-
1. Virtual DOM을 초보자가 이해할 수 있도록 쉽게 설명해줘
-
2. 리액트에서 VDOM이 자주 리렌더링되는 것도 프론트엔드의 성능이나 성능 최적화에 안 좋은 영향을 주니?
-
3. 리액트 생명주기와 VDOM은 어떤 관계가 있어?
-
4-1. 리액트의 생명주기에 대해 초보자가 이해할 수 있도록 쉽고 자세하게 설명해 줘
-
4-2. 대답을 이해하는데 도움 되는 도표나 사진이 있으면 알려줘
-
5. 리액트의 생명주기가 종료된다는 게 정확히 어떤 걸 의미하는 거야?
-
6. 리액트 컴포넌트의 생명주기가 종료되면 GC이 동작해?
-
7. 리액트 컴포넌트의 생명주기가 종료되면 그것도 VDOM에 반영되어 리렌더링되니?
-
8. 상태 변경에 따른 VDOM 반영과 리렌더링에 대해 내가 이해한 게 맞아?
-
9. 브라우저가 렌더링 될 때 리액트 라이브러리를 사용했을 때도 AST를 만들어?
-
10. 왜 리액트에서는 addEventListenr보다 onClick 등이 더 권장되는 거야?
-
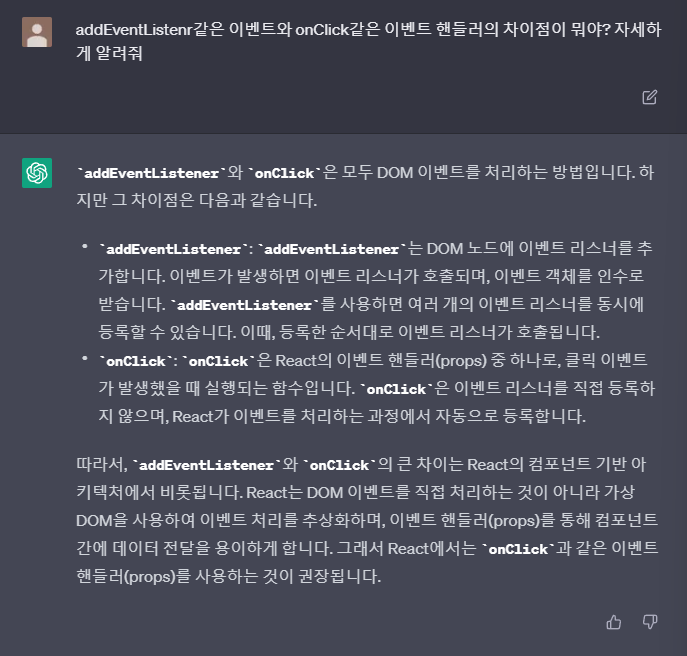
11. addEventListenr같은 이벤트와 onClick같은 이벤트 핸들러의 차이점이 뭐야?
-
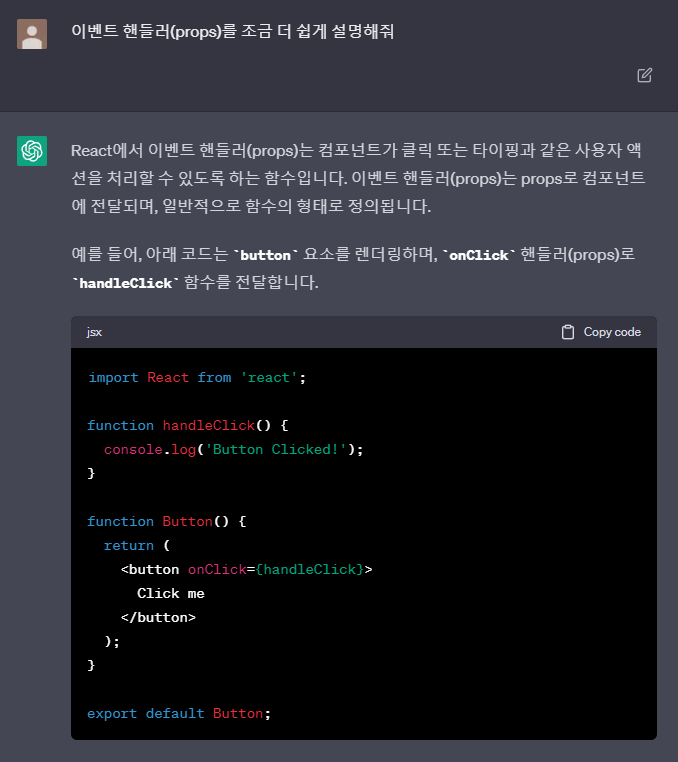
12. 이벤트 핸들러(props)를 조금 더 쉽게 설명해 줘
-
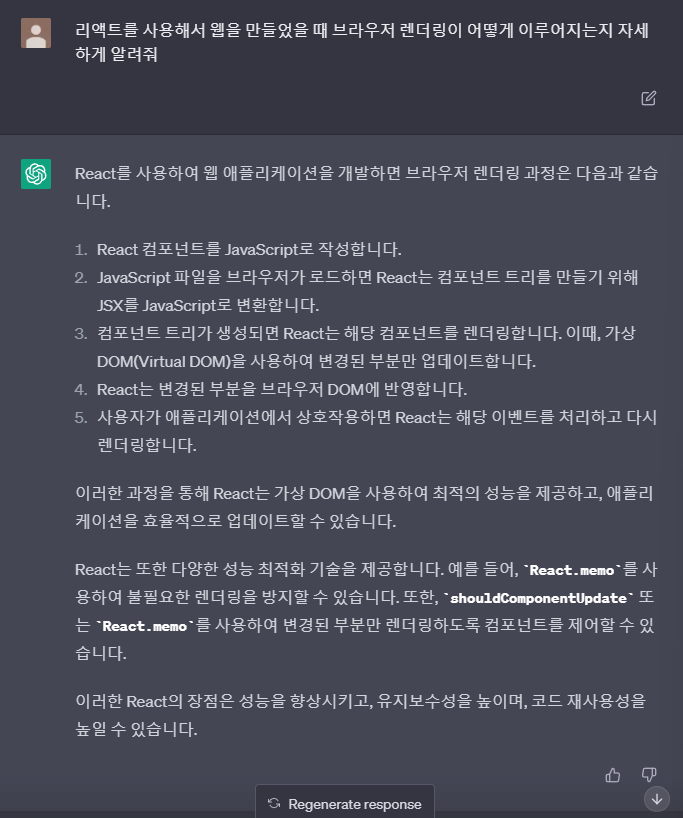
13. 리액트를 사용해서 웹을 만들었을 때 브라우저 렌더링이 어떻게 이루어지는지 자세히 알려줘
-
14. jsx가 뭐야? html과 xml이 합쳐진 거야?
-
15. xml과 html의 차이점을 알려줘
-
16. xml은 언제 사용해? FE 개발자가 xml 파일을 직접 만들기도 해?
-
17. xml은 json과 비슷한 거야?
-
18. xml로 만들어진 코드의 예시를 보여줘
-
19. xml은 객체와 비슷하다고 봐도 돼?
-
20. jsx에서 self-closing tag를 써야 하는 이유는 jsx가 js와 xml를 합친 문법이기 때문이야?

리액트 기초 개념을 정리하다 궁금한 것들이 생겨 메모장에 정리하고 있었다. 그러다 아, chatGPT한테 물어보면 기다릴 필요 없이 바로 질문할 수 있겠군 싶어 이것저것 물어보았다. 대답에 또 궁금한 게 생기면 꼬리에 꼬리를 물고 질문해보기도 하고 정말 궁금했던 것들을 물어보기도 하고.
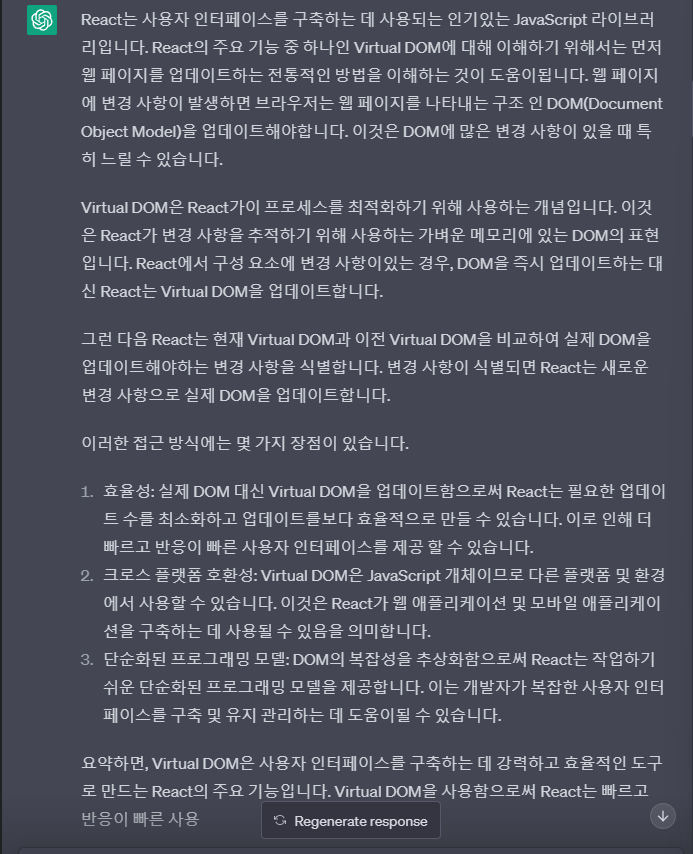
1. Virtual DOM을 초보자가 이해할 수 있도록 쉽게 설명해줘


어제 브라우저 렌더링의 결과물인 DOM에 대해 공부하고 리액트의 Virtual DOM과 무슨 차이가 있는 건지 계속 헷갈려서 질문했다. 더 효율적인 렌더링을 위해 VDOM을 쓴다는 건 알겠는데 그래서 정확히 어떻게 하는지!
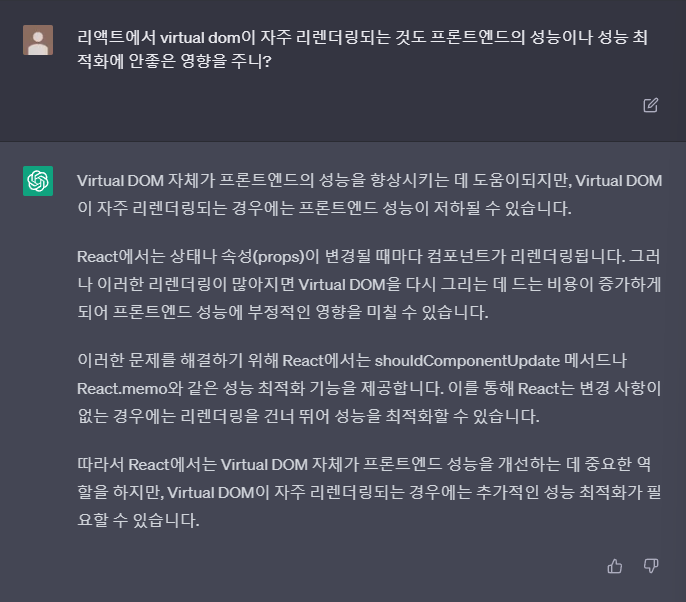
2. 리액트에서 VDOM이 자주 리렌더링되는 것도 프론트엔드의 성능이나 성능 최적화에 안 좋은 영향을 주니?

항상 궁금한 성능 관련 질문. 역시 VDOM도 자주 리렌더링되면 안 좋구나.
3. 리액트 생명주기와 VDOM은 어떤 관계가 있어?

이 부분이 이해가 잘 안 가서 계속 추가 질문을 했다.
4-1. 리액트의 생명주기에 대해 초보자가 이해할 수 있도록 쉽고 자세하게 설명해 줘


4-2. 대답을 이해하는데 도움 되는 도표나 사진이 있으면 알려줘

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
React Lifecycle Methods diagram
Fully interactive and accessible React Lifecycle Methods diagram.
projects.wojtekmaj.pl
5. 리액트의 생명주기가 종료된다는 게 정확히 어떤 걸 의미하는 거야?

6. 리액트 컴포넌트의 생명주기가 종료되면 GC이 동작해?

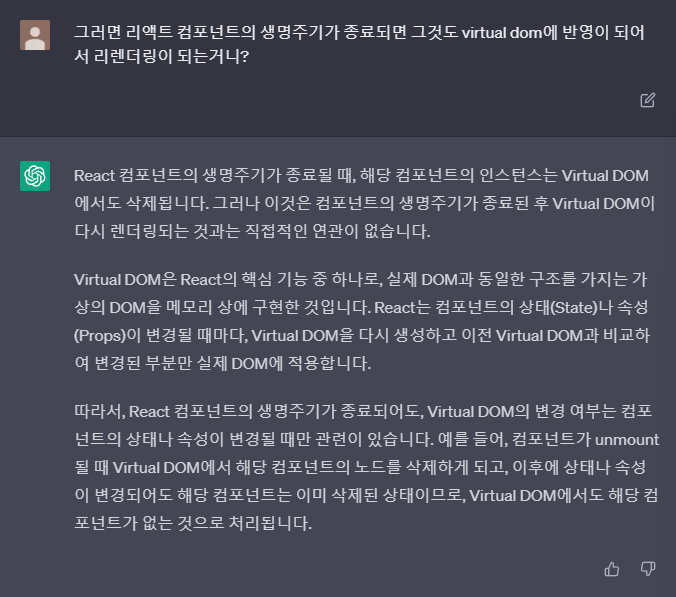
7. 리액트 컴포넌트의 생명주기가 종료되면 그것도 VDOM에 반영되어 리렌더링되니?

생명주기가 종료되면 (unmount) VDOM에서 해당 컴포넌트의 노드를 삭제하고, 상태나 속성이 변경되지 않았으므로 VDOM에서도 해당 컴포넌트를 없는 것으로 처리한다. 여기까지 들으니 이해가 갔다.
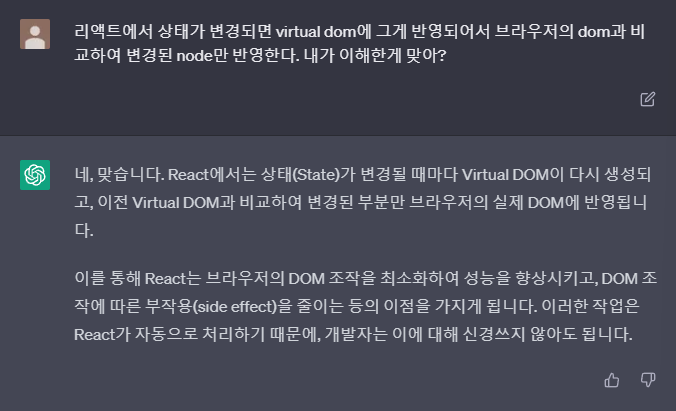
8. 상태 변경에 따른 VDOM 반영과 리렌더링에 대해 내가 이해한 게 맞아?

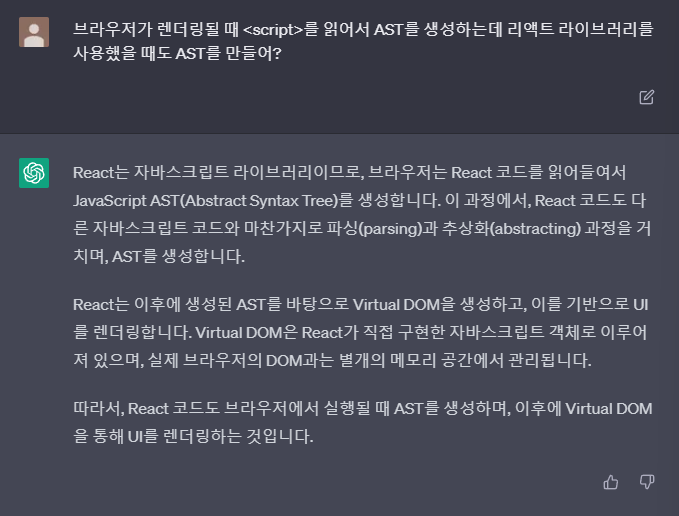
9. 브라우저가 렌더링 될 때 리액트 라이브러리를 사용했을 때도 AST를 만들어?

어제 브라우저 동작 원리를 계속 봐서 그런가 관련된 질문을 계속하게 된다. 리액트가 SPA여서 뭔가 다를까? 했는데 그냥 라이브러리일 뿐이므로 똑같이 AST를 생성한다고 한다.
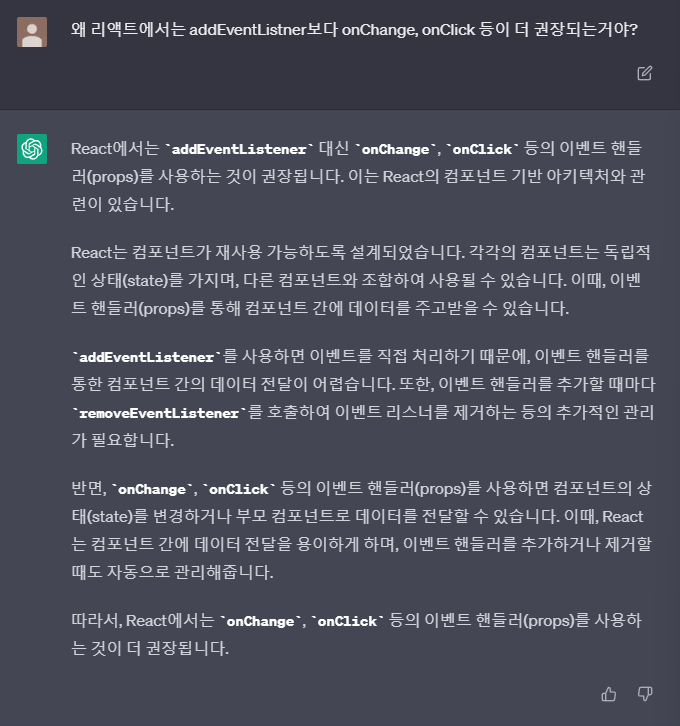
10. 왜 리액트에서는 addEventListenr보다 onClick 등이 더 권장되는 거야?

처음에 addEventListener로 이벤트를 걸었는데 뭔가 의도한 대로 동작되지 않았어서 남긴 질문. 바닐라JS를 공부할 때는 HTML 내에 onclick 등을 쓰는 걸 되도록 지양하고 addEventListener를 사용했는데 리액트에서는 onClick 등의 이벤트 핸들러가 더 권장된다고 한다!
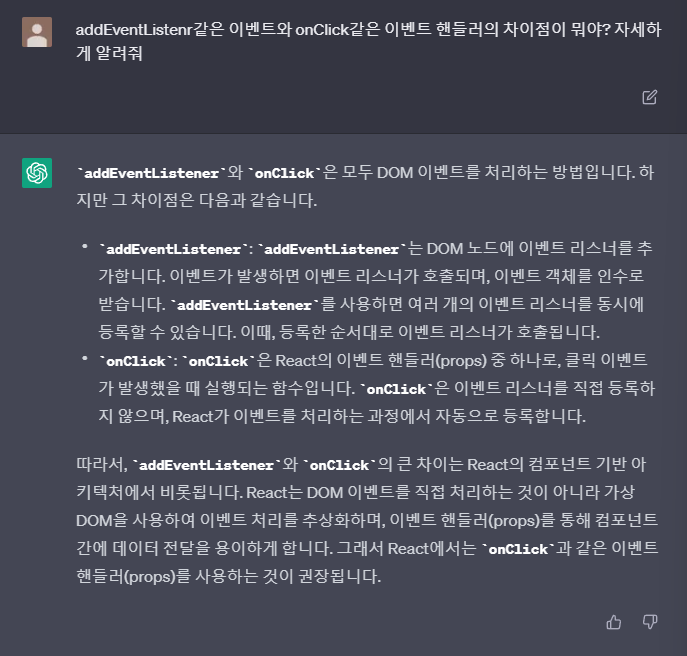
11. addEventListenr같은 이벤트와 onClick같은 이벤트 핸들러의 차이점이 뭐야?

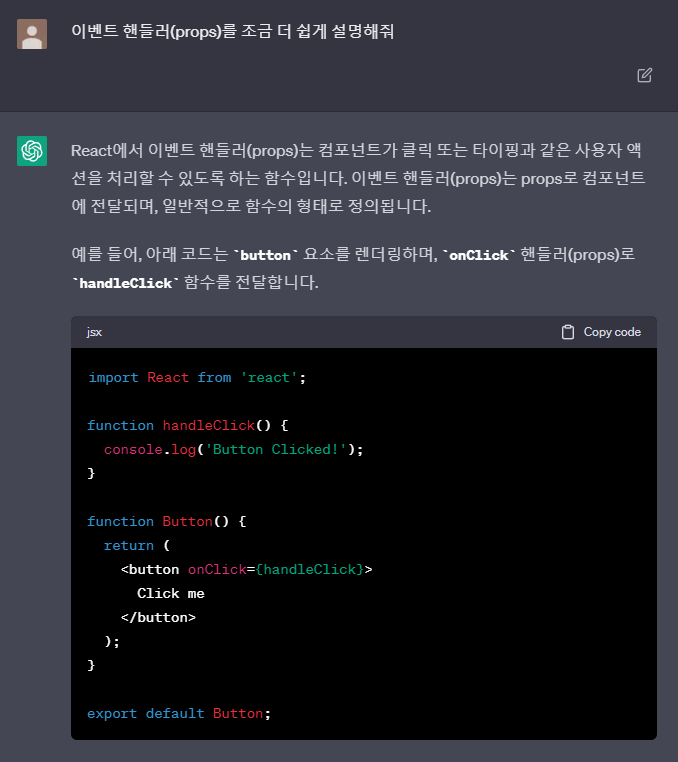
12. 이벤트 핸들러(props)를 조금 더 쉽게 설명해 줘


onClick 등의 핸들러는 클릭할 때 호출, addEventListener는 해당 요소를 지켜보다가 이벤트를 감지한다고 이해했다.
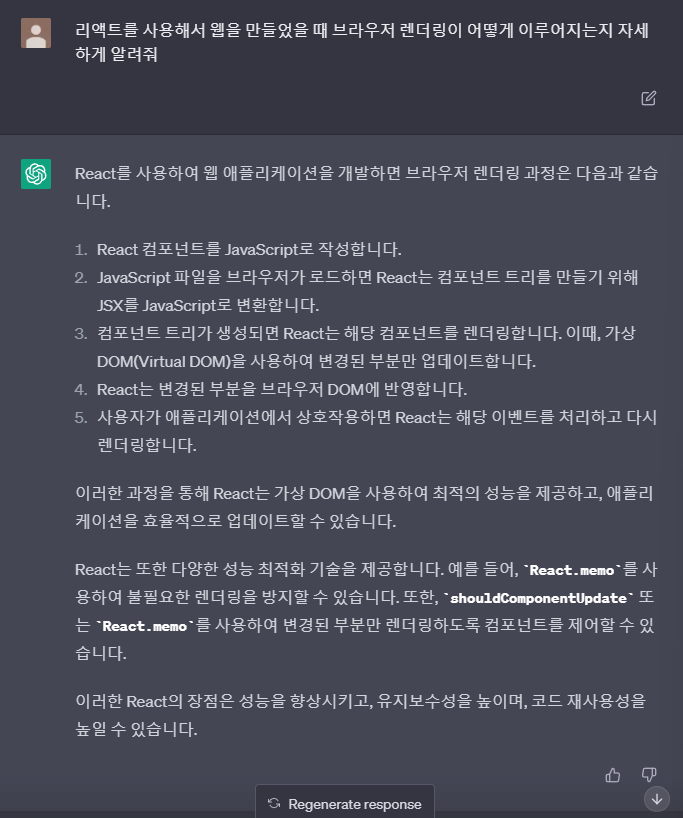
13. 리액트를 사용해서 웹을 만들었을 때 브라우저 렌더링이 어떻게 이루어지는지 자세히 알려줘

며칠 전에 본 아티클 제목으로는 성능과 관련해서 React Memo 사용을 지양해야 한다고 했는데 이 부분에 대해서는 뒷부분을 더 공부하고 물어봐야 할 것 같아서 추가적으로 질문하지 않았다.
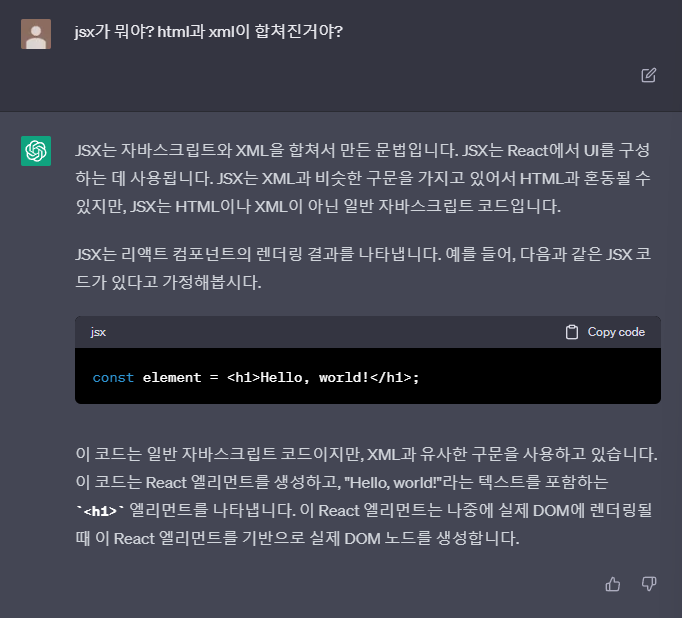
14. jsx가 뭐야? html과 xml이 합쳐진 거야?

15. xml과 html의 차이점을 알려줘

input 태그를 사용하는데 셀프 클로징 태그를 사용하지 않으면 에러가 나길래 대체 왜인지 궁금해서 물어본 질문!
16. xml은 언제 사용해? FE 개발자가 xml 파일을 직접 만들기도 해?

17. xml은 json과 비슷한 거야?

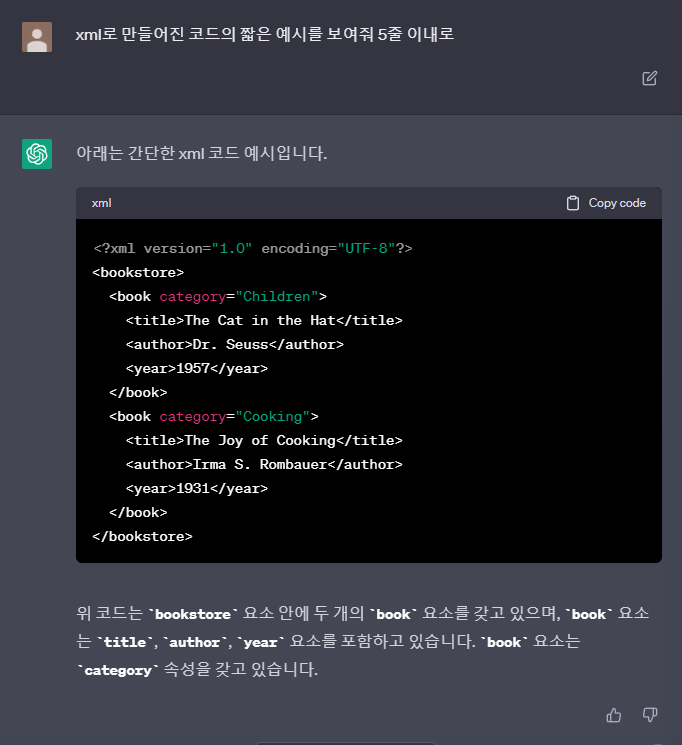
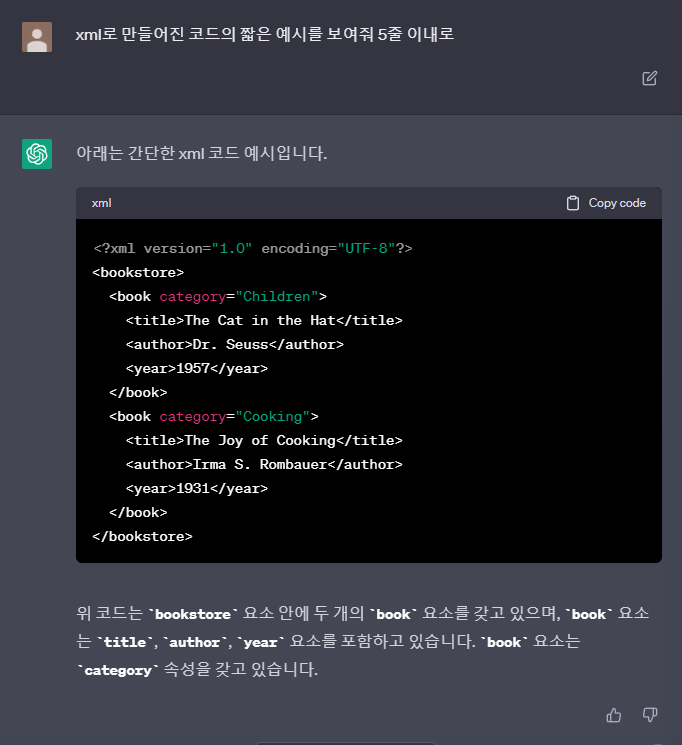
18. xml로 만들어진 코드의 예시를 보여줘

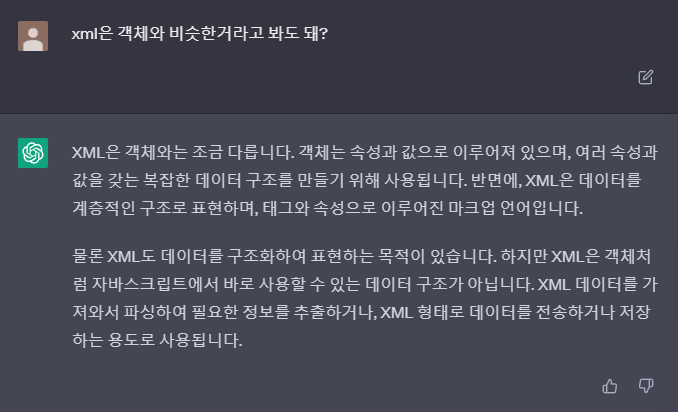
19. xml은 객체와 비슷하다고 봐도 돼?

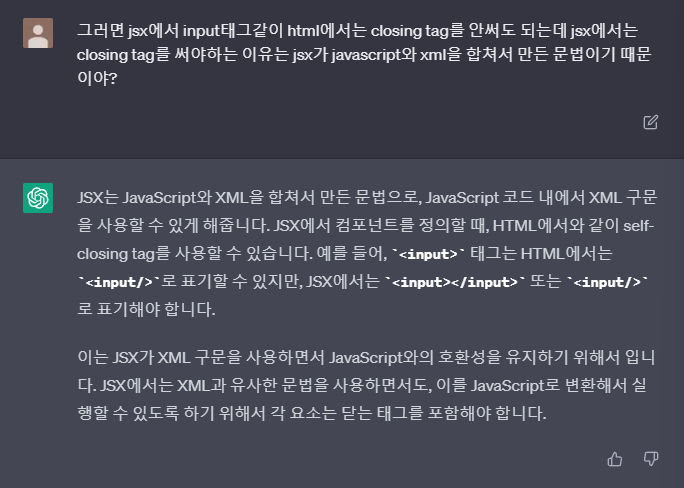
20. jsx에서 self-closing tag를 써야 하는 이유는 jsx가 js와 xml를 합친 문법이기 때문이야?

✅ 궁금한걸 정말 못 참는 성격이라 공부할수록 궁금한 내용은 많아지고 시간은 한정되어 있고 어떡하지 싶었는데 chatGPT를 잘 이용하면 어느 정도 해결이 가능하겠다는 안도감이 든다. 대신 부정확한 내용이 있을 수 있으니 앞으로 쭉 공부하며 해당 내용들이 정확한 내용인지 더블 체킹하기 위해 블로그에 기록해 둔다.
[참고 자료]
'Diary > Retrospective' 카테고리의 다른 글
| [항해99 / TIL] 🚢 23-05-03 리액트 query, axios로 게시판 만들기 (4) | 2023.05.03 |
|---|---|
| [항해99 / TIL] 🚢 23-04-29 Styled Components로 화면 요소 만들기 (0) | 2023.04.29 |
| [항해99 / TIL] 🚢 23-04-19 리액트 Redux로 투두리스트 만들기 (0) | 2023.04.19 |
| [항해99 / TIL] 🚢 23-04-17 리액트 useState로 투두리스트 만들기 (2) | 2023.04.17 |
| [항해99 / 온보딩주차] 🔎 풀스택 미니 프로젝트 회고 (0) | 2023.04.06 |

리액트 기초 개념을 정리하다 궁금한 것들이 생겨 메모장에 정리하고 있었다. 그러다 아, chatGPT한테 물어보면 기다릴 필요 없이 바로 질문할 수 있겠군 싶어 이것저것 물어보았다. 대답에 또 궁금한 게 생기면 꼬리에 꼬리를 물고 질문해보기도 하고 정말 궁금했던 것들을 물어보기도 하고.
1. Virtual DOM을 초보자가 이해할 수 있도록 쉽게 설명해줘


어제 브라우저 렌더링의 결과물인 DOM에 대해 공부하고 리액트의 Virtual DOM과 무슨 차이가 있는 건지 계속 헷갈려서 질문했다. 더 효율적인 렌더링을 위해 VDOM을 쓴다는 건 알겠는데 그래서 정확히 어떻게 하는지!
2. 리액트에서 VDOM이 자주 리렌더링되는 것도 프론트엔드의 성능이나 성능 최적화에 안 좋은 영향을 주니?

항상 궁금한 성능 관련 질문. 역시 VDOM도 자주 리렌더링되면 안 좋구나.
3. 리액트 생명주기와 VDOM은 어떤 관계가 있어?

이 부분이 이해가 잘 안 가서 계속 추가 질문을 했다.
4-1. 리액트의 생명주기에 대해 초보자가 이해할 수 있도록 쉽고 자세하게 설명해 줘


4-2. 대답을 이해하는데 도움 되는 도표나 사진이 있으면 알려줘

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
React Lifecycle Methods diagram
Fully interactive and accessible React Lifecycle Methods diagram.
projects.wojtekmaj.pl
5. 리액트의 생명주기가 종료된다는 게 정확히 어떤 걸 의미하는 거야?

6. 리액트 컴포넌트의 생명주기가 종료되면 GC이 동작해?

7. 리액트 컴포넌트의 생명주기가 종료되면 그것도 VDOM에 반영되어 리렌더링되니?

생명주기가 종료되면 (unmount) VDOM에서 해당 컴포넌트의 노드를 삭제하고, 상태나 속성이 변경되지 않았으므로 VDOM에서도 해당 컴포넌트를 없는 것으로 처리한다. 여기까지 들으니 이해가 갔다.
8. 상태 변경에 따른 VDOM 반영과 리렌더링에 대해 내가 이해한 게 맞아?

9. 브라우저가 렌더링 될 때 리액트 라이브러리를 사용했을 때도 AST를 만들어?

어제 브라우저 동작 원리를 계속 봐서 그런가 관련된 질문을 계속하게 된다. 리액트가 SPA여서 뭔가 다를까? 했는데 그냥 라이브러리일 뿐이므로 똑같이 AST를 생성한다고 한다.
10. 왜 리액트에서는 addEventListenr보다 onClick 등이 더 권장되는 거야?

처음에 addEventListener로 이벤트를 걸었는데 뭔가 의도한 대로 동작되지 않았어서 남긴 질문. 바닐라JS를 공부할 때는 HTML 내에 onclick 등을 쓰는 걸 되도록 지양하고 addEventListener를 사용했는데 리액트에서는 onClick 등의 이벤트 핸들러가 더 권장된다고 한다!
11. addEventListenr같은 이벤트와 onClick같은 이벤트 핸들러의 차이점이 뭐야?

12. 이벤트 핸들러(props)를 조금 더 쉽게 설명해 줘


onClick 등의 핸들러는 클릭할 때 호출, addEventListener는 해당 요소를 지켜보다가 이벤트를 감지한다고 이해했다.
13. 리액트를 사용해서 웹을 만들었을 때 브라우저 렌더링이 어떻게 이루어지는지 자세히 알려줘

며칠 전에 본 아티클 제목으로는 성능과 관련해서 React Memo 사용을 지양해야 한다고 했는데 이 부분에 대해서는 뒷부분을 더 공부하고 물어봐야 할 것 같아서 추가적으로 질문하지 않았다.
14. jsx가 뭐야? html과 xml이 합쳐진 거야?

15. xml과 html의 차이점을 알려줘

input 태그를 사용하는데 셀프 클로징 태그를 사용하지 않으면 에러가 나길래 대체 왜인지 궁금해서 물어본 질문!
16. xml은 언제 사용해? FE 개발자가 xml 파일을 직접 만들기도 해?

17. xml은 json과 비슷한 거야?

18. xml로 만들어진 코드의 예시를 보여줘

19. xml은 객체와 비슷하다고 봐도 돼?

20. jsx에서 self-closing tag를 써야 하는 이유는 jsx가 js와 xml를 합친 문법이기 때문이야?

✅ 궁금한걸 정말 못 참는 성격이라 공부할수록 궁금한 내용은 많아지고 시간은 한정되어 있고 어떡하지 싶었는데 chatGPT를 잘 이용하면 어느 정도 해결이 가능하겠다는 안도감이 든다. 대신 부정확한 내용이 있을 수 있으니 앞으로 쭉 공부하며 해당 내용들이 정확한 내용인지 더블 체킹하기 위해 블로그에 기록해 둔다.
[참고 자료]
'Diary > Retrospective' 카테고리의 다른 글
| [항해99 / TIL] 🚢 23-05-03 리액트 query, axios로 게시판 만들기 (4) | 2023.05.03 |
|---|---|
| [항해99 / TIL] 🚢 23-04-29 Styled Components로 화면 요소 만들기 (0) | 2023.04.29 |
| [항해99 / TIL] 🚢 23-04-19 리액트 Redux로 투두리스트 만들기 (0) | 2023.04.19 |
| [항해99 / TIL] 🚢 23-04-17 리액트 useState로 투두리스트 만들기 (2) | 2023.04.17 |
| [항해99 / 온보딩주차] 🔎 풀스택 미니 프로젝트 회고 (0) | 2023.04.06 |