
모던 자바스크립트란?

모던 자바스크립트 딥 다이브, 모던 자바스크립트 입문.. 모던 자바스크립트라는 말을 많이 접하게 되는데, 모던 자바스크립트가 의미하는 게 대체 뭔지? 가 궁금해져서 이번 주차 스터디 주제를 정하게 되었다.

모던 자바스크립트에서 언제를 기준으로 모던으로 봐야 하는 지에 대한 정확한 기준은 없으나, 일반적으로 모던 자바스크립트라고 말할 때는 다음과 같은 특징을 꼽는다.
- 리액트, 뷰, 앵귤러 등 가상 DOM을 이용하는 라이브러리나 프레임워크를 사용한다.
- npm이나 yarn 등 패키지 관리자를 사용한다.
- 주로 ES6 이후의 표기법을 사용한다.
- 웹팩 등 모듈 핸들러를 사용한다.
- 바벨 등 트랜스 파일러를 사용한다.
- SPA(Single Page Application)으로 작성되어 있다.
그렇다면 각각의 단어가 의미하는건 무엇일까?
가상 DOM

DOM은 Document Object Model의 줄임말로 HTML을 해석해 트리형 자료구조로 나타낸 것을 말한다.
이러한 DOM 요소를 직접 조작해서 웹 페이지를 만들게 되면 순차적이어서 이해하기는 쉬우나, 렌더링 비용에 문제가 발생하거나 프로그램 코드가 비대해져 파악하기가 어렵다.

그것을 보완하기 위해 생겨난 개념이 가상DOM(Virtual DOM)이다. 가상DOM은 자바스크립트 객체로 만들어진 가상의 DOM이다.
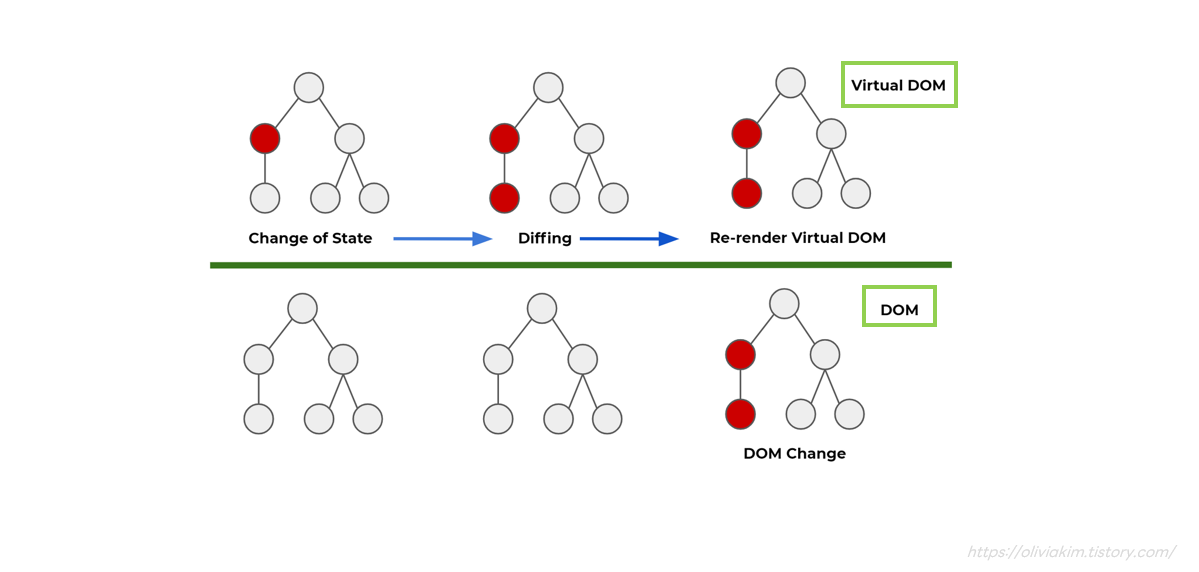
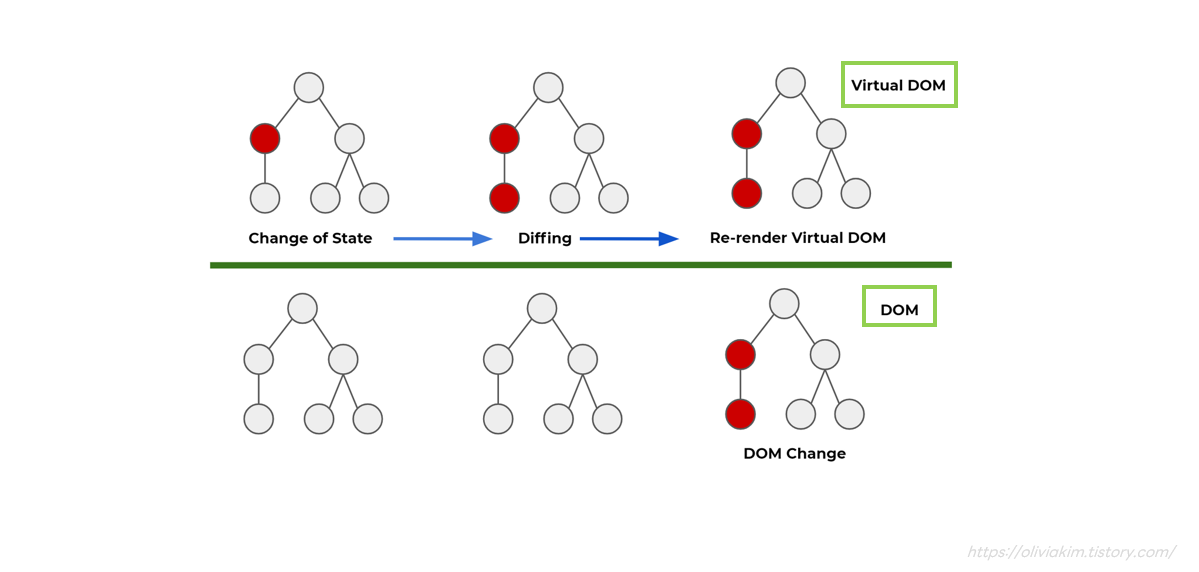
위의 사진을 보면 가상DOM이 변화가 일어난 부분을 감지했고, 상위 컴포넌트에서 렌더링이 일어나면 하위 컴포넌트까지 변환되기 때문에 렌더링이 일어난 부분을 모두 잡아낸다. 그 후 가상DOM을 리렌더링 시키고 실제 DOM과 비교해 바뀐 노드만 부분적으로 리렌더링을 시킨다.
이렇게 실제 DOM과의 차이를 비교하고 변경된 부분만을 실제 DOM에 반영함으로써 DOM 조작을 최소한으로 줄일 수 있고, 페이지 이동은 자바스크립트의 화면 치환으로 구현하지만 렌더링 비용을 최소한으로 억제해 쾌적한 웹 시스템을 제공한다는 장점이 있다.
[참고] 브라우저 렌더링 과정(원리)
[JavaScript] 브라우저 렌더링 과정(원리)
프론트엔드 기술 면접에서 중요하게 나오는 주제 중 하나가 브라우저 렌더링 원리이다. 그렇다면 왜 브라우저 렌더링 원리를 중요하게 여기고, 우리는 그에 대해 알아야 할까? 브라우저 렌더링
oliviakim.tistory.com
패키지 관리자
라이브러리와 패키지

먼저 패키지란, 라이브러리와 유사하지만 약간 다르다. 라이브러리는 코드의 작성을 위해 사용되는 코드의 묶음이지만 패키지는 코드의 배포를 위해 사용되는 코드의 묶음이다.
패키지 관리자

이러한 패키지를 관리하는 패키지 관리자란, 패키지를 다루는 작업, 즉 패키지를 설치, 업데이트, 수정, 삭제하는 작업을 편리하고 안전하게 수행하기 위해 사용되는 툴이다.
아주 예전에는 자바스크립트로 개발 시 모든 처리를 파일 하나에 기술했다고 한다. 그러다보니 효율성 문제가 생겨 이후 자바스크립트 파일에서 또다른 .js 파일을 로딩해서 사용할 수 있도록 개선됐지만, 로딩해 온 변수나 상수 등이 어디서 왔는지 어디서 왔는지 알기 어려운 문제가 발생했다.
모던 자바스크립트는 npm이나 yarn같은 패키지 관리자를 사용함으로써 앞에서 설명한 문제점들이 크게 개선되었다.

대표적인 패키지 관리자로는 자바스크립트의 npm, yarn, 루비 온 레일즈의 get, PHP의 컴포저 등이 있다.
npm과 yarn

패키지 관리자 사용 시 의존 관계를 의식하지 않아도 패키지 관리자가 자동으로 해결해 주고, 팀 내에서 패키지 공유 및 버전 통일이 용이하며, 전 세계에 공개된 패키지를 하나의 명령어로 이용할 수 있는 장점이 있다.
다만, 같은 프로젝트 내에서 npm과 yarn을 혼용하는 것은 통일성이 보장되지 않기 때문에 권장되지 않는다고 한다.
ECMAScript

자바스크립트를 공부했다면 많이 들어봤을 ECMAScript와 ES6. 이것 또한 모던 자바스크립트를 대표하는 것들 중 하나다.
근대 자바스크립트의 전환기라고 불릴만큼 ECMAScript가 개정된 버전은 ES6라고 불리는 ES2015 버전이다. 이때 우리가 자주 사용하는 let, const를 사용한 변수 선언, 화살표 함수, 클래스 구문, 구조분해할당, 템플릿 문자열, 스프레드 구문, Promise 등이 나오게 되었다.
모듈 핸들러

리액트에서 프로젝트 템플릿을 만들어주는 CRA를 사용하면 모듈핸들러와 트랜스파일러를 의식하지 않고도 개발을 시작할 수 있어 다소 생소할 수 있다.
먼저 모듈 핸들러, 모듈 번들러라고도 불리는 이것은 웹 애플리케이션을 구성하는 자원, 예를 들어 HTML, CSS, JS, img 등을 모두 각각의 모듈로 보고 이를 조합해 병합된 하나의 결과물을 만드는 도구이다.
대표적으로 웹팩이 있는데, 최신 자바스크립트 애플리케이션을 위한 정적 모듈 번들러가 바로 웹팩이다.
트랜스 파일러

트랜스 파일러는 한 언어로 작성된 소스코드를 비슷한 추상화를 가진 언어로 변환한다.
한 언어로 작성된 코드를 다른 언어로 변환하는 컴파일과는 또 다른 개념으로, 대표적인 트랜스 파일러로는 바벨이 있다.
바벨은 ES6 이상의 문법을 ES5 문법으로 변환해 주거나, 현재 브라우저에는 없는 새로운 문법을 추가해 주는 트랜스 파일러로 브라우저에서 자바스크립트를 안전하게 사용하기 위함이다.
결국 트랜스 파일러와 모듈 핸들러의 공통점은 높은 효율로 개발하고, 실행 시 적절하게 변환 작업을 하기 위해 사용한다.
SPA

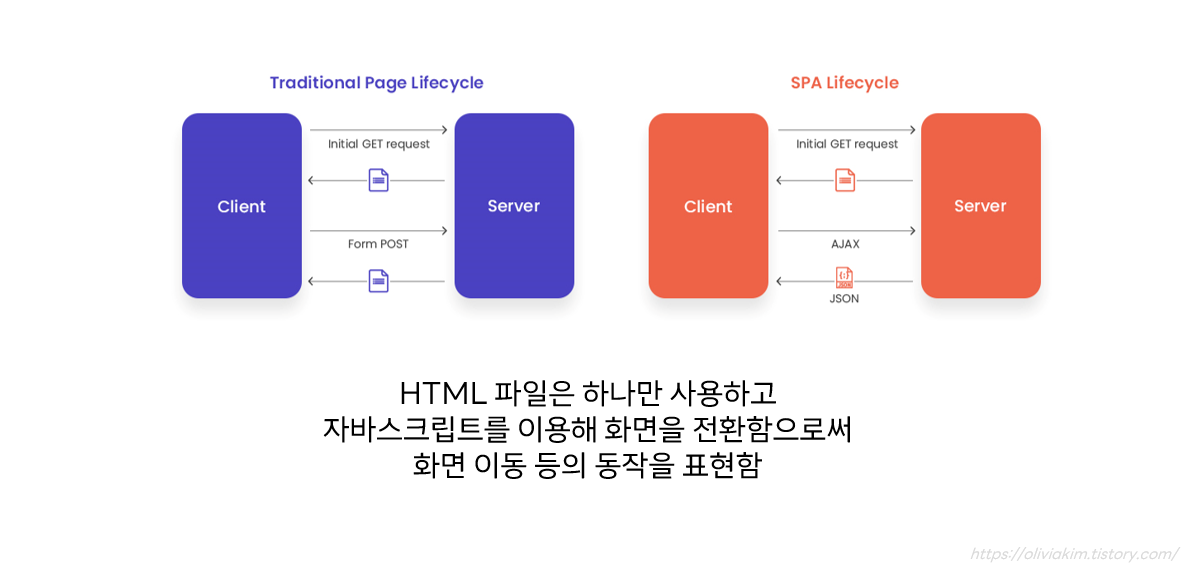
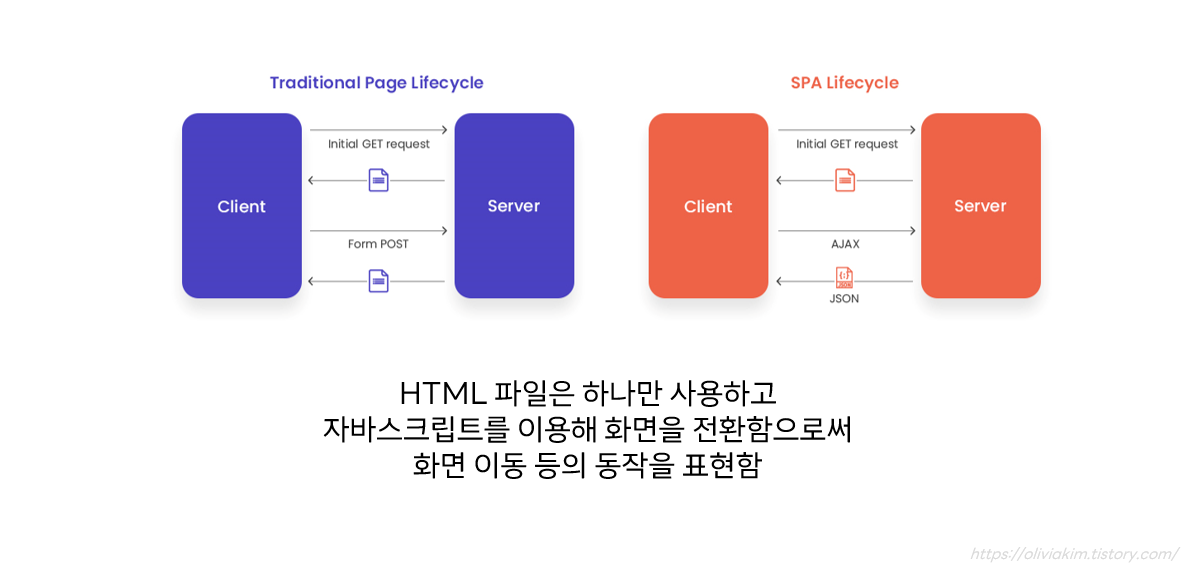
리액트에서도 사용하는 SPA 방식은 HTML 파일은 하나만 사용하고 자바스크립트를 이용해 화면을 전환함으로써 화면 이동 등의 동작을 표현한다.
기존의 웹 시스템에서는 페이지를 이동할 때마다 서버에 요청을 전송하고 서버 측에서는 HTML 파일을 반환하기 때문에 페이지 이동 시 화면이 잠깐 하얗게 보이는 단점이 있었다.
SPA 방식은 HTML 파일 요청과 비동기적 실행을 통해 데이터를 얻고, HTML 파일 자체가 아닌 데이터만 전송받으며, HTML 파일이 하나인 상태에서 자바스크립트를 이용해 DOM을 바꿔 써서 화면 이동을 구현한다.
표시 속도가 0.1초 느려질 때마다 매출이 1% 감소하고 1초 빨라질 때마다 매출이 10% 증가한다는 말처럼, SPA 방식은 페이지 이동 시 화면이 하얗게 보이지 않을 뿐더러 서버 측에 요청을 보내지 않고 페이지 이동을 완료해 화면 표시 속도가 빨라지기 때문에 사용자 경험이 향상되는 장점이 있다.
[참고] SPA와 MPA 간단하게 알아보기
[React] SPA와 MPA 간단하게 알아보기
SPA와 MPA 표로 간단하게 정리하기 구분 SPA (Single Page Application) MPA (Multi Page Application) 정의 한 개의 페이지로 구성된 어플리케이션 여러 개의 페이지로 구성된 어플리케이션 특징 웹 어플리케이션
oliviakim.tistory.com
[참고 자료]
Free Icons and Stickers - Millions of images to download
Download Free Icons and Stickers for your projects. Images made by and for designers in PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
오카다 다쿠미, 모던 자바스크립트로 배우는 리액트 입문 (한빛미디어, 2022)
모던 자바스크립트로 배우는 리액트 입문
리액트를 익히는 데 필요한 자바스크립트 기초부터 실무에 유용한 타입스크립트까지 담았다. 대화 형식으로 장별 목표를 먼저 안내하고 풍부한 그림과 예제, 친절한 코드 설명으로 어렵지 않게
www.aladin.co.kr
https://yozm.wishket.com/magazine/detail/1590/
2022년 프론트엔드 개발 동향 | 요즘IT
이번에 소개해 드릴 프론트엔드 개발 트렌드는 앱 개발 진행과정을 더욱 빠르고 간결하게 만들어줍니다. 또한 업계에 지속해서 영향력을 미치는 것을 목표로 하는 개발자에게 있어서 최신 프로
yozm.wishket.com
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 특수 언어가 있는 문자열 배열을 정렬하는 방법, localeCompare() (3) | 2024.07.23 |
|---|---|
| [JavaScript] JSON 알아보기 (0) | 2023.05.01 |
| [프로그래머스 / JavaScript] Lv.2 피보나치 수 (0) | 2023.04.22 |
| [JavaScript] 자바스크립트의 this (0) | 2023.04.21 |
| [JavaScript] 자바스크립트로 동적 테이블 만들기 (ft. 버튼 클릭) (2) | 2023.04.17 |

모던 자바스크립트란?

모던 자바스크립트 딥 다이브, 모던 자바스크립트 입문.. 모던 자바스크립트라는 말을 많이 접하게 되는데, 모던 자바스크립트가 의미하는 게 대체 뭔지? 가 궁금해져서 이번 주차 스터디 주제를 정하게 되었다.

모던 자바스크립트에서 언제를 기준으로 모던으로 봐야 하는 지에 대한 정확한 기준은 없으나, 일반적으로 모던 자바스크립트라고 말할 때는 다음과 같은 특징을 꼽는다.
- 리액트, 뷰, 앵귤러 등 가상 DOM을 이용하는 라이브러리나 프레임워크를 사용한다.
- npm이나 yarn 등 패키지 관리자를 사용한다.
- 주로 ES6 이후의 표기법을 사용한다.
- 웹팩 등 모듈 핸들러를 사용한다.
- 바벨 등 트랜스 파일러를 사용한다.
- SPA(Single Page Application)으로 작성되어 있다.
그렇다면 각각의 단어가 의미하는건 무엇일까?
가상 DOM

DOM은 Document Object Model의 줄임말로 HTML을 해석해 트리형 자료구조로 나타낸 것을 말한다.
이러한 DOM 요소를 직접 조작해서 웹 페이지를 만들게 되면 순차적이어서 이해하기는 쉬우나, 렌더링 비용에 문제가 발생하거나 프로그램 코드가 비대해져 파악하기가 어렵다.

그것을 보완하기 위해 생겨난 개념이 가상DOM(Virtual DOM)이다. 가상DOM은 자바스크립트 객체로 만들어진 가상의 DOM이다.
위의 사진을 보면 가상DOM이 변화가 일어난 부분을 감지했고, 상위 컴포넌트에서 렌더링이 일어나면 하위 컴포넌트까지 변환되기 때문에 렌더링이 일어난 부분을 모두 잡아낸다. 그 후 가상DOM을 리렌더링 시키고 실제 DOM과 비교해 바뀐 노드만 부분적으로 리렌더링을 시킨다.
이렇게 실제 DOM과의 차이를 비교하고 변경된 부분만을 실제 DOM에 반영함으로써 DOM 조작을 최소한으로 줄일 수 있고, 페이지 이동은 자바스크립트의 화면 치환으로 구현하지만 렌더링 비용을 최소한으로 억제해 쾌적한 웹 시스템을 제공한다는 장점이 있다.
[참고] 브라우저 렌더링 과정(원리)
[JavaScript] 브라우저 렌더링 과정(원리)
프론트엔드 기술 면접에서 중요하게 나오는 주제 중 하나가 브라우저 렌더링 원리이다. 그렇다면 왜 브라우저 렌더링 원리를 중요하게 여기고, 우리는 그에 대해 알아야 할까? 브라우저 렌더링
oliviakim.tistory.com
패키지 관리자
라이브러리와 패키지

먼저 패키지란, 라이브러리와 유사하지만 약간 다르다. 라이브러리는 코드의 작성을 위해 사용되는 코드의 묶음이지만 패키지는 코드의 배포를 위해 사용되는 코드의 묶음이다.
패키지 관리자

이러한 패키지를 관리하는 패키지 관리자란, 패키지를 다루는 작업, 즉 패키지를 설치, 업데이트, 수정, 삭제하는 작업을 편리하고 안전하게 수행하기 위해 사용되는 툴이다.
아주 예전에는 자바스크립트로 개발 시 모든 처리를 파일 하나에 기술했다고 한다. 그러다보니 효율성 문제가 생겨 이후 자바스크립트 파일에서 또다른 .js 파일을 로딩해서 사용할 수 있도록 개선됐지만, 로딩해 온 변수나 상수 등이 어디서 왔는지 어디서 왔는지 알기 어려운 문제가 발생했다.
모던 자바스크립트는 npm이나 yarn같은 패키지 관리자를 사용함으로써 앞에서 설명한 문제점들이 크게 개선되었다.

대표적인 패키지 관리자로는 자바스크립트의 npm, yarn, 루비 온 레일즈의 get, PHP의 컴포저 등이 있다.
npm과 yarn

패키지 관리자 사용 시 의존 관계를 의식하지 않아도 패키지 관리자가 자동으로 해결해 주고, 팀 내에서 패키지 공유 및 버전 통일이 용이하며, 전 세계에 공개된 패키지를 하나의 명령어로 이용할 수 있는 장점이 있다.
다만, 같은 프로젝트 내에서 npm과 yarn을 혼용하는 것은 통일성이 보장되지 않기 때문에 권장되지 않는다고 한다.
ECMAScript

자바스크립트를 공부했다면 많이 들어봤을 ECMAScript와 ES6. 이것 또한 모던 자바스크립트를 대표하는 것들 중 하나다.
근대 자바스크립트의 전환기라고 불릴만큼 ECMAScript가 개정된 버전은 ES6라고 불리는 ES2015 버전이다. 이때 우리가 자주 사용하는 let, const를 사용한 변수 선언, 화살표 함수, 클래스 구문, 구조분해할당, 템플릿 문자열, 스프레드 구문, Promise 등이 나오게 되었다.
모듈 핸들러

리액트에서 프로젝트 템플릿을 만들어주는 CRA를 사용하면 모듈핸들러와 트랜스파일러를 의식하지 않고도 개발을 시작할 수 있어 다소 생소할 수 있다.
먼저 모듈 핸들러, 모듈 번들러라고도 불리는 이것은 웹 애플리케이션을 구성하는 자원, 예를 들어 HTML, CSS, JS, img 등을 모두 각각의 모듈로 보고 이를 조합해 병합된 하나의 결과물을 만드는 도구이다.
대표적으로 웹팩이 있는데, 최신 자바스크립트 애플리케이션을 위한 정적 모듈 번들러가 바로 웹팩이다.
트랜스 파일러

트랜스 파일러는 한 언어로 작성된 소스코드를 비슷한 추상화를 가진 언어로 변환한다.
한 언어로 작성된 코드를 다른 언어로 변환하는 컴파일과는 또 다른 개념으로, 대표적인 트랜스 파일러로는 바벨이 있다.
바벨은 ES6 이상의 문법을 ES5 문법으로 변환해 주거나, 현재 브라우저에는 없는 새로운 문법을 추가해 주는 트랜스 파일러로 브라우저에서 자바스크립트를 안전하게 사용하기 위함이다.
결국 트랜스 파일러와 모듈 핸들러의 공통점은 높은 효율로 개발하고, 실행 시 적절하게 변환 작업을 하기 위해 사용한다.
SPA

리액트에서도 사용하는 SPA 방식은 HTML 파일은 하나만 사용하고 자바스크립트를 이용해 화면을 전환함으로써 화면 이동 등의 동작을 표현한다.
기존의 웹 시스템에서는 페이지를 이동할 때마다 서버에 요청을 전송하고 서버 측에서는 HTML 파일을 반환하기 때문에 페이지 이동 시 화면이 잠깐 하얗게 보이는 단점이 있었다.
SPA 방식은 HTML 파일 요청과 비동기적 실행을 통해 데이터를 얻고, HTML 파일 자체가 아닌 데이터만 전송받으며, HTML 파일이 하나인 상태에서 자바스크립트를 이용해 DOM을 바꿔 써서 화면 이동을 구현한다.
표시 속도가 0.1초 느려질 때마다 매출이 1% 감소하고 1초 빨라질 때마다 매출이 10% 증가한다는 말처럼, SPA 방식은 페이지 이동 시 화면이 하얗게 보이지 않을 뿐더러 서버 측에 요청을 보내지 않고 페이지 이동을 완료해 화면 표시 속도가 빨라지기 때문에 사용자 경험이 향상되는 장점이 있다.
[참고] SPA와 MPA 간단하게 알아보기
[React] SPA와 MPA 간단하게 알아보기
SPA와 MPA 표로 간단하게 정리하기 구분 SPA (Single Page Application) MPA (Multi Page Application) 정의 한 개의 페이지로 구성된 어플리케이션 여러 개의 페이지로 구성된 어플리케이션 특징 웹 어플리케이션
oliviakim.tistory.com
[참고 자료]
Free Icons and Stickers - Millions of images to download
Download Free Icons and Stickers for your projects. Images made by and for designers in PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
오카다 다쿠미, 모던 자바스크립트로 배우는 리액트 입문 (한빛미디어, 2022)
모던 자바스크립트로 배우는 리액트 입문
리액트를 익히는 데 필요한 자바스크립트 기초부터 실무에 유용한 타입스크립트까지 담았다. 대화 형식으로 장별 목표를 먼저 안내하고 풍부한 그림과 예제, 친절한 코드 설명으로 어렵지 않게
www.aladin.co.kr
https://yozm.wishket.com/magazine/detail/1590/
2022년 프론트엔드 개발 동향 | 요즘IT
이번에 소개해 드릴 프론트엔드 개발 트렌드는 앱 개발 진행과정을 더욱 빠르고 간결하게 만들어줍니다. 또한 업계에 지속해서 영향력을 미치는 것을 목표로 하는 개발자에게 있어서 최신 프로
yozm.wishket.com
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 특수 언어가 있는 문자열 배열을 정렬하는 방법, localeCompare() (3) | 2024.07.23 |
|---|---|
| [JavaScript] JSON 알아보기 (0) | 2023.05.01 |
| [프로그래머스 / JavaScript] Lv.2 피보나치 수 (0) | 2023.04.22 |
| [JavaScript] 자바스크립트의 this (0) | 2023.04.21 |
| [JavaScript] 자바스크립트로 동적 테이블 만들기 (ft. 버튼 클릭) (2) | 2023.04.17 |
