HTML 파싱과 DOM 생성

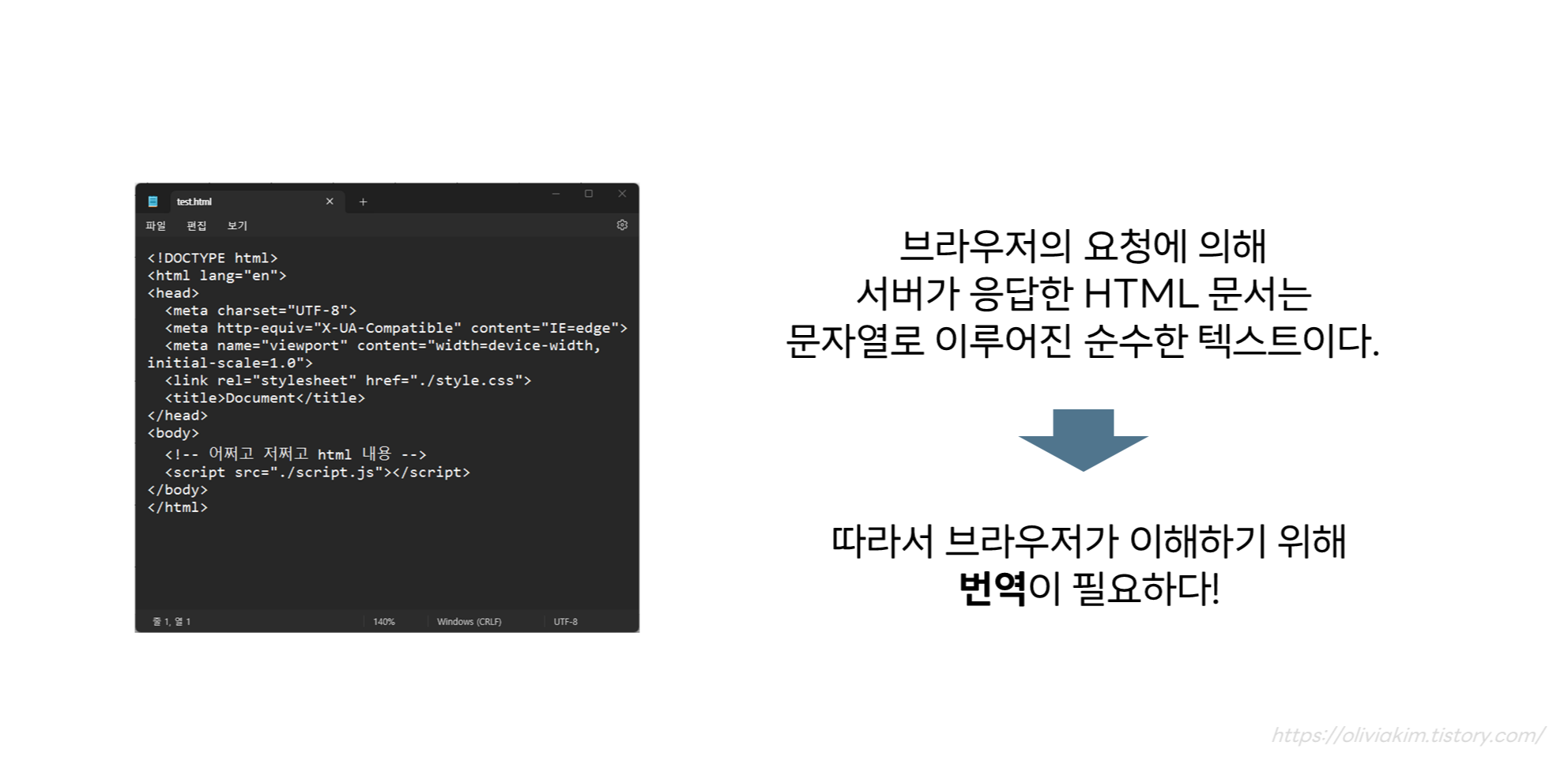
HTML을 브라우저가 아니라 메모장 같은 다른 응용 프로그램으로 열어보면 왼쪽과 같이 일반 문자열로 나타난다. 이처럼 브라우저가 요청을 해서 서버가 응답으로 보내주는 HTML문서는 문자열로 이루어진 순수한 텍스트다. 따라서 브라우저가 이를 이해하고 사용자에게 최종적으로 보여주는 과정을 실행하기 위해서는 브라우저가 이해하도록 번역하는 과정이 필요하다.

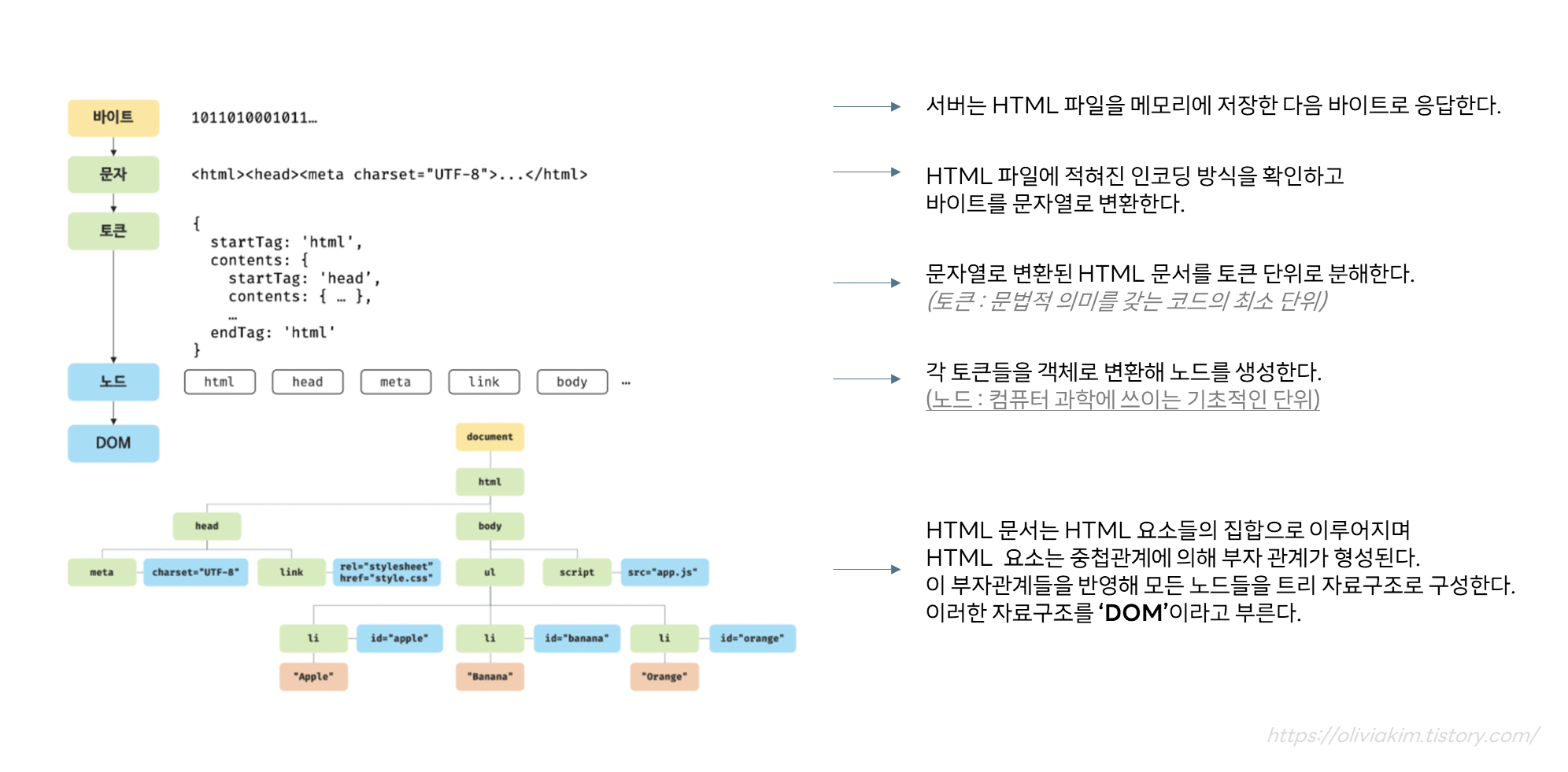
번역 과정은 사진으로 보면 위와 같고, 풀어쓰면 아래와 같다.
1. 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음, 메모리에 저장된 바이트(2진수)로 응답한다.
2. 브라우저는 응답받은 바이트 형태의 HTML 문서를 meta태그의 charset 어트리뷰트로 지정해 둔 인코딩 방식(ex. UTF-8)을 기준으로 문자열로 변환한다.
3. 문자열로 변환된 HTML 문서를 읽어 들여 문법적으로 더 이상 나눌 수 없는 기본적인 언어 요소인 '토큰(token)'들로 분해한다.
4. 각 토큰들을 객체로 변환하여 컴퓨터 과학에 쓰이는 기초적인 단위인 '노드(node)'를 생성한다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
5. 이러한 노드들은 body 태그 안에 div를 넣고 그 안에 또 p를 넣듯이 중첩될 수 있는데, 이러한 중첩 관계에 의해 부자관계가 형성된다. 부자관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다.
이렇게 브라우저가 이해할 수 있는, 노드들로 구성된 트리 자료구조(자료구조란 컴퓨터 과학에서 효율적인 접근 및 수정을 가능하게 하는 자료의 조직, 관리, 저장을 의미한다.)를 DOM(Document Object Model)이라고 한다.

즉, DOM은 HTML 문서를 파싱한 결과물이다.
CSS 파싱과 CSSOM 생성

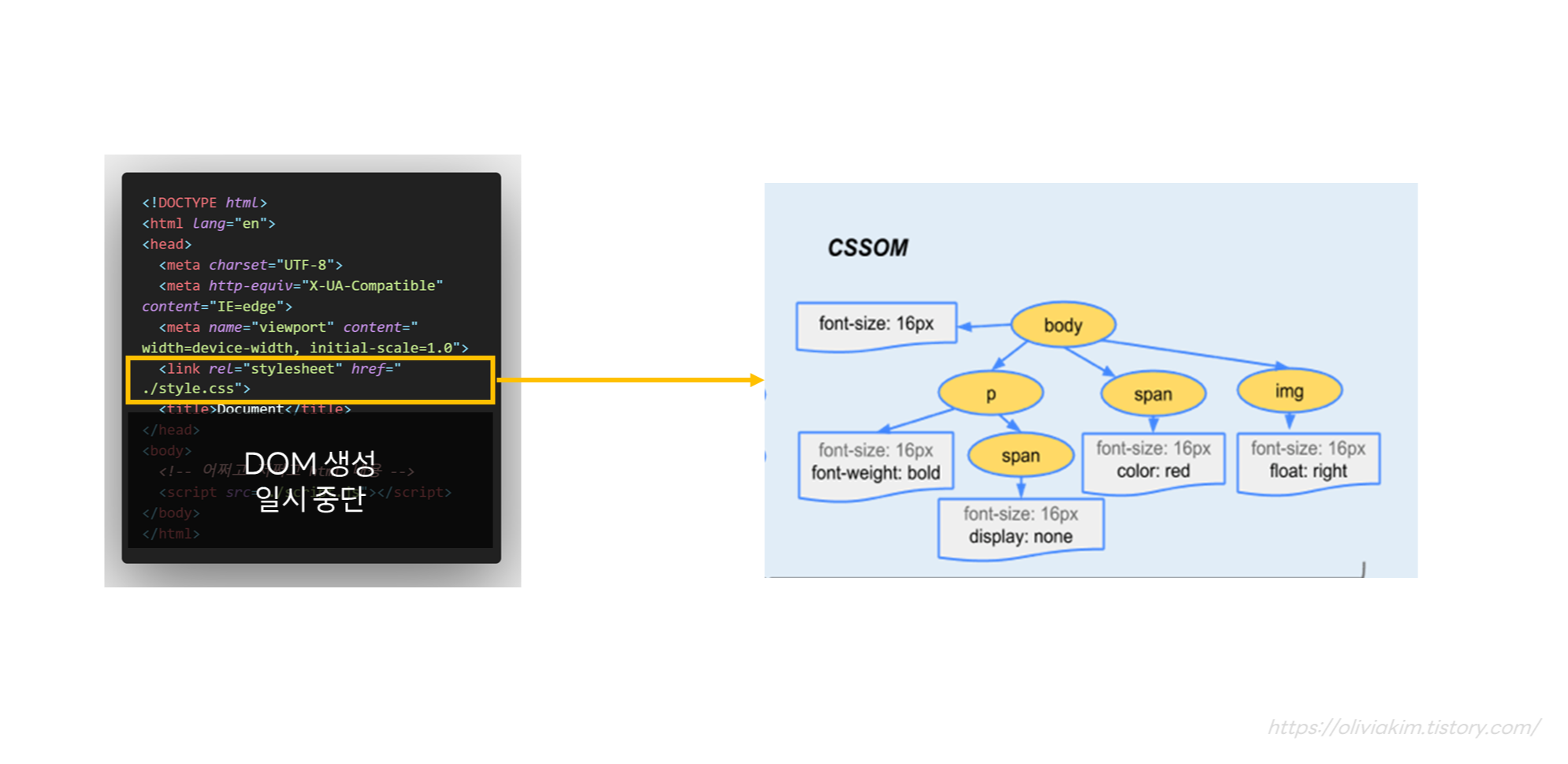
렌더링 엔진(내용 정보인 HTML, XML과 서식 정보인 CSS, XML 등을 읽어 들여 사람이 읽을 수 있는 문서로 표시하는 웹 브라우저의 핵심 기능을 담당하는 소프트웨어)은 처음부터 한 줄씩 순차적으로 파싱하며 DOM을 생성한다. 이때, 중간에 CSS를 로드하는 link나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그 후 DOM을 만들듯 CSS 파일을 서버에 요청하고 응답받은 CSS 파일을 HTML과 동일한 파싱과정을 거치며 해석해 CSSOM(CSS Object Model)을 생성한다. 이후 CSS 파싱이 완료되면 HTML 파싱이 중단된 시점으로 돌아가 다시 HTML을 파싱한다.
렌더 트리(Render Tree) 생성

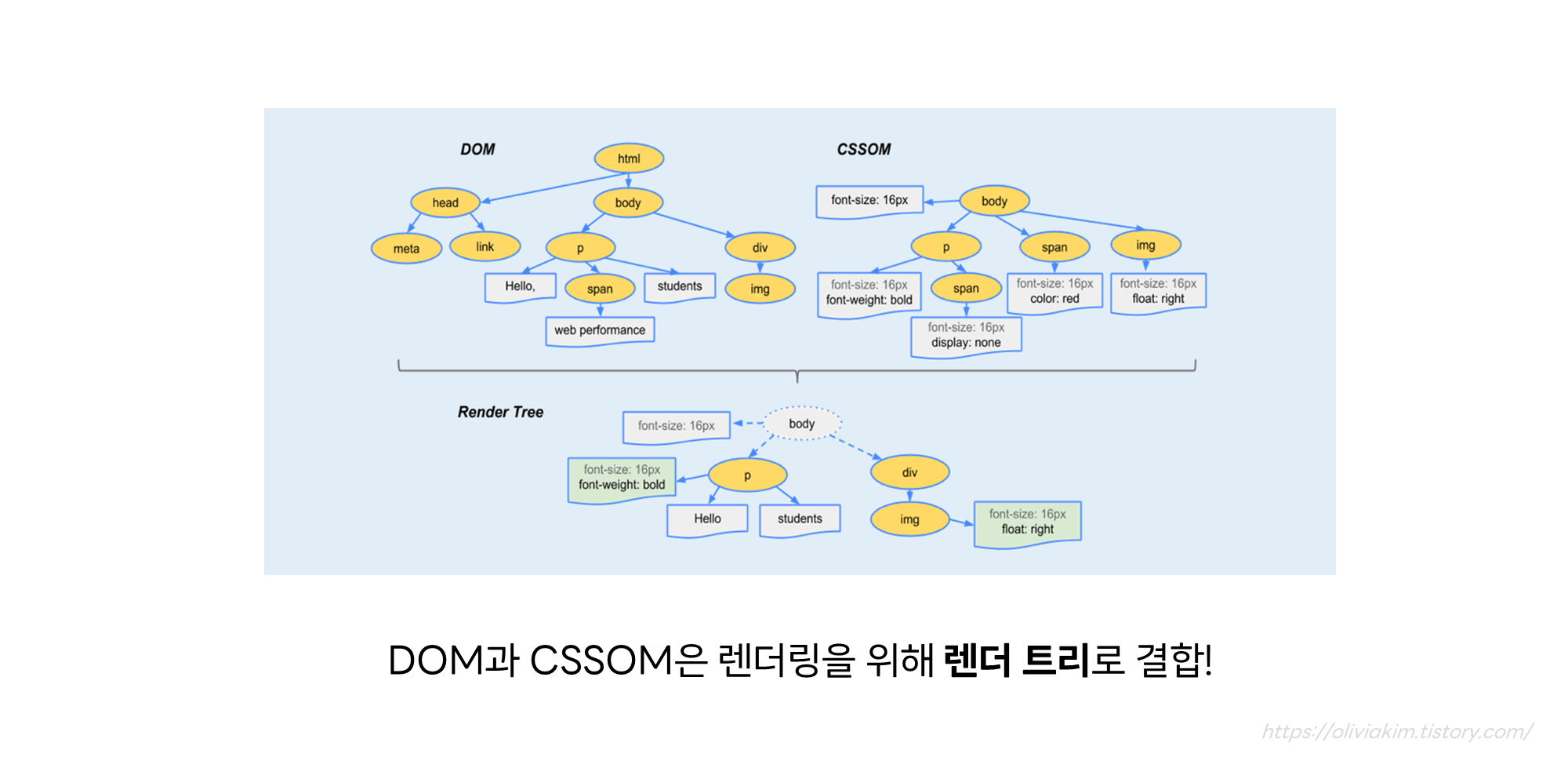
DOM과 CSSOM이 생성되면 이 둘은 렌더링을 위해 렌더 트리(Render Tree)로 결합된다. 렌더 트리는 브라우저 화면에 보여지지 않는 것들은 포함하지 않는다. (HTML meta 태그, CSS의 display: none 등) 즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
이후 렌더 트리는 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며, 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
브라우저 렌더링이 반복되는 경우

브라우저 렌더링은 딱 한 번만 실행되는 게 아니다.
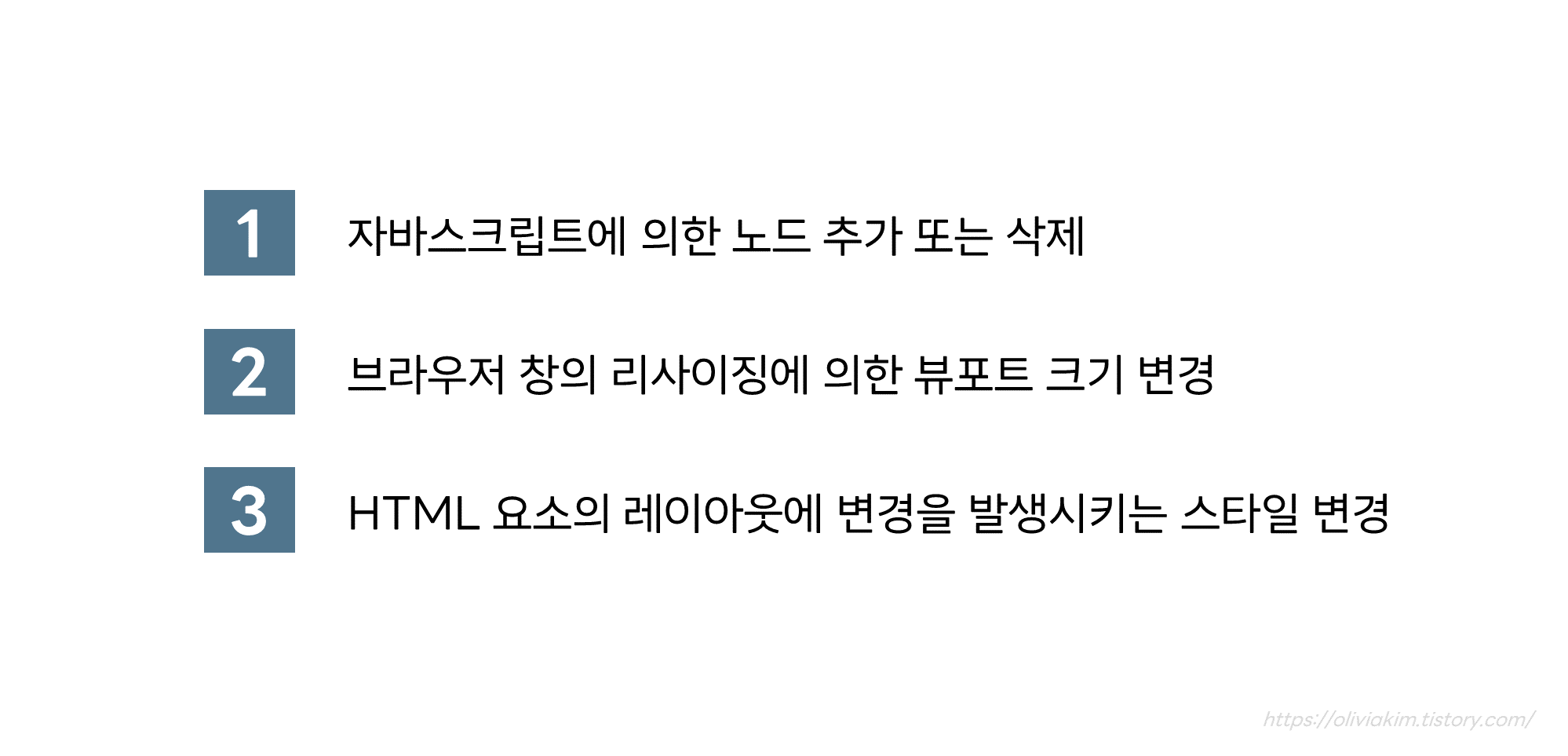
1. 자바스크립트에 의한 노드 추가 또는 삭제될 때 (ex. Element.insertAdjacentHTML())
2. 브라우저 창 리사이징에 의한 뷰포트(현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역) 크기가 변경될 때
3. HTML 요소의 레이아웃에 변경을 발생시키는 width, height 등의 스타일이 변경되었을 때
위의 경우에 반복해서 레이아웃 계산과 페인팅이 재차 실행되고 이를 리렌더링이라고 한다.

리렌더링은 성능에 악영향을 준다. (리렌더링이 될 때마다 파일을 다 다시 읽어야 한다! 내가 관심 있는 성능 최적화와 관련이 깊기도 하다.) 따라서 리렌더링이 자주 일어나지 않도록 자바스크립트로 과하게 노드를 제어하거나, display: none을 주었다가 다시 보여주는 등 남용을 주의해야 한다.
자바스크립트 파싱과 실행
DOM은 HTML의 구조 및 정보뿐만 아니라 HTML 요소를 제어할 수 있는 DOM API를 제공한다. 즉, DOM API는 DOM의 각 노드와 상호작용하기 위한 인터페이스, 또는 HTML을 JS에서 제어하기 위한 명령들의 집합이며 대표적으로 자바스크립트에서 자주 사용하는 document.querySelector() 등을 예로 들 수 있다. 이러한 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
자바스크립트 파싱과 실행

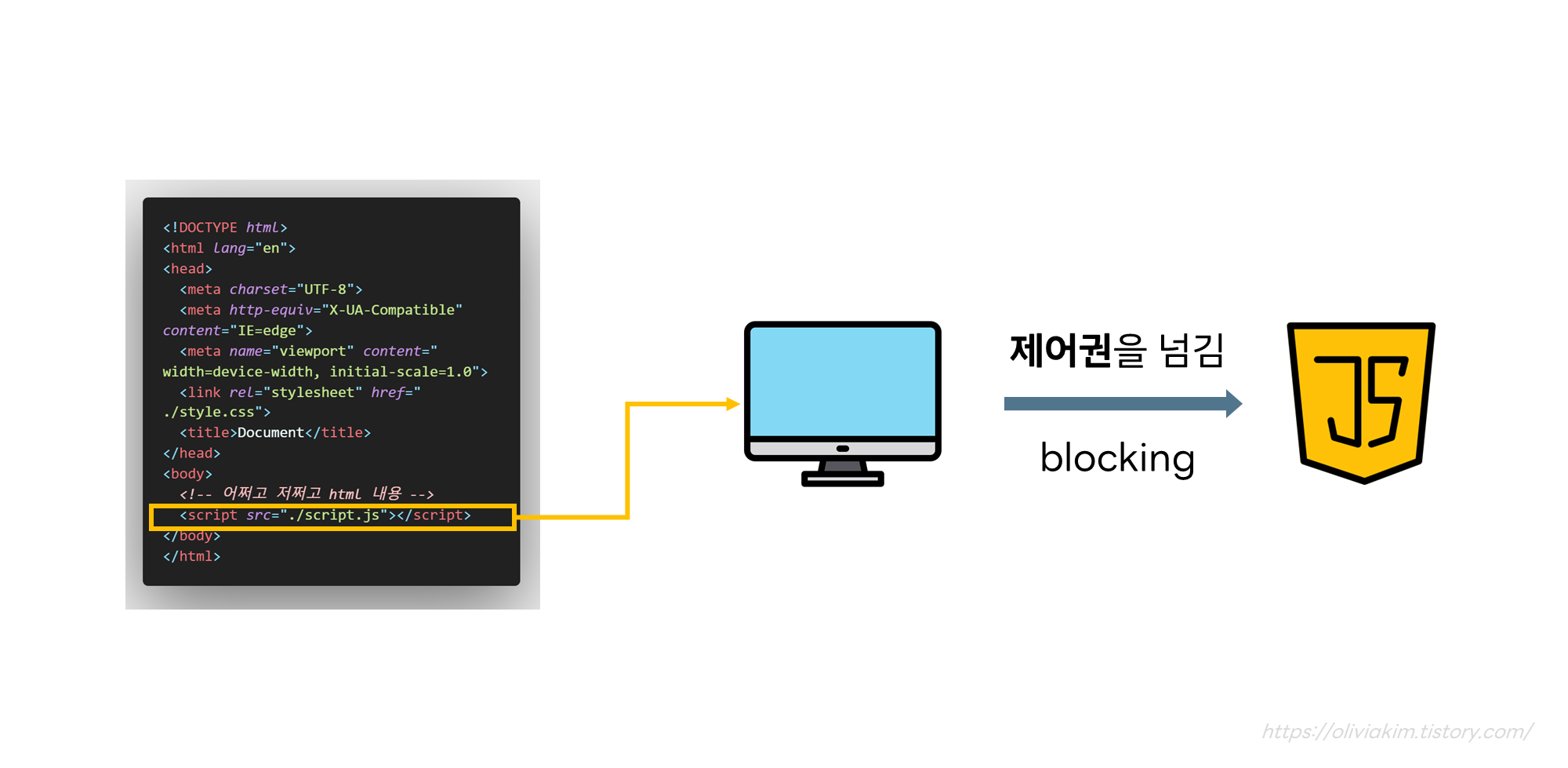
CSS를 파싱할 때 link나 script를 만나면 그 아래의 DOM 생성을 멈추고 CSSOM을 생성했던 것 처럼 script 태그도 동일하다. 다른 점은 CSSOM도 렌더링 엔진이 만들었다면, script 태그 내의 자바스크립트 코드를 파싱할 때는 렌더링 엔진이 자바스크립트 엔진에게 제어권을 넘긴다. (이를 blocking이 일어났다고도 한다!) 이후 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권이 넘어가 HTML 파싱이 중단된 시점부터 다시 시작하여 DOM 생성을 재개한다.

자바스크립트 엔진이 처리하는 자바스크립트의 파싱과 실행도 큰 단락으로 보면 위의 사진과 같이 구분할 수 있다. 소스코드를 토큰으로 분해하고, 파싱해 AST라는 추상적 구문 트리로 생성한 뒤 인터프리터가 읽을 수 있도록 바이트코드를 생성하여 실행한다.
이때 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되며 리렌더링 되는데, 이를 리플로우(reflow, 레이아웃 계산을 다시 해주는 것)와 리페인트(repaint, 재결합된 렌더 트리를 기반으로 다시 페인트 하는 것)라고 한다.
자바스크립트 파싱에 의한 HTML 파싱 중단

<script src=""></script> 코드를 만나면 위에서 아래로 동기적으로 이루어지던 파싱이 중단된다. 이는 script 태그 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 의미이므로 script 태그의 위치는 중요한 의미를 갖는다!
✨ [참고] 동기와 비동기의 의미
- 동기적(synchronous) : 어떤 작업을 요청했을 때 그 작업이 종료될 때까지 기다린 후 다음 작업을 수행하는 방식
- 비동기적(asynchronous) : 어떤 작업을 요청했을 때 그 작업이 종료될 때까지 기다리지 않고 다른 작업을 하고 있다가 요청했던 작업이 종료되면 그에 대한 추가 작업을 수행하는 방식

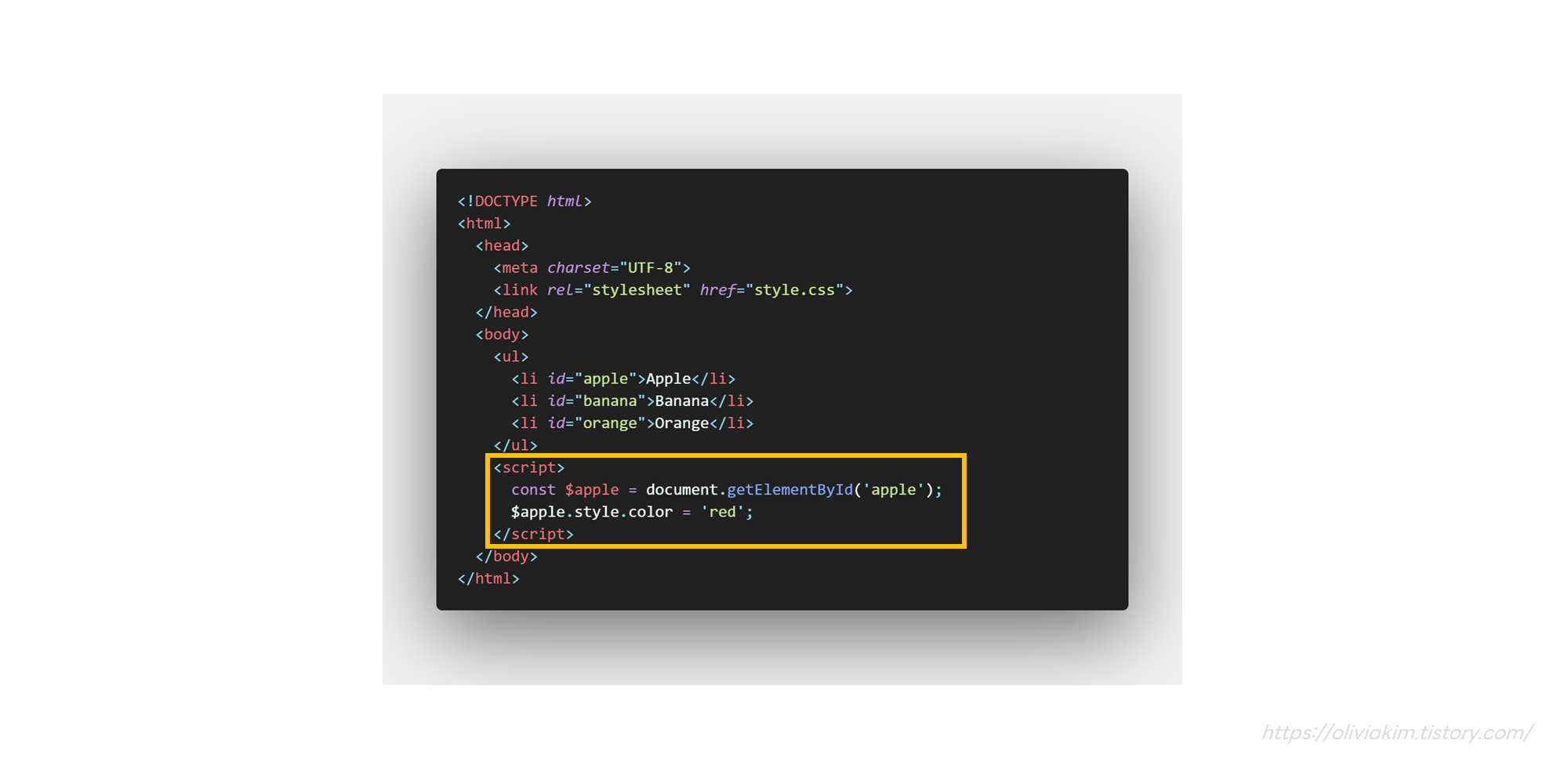
위와 같이 DOM API를 사용하는 코드가 script 안에 있는데 body 태그보다 위에 위치한다면? getElementId('apple')에서 HTML 엘리먼트가 만들어지지 않았으므로 ID가 apple인 요소를 찾지 못하고, 아래의 style도 실행할 수 없다. 따라서 위와 같은 오류가 발생하게 된다.

이전의 코드를 위와 같이 script 태그가 body 태그 아래에 위치하도록 수정한다면, script 태그로 인한 HTML 블로킹이 발생하지 않아 HTML 요소가 다 만들어진 뒤 script 태그가 실행된다.
따라서 body 요소의 가장 아래에 script 태그를 위치하는 것은 상대적으로 더 권장된다. DOM이 완성된 후 JS가 DOM을 조작하니 엘리먼트를 찾지 못하는 오류도 없고, HTML 블로킹이 없어 페이지 로딩 시간이 단축되기 때문이다.

여기까지 공부하며 html 내 script 태그를 body 맨 하단에 작성하는 것은 필수적으로 권장되는 것인가? 에 대한 궁금증이 생겼다. 이에 대한 답변은 하단의 참고 자료에도 적어둔 유튜브 영상에서 확인할 수 있었다.
❓자바스크립트 파일이 body 위에 위치한 경우
👉🏼 JS 파일의 크기가 크고 인터넷 환경이 느린 곳이라면 페이지를 보는데 오랜 시간이 소요된다.
❓자바스크립트 파일이 body 아래에 위치한 경우
👉🏼페이지를 먼저 볼 수는 있지만 페이지가 JS 파일에 의존적인 경우 완전하지 않은 페이지를 볼 수 있다.
따라서 개발자가 상황에 맞는 다양한 경우를 고려해서 코드를 짜야한다고 한다!
브라우저 렌더링 순서 정리
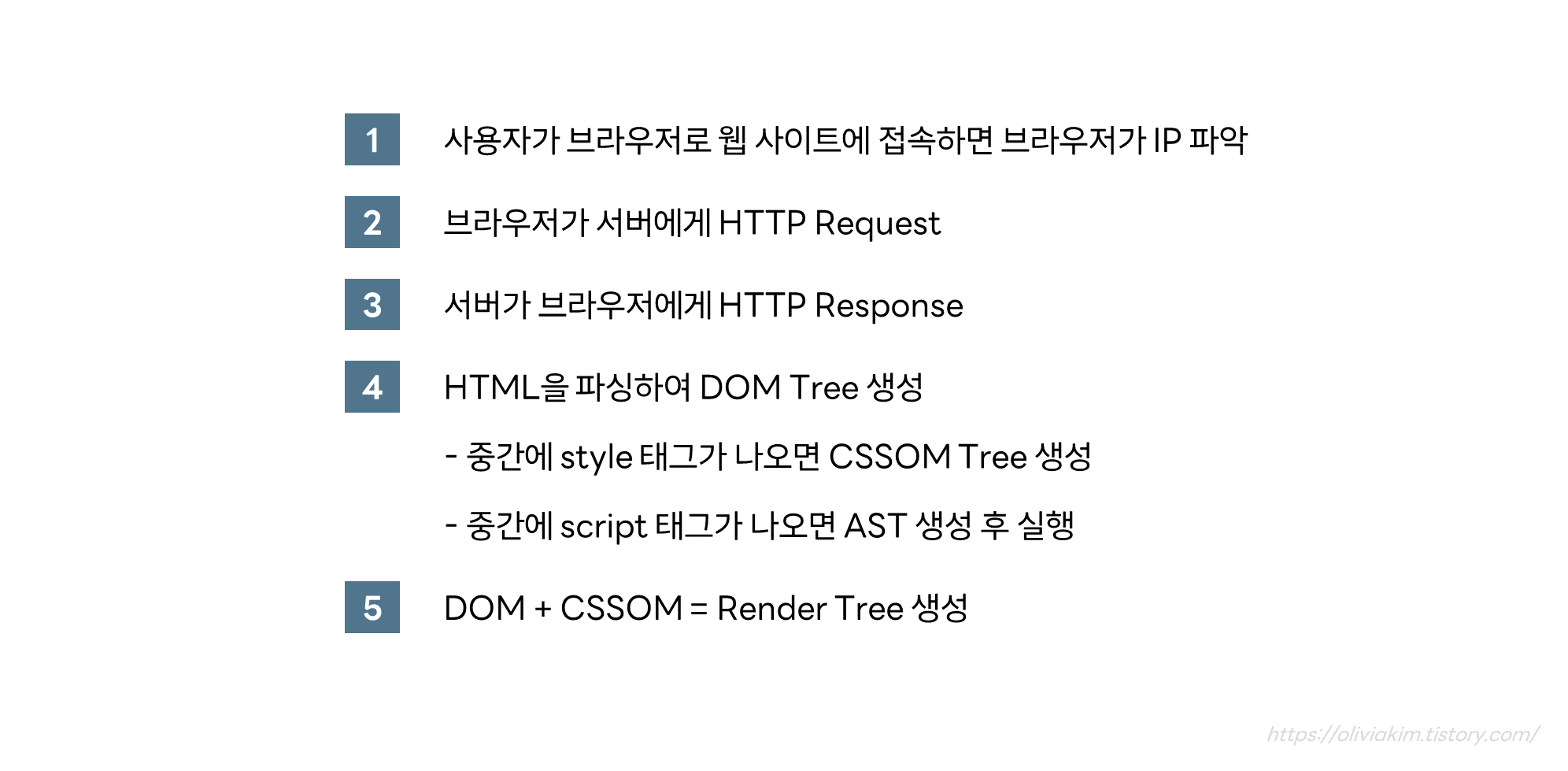
Construction

지금까지 공부한 내용을 기반으로 브라우저 렌더링 순서를 다시 한번 정리해 보자. 위의 사용자가 웹사이트에 접속하여 주소를 기반으로 IP를 파악하고 서버에 요청, 응답한 HTML을 파싱해 DOM Tree를 만들고 CSSOM까지 더해 Render Tree를 생성해 주는 1~5의 과정을 Counstrunction이라고도 한다.
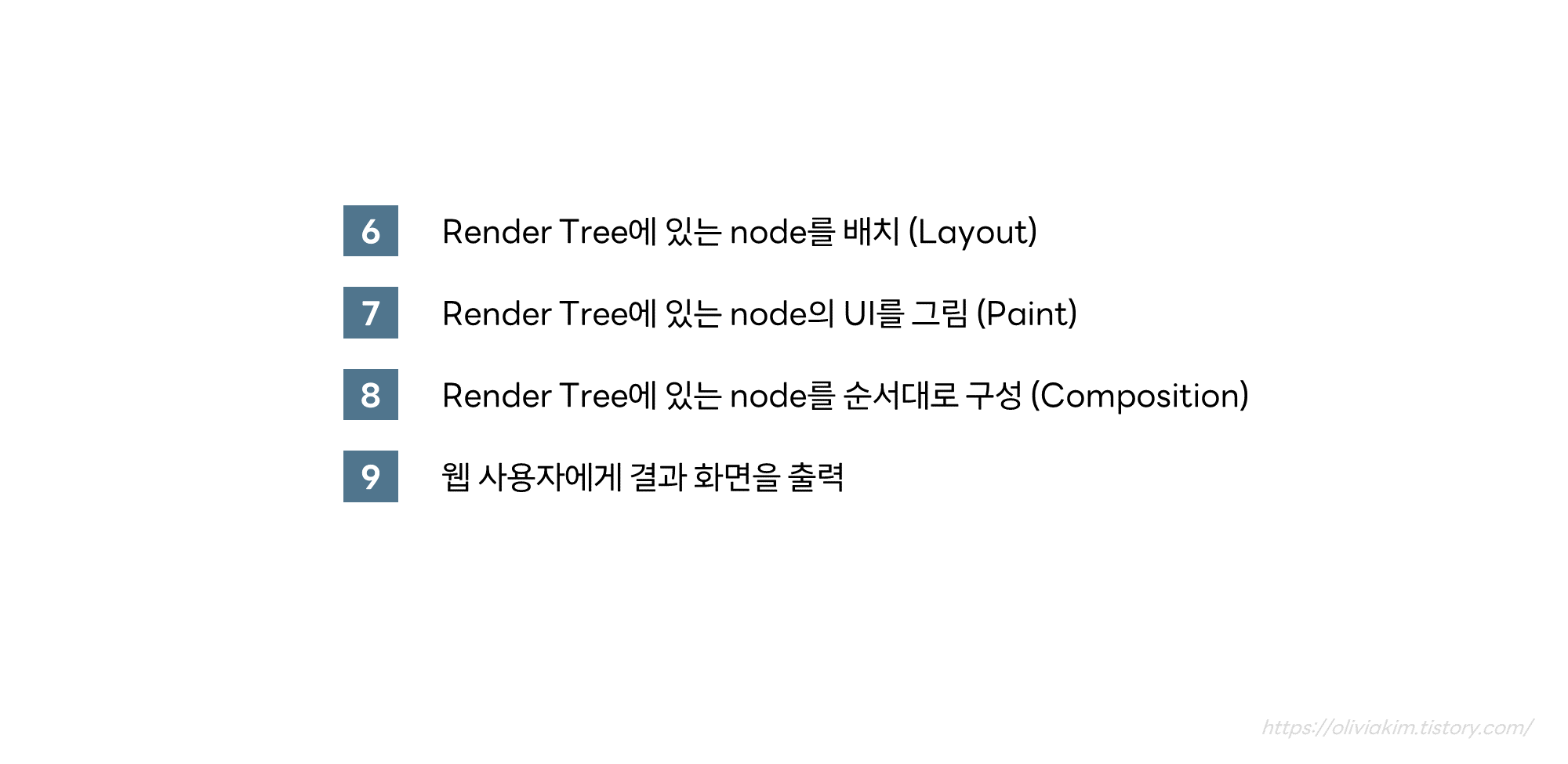
Operation

렌더 트리가 만들어진 후 그 안에 있는 node를 배치하고(Layout), UI를 그리고(Paint), 순서대로 구성(Composition)한 뒤 결과물을 출력하는 6~9의 과정을 Operation이라고도 한다.
✅ 인터뷰 스터디 발표 주제를 고르다가 추후 공부할 최적화에 많은 도움이 될 것 같아 고른 브라우저 렌더링 원리. 성능 최적화뿐만 아니라 종종 마주쳤던 script를 body 위에 써서 생기는 오류가 '왜' 발생하는지에 대한 이유나, display: none 처리를 하고 다시 보여주는 짧은 코드들이 리렌더링을 일으켜 성능에 영향을 줄 수 있다는 점은 공부를 하면서 처음 알게 되었다! 이래서 브라우저 렌더링 원리를 아는 게 중요하구나 깨닫기도 했다. 주제를 아주 잘 골랐다는 생각이 든다.
[참고 자료]
Free Icons and Stickers - Millions of images to download
Download Free Icons and Stickers for your projects. Images made by and for designers in PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
이웅모, 모던 자바스크립트 Deep Dive (위키북스, 2022) p.660 ~ 676
모던 자바스크립트 Deep Dive
자바스크립트를 둘러싼 기본 개념을 정확하고 구체적으로 설명하고, 자바스크립트 코드의 동작 원리를 집요하게 파헤친다. 작성한 코드가 컴퓨터 내부에서 어떻게 동작할 것인지 예측하고, 명
www.aladin.co.kr
38. 브라우저의 렌더링 과정
키워드파싱, 렌더링, DOM, CSSOM, Render Tree, HTTP/2, 리렌더링, 자바스크립트 파싱대부분의 프로그래밍 언어는 운영체제나 가상머신 위에서 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스
velog.io
https://ko.javascript.info/script-async-defer
defer, async 스크립트
ko.javascript.info
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트의 this (0) | 2023.04.21 |
|---|---|
| [JavaScript] 자바스크립트로 동적 테이블 만들기 (ft. 버튼 클릭) (2) | 2023.04.17 |
| [JavaScript] 자바스크립트로 숫자야구 프로그램 만들기 (0) | 2023.04.07 |
| [JavaScript] 자바스크립트 변수 여러 개 한 줄에 선언하기 (0) | 2023.04.04 |
| [JavaScript] Uncaught ReferenceError: Cannot access 'X' before initialization (0) | 2023.04.03 |
