Front-End/HTML&CSS
[HTML / 시맨틱 마크업] 이미지 (Image)
Olivia Kim
2023. 5. 4. 10:00
반응형

이미지
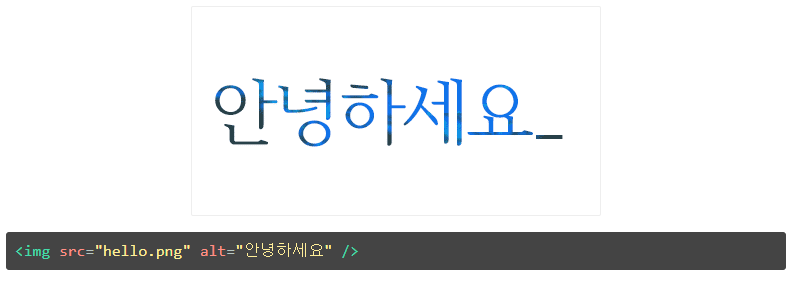
📌 <img src="#" alt="" />
src(source)
- 이미지 링크
alt(alternative text)
- 스크린 리더 등을 이용하는 사용자 또는 이미지를 제대로 이해하지 못하는 검색 엔진을 위한 대체 텍스트이다.
- 해당 이미지를 묘사해주는 내용이 150자 이내로 들어가야 한다.
<img src="news-1.jpg" alt="한 국회의원이 주민과 악수를 나누며 웃고있습니다." />- 텍스트 이미지의 경우 해당 텍스트를 반드시 포함해야 한다.

- 리스트 앞에 나오는 불릿같이 아무 의미 없이 꾸미는 이미지일 경우, 오히려 alt의 속성 값을 비워두는 것이 좋다. 이때, alt의 속성 자체를 사용하지 않으면 비 표준이다!
- 이미지 alt값이 이미 나온 텍스트와 완전히 동일한 텍스트를 넣는 것은 지양해야 한다. 스크린 리더로 읽을 때 이전 텍스트와 같은 말을 반복하기 때문이다.
- title 속성은 절대 alt 속성을 대체할 수 없다. title은 요소에 대한 부가적인 설명이다. (IE 7 이하 버전의 브라우저)
접근성 고려사항
브라우저는 배경 이미지에 대한 어떠한 정보도 보조 기술에 제공하지 않는다. 스크린 리더 사용자에게 특히 큰 영향을 주는데, 스크린 리더가 배경 이미지의 존재를 표현하지 않으므로 사용자도 이미지에 대해 알 수 없기 때문이다.
👉🏼 따라서 이미지가 문서의 목적을 이해하는 것에 중요한 정보를 포함하는 경우 문서에 구조적으로 포함하는 편이 좋다.
[참고 자료]
https://developer.mozilla.org/ko/docs/Web/CSS/image
<image> - CSS: Cascading Style Sheets | MDN
<image> CSS 자료형은 2차원 이미지를 나타냅니다. 이미지는 <url>로 참조하는 일반 이미지, <gradient> 또는 element (en-US)를 사용해 동적으로 생성하는 이미지 두 종류가 있습니다. 다른 이미지 함수로는
developer.mozilla.org
구름HOME
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
반응형