[React] 리액트에서 Airbnb ESLint + Prettier 설정하기

1. Extension 설치
VS Code에서 ESLint, Prettier Extension을 설치한다.


2. yarn config 설치
airbnb 스타일 가이드의 코드 규칙을 적용할 수 있는 yarn config를 설치한다.
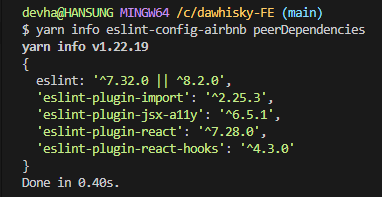
이때, 패키지가 의존하고 있는 다른 패키지들도 함께 설치해야 하므로 다음의 명령어를 사용해 의존성 패키지들을 확인한다.
yarn info eslint-config-airbnb peerDependencies
3. eslint 설치
위의 의존성 패키지들과 함께 eslint-config-airbnb를 설치한다.
yarn add -D eslint eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks- eslint : 자바스크립트 코드를 검증 및 확인하는 핵심 라이브러리
- eslint-plugin-import : ES6+의 import/export 문법과 파일 경로 및 파일명이 제대로 입력되었는지를 체크해 주는 플러그인
- eslint-plugin-jsx-a11y : JSX 엘리먼트의 접근성 관련 규칙을 체크해주는 플러그인
- eslint-plugin-react : React를 위한 규칙을 추가해주는 플러그인
- eslint-plugin-react-hooks : React Hooks를 위한 규칙을 추가해 주는 플러그인
4. package.json 확인
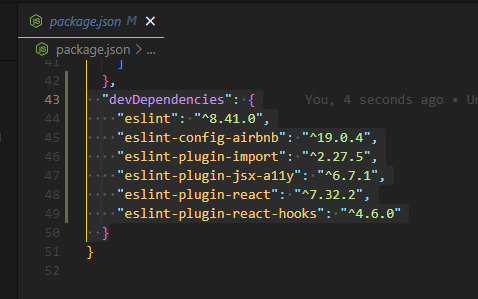
package.sjon의 devDependencies에 설치되었는지 확인한다.

5. 추가 패키지 설치
prettier와 eslint의 포맷팅 규칙이 겹치지 않도록 아래의 패키지를 설치한다.
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier- prettier : 코드 스타일을 정리해주는 라이브러리
- eslint-config-prettier : Prettier와 충돌이 생길 수 있는 ESLint의 규칙들을 비활성화
- eslint-plugin-prettier : ESLint로 Prettier를 실행하는 플러그인
6. ESLint 파일 설정
프로젝트 루트 위치에 아래와 같이 .eslintrc.json 파일을 생성한다.
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": ["airbnb", "plugin:prettier/recommended"],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2020,
"sourceType": "module"
},
"plugins": ["react", "prettier"],
"rules": {
"react/react-in-jsx-scope": 0,
"react/prefer-stateless-function": 0,
"react/jsx-filename-extension": 0,
"react/jsx-one-expression-per-line": 0,
"no-nested-ternary": 0
}
}
7. Prettier 파일 설정
프로젝트 루트 위치에 아래와 같이 .prettierrc.json 파일을 생성한다.
{
"endOfLine": "lf", // 윈도우-맥 개행 에러를 막기 위해 줄넘김값 lf로 설정
"singleQuote": true, // 홑따옴표를 사용
"semi": true, // 코드 마지막에 세미콜론 사용
"useTabs": false, // 스페이스바 대신 탭를 사용
"tabWidth": 2, // 들여쓰기는 2칸
"trailingComma": "all", // 모든 요소에 쉼표(,)를 붙임
"printWidth": 120, // 한 줄에 120칸까지만 사용
"arrowParens": "always" // 화살표 함수의 인자가 하나여도 괄호를 넣도록
}
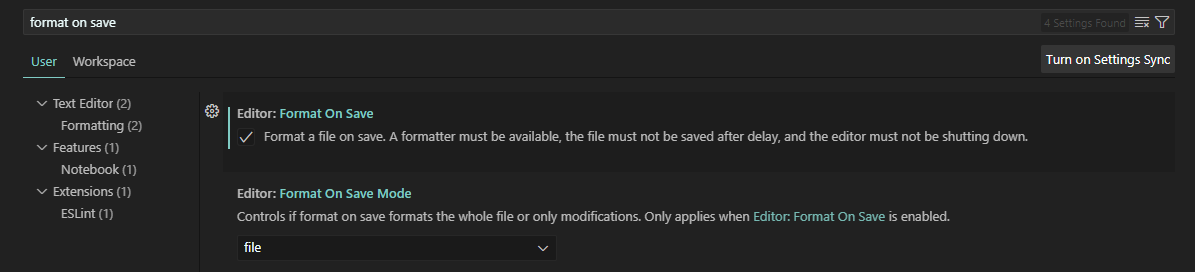
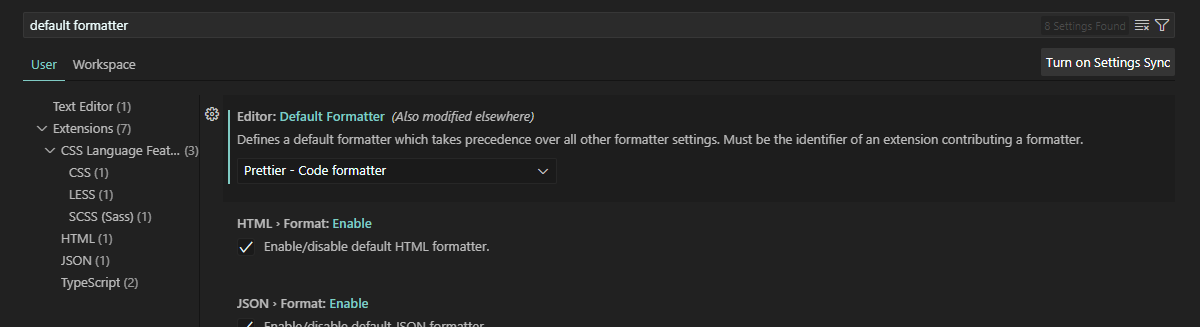
8. setting.json 파일 수정
VS Code setting.json (윈도우 단축키 Ctrl + , / 맥 단축키 Command + ,) 파일을 아래와 같이 수정한다.
1. Format on Save : 저장 키를 눌렀을 때 자동으로 포맷팅 해주도록 설정한다.

2. JavaScript Formatter : 기본 JavaScript formatter를 비활성화한다.

3. default formatter : prettier를 활성화한다.

airbnb eslint 공식 문서 (한글 번역본)
GitHub - apple77y/javascript: JavaScript Style Guide
JavaScript Style Guide. Contribute to apple77y/javascript development by creating an account on GitHub.
github.com
[참고 자료]
https://yjg-lab.tistory.com/91
[vscode] Prettier 적용방법, 적용 안되는 경우 해결방법
Prettier 적용 방법 Visual Studio Code에서는 사용자 편의를 위해 코드의 줄 간격이나 행을 자동으로 깔끔하게 정리해주는 확장프로그램이 존재한다. 왼쪽 사이드바에서 EXTENSIONS 아이콘을 클릭한 후 pr
yjg-lab.tistory.com
ESLint & Prettier, Airbnb Style Guide로 설정하기
코드의 가독성을 높혀주고 에러나 컨벤션에 관한 경고 해주는 유명한 툴이 있는데바로 ESLint와 Prettier입니다. 매번 멘토님의 블로그를 보고 설치하고 설정하고 사용하던 ESLint와 Prettier를 가장 유
velog.io
https://memostack.tistory.com/157
React에 eslint-config-airbnb, prettier 설정하기
준비 환경 VSCode prettier plugin 설치 eslint plugin 설치 eslint-config-airbnb 설치 $ yarn add eslint-config-airbnb yarn add v1.22.4 [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... warning " > @t
memostack.tistory.com
https://leo-xee.github.io/React/react-eslint-airbnb/
React 프로젝트에 airbnb 컨벤션 적용하기
설치하기 ESLint ESLint에 airbnb 규칙을 사용하기 위해서는 를 설치해야한다. 하지만 이 패키지가 의존하고 있는 패키지들도 함께 설치해야하기 때문에 다음의 명령어를 사용해서 먼저 의존성 패키
leo-xee.github.io
[Next.js] 프로젝트 기초 세팅하기 - ESLint, Prettier 는 필수!
Next.js 프로젝트에서 ESLint, Prettier 설정하기. ESLint Airbnb config 적용하기.
velog.io
https://meetup.nhncloud.com/posts/243
prettier 2.0에서 달라진 옵션 살펴보기 : NHN Cloud Meetup
prettier 2.0은 얼마 전(2020.3) 정식 릴리즈되었습니다. 바로 적용을 하려다 조금 기간을 두고 적용하자는 의견이 있어 쪼-금 두고 봤습니다. 두 달 정도 시간이 지나 Chart 4.0 개발에 Prettier2.0을 적용
meetup.nhncloud.com
[VS Code] 💽 Prettier 도구 설정법 - 한방 코드 포맷터
VSCode - Prettier Visual Studio Code에서는 사용자 편의를 위해 코드의 줄 간격이나 행을 자동으로 깔끔하게 정리해주는 확장프로그램이 존재한다. 설치를 완료하면, 에디터 밑부분에 Prettier: ✔ 표시가
inpa.tistory.com