Front-End/HTML&CSS
[CSS] Display 알아보기
Olivia Kim
2023. 7. 5. 00:00
반응형

정의

- 웹 페이지의 레이아웃을 결정하는 CSS의 중요한 속성 중 하나로, 해당 HTML 요소가 웹 브라우저에 어떻게 보이는지를 결정
- 대부분의 HTML 요소는 display 속성의 기본값으로 다음 두 가지 값 중 하나를 가짐
👉 block
👉 inline
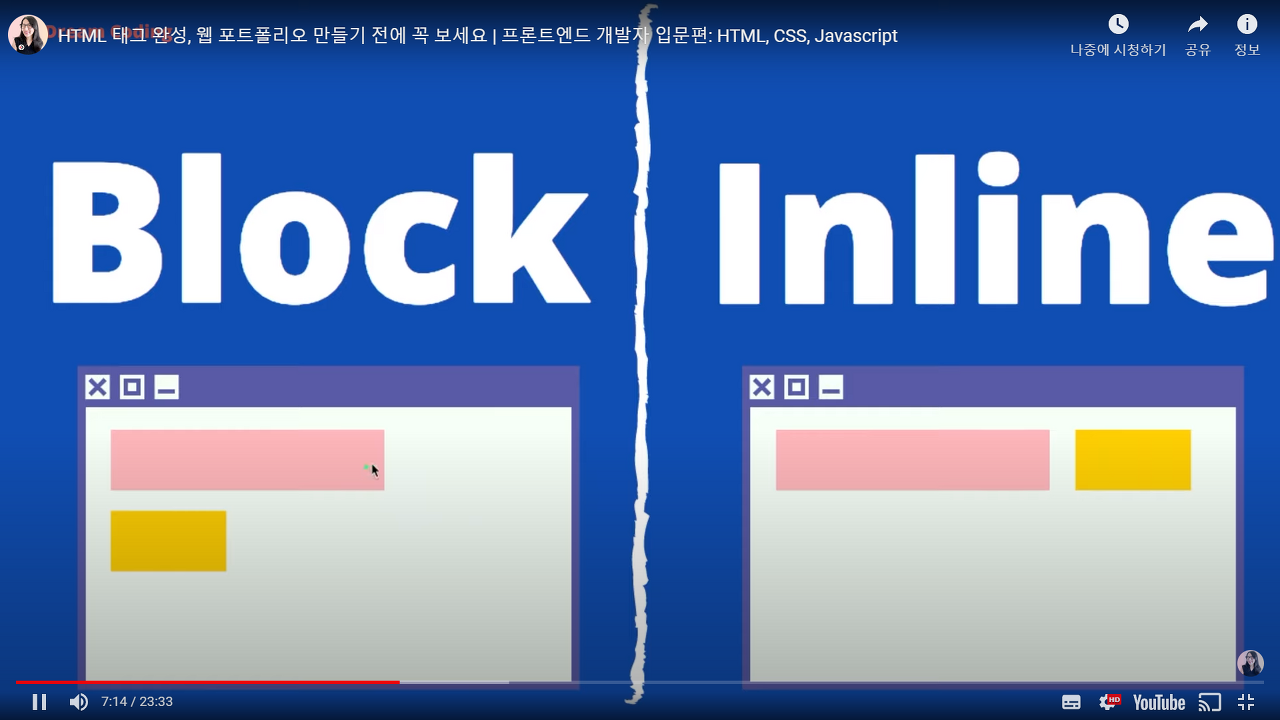
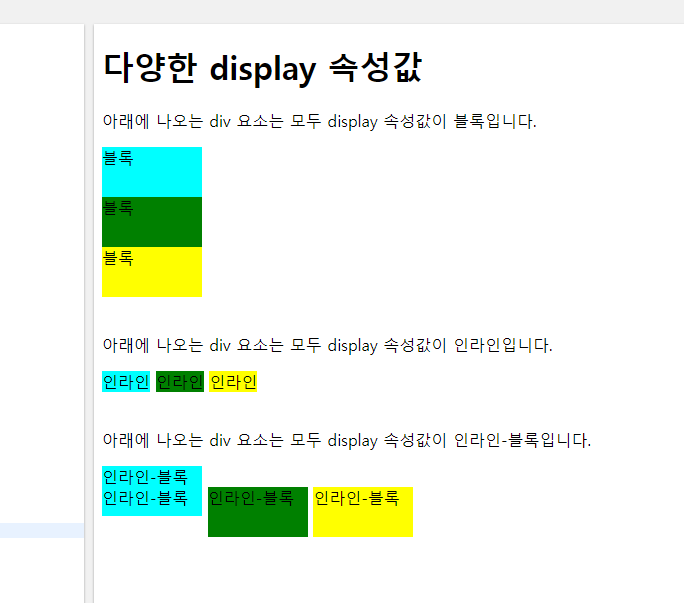
블록(block)
- display 속성값이 블록인 요소는 언제나 새로운 라인에서 시작하며, 해당 라인의 모든 너비를 차지함
- ex. <div>, <h1>, <p>, <ul>, <ol>, <form>, ...
인라인(inline)
- display 속성값이 인라인인 요소는 새로운 라인에서 시작하지 않고, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지함
- ex. <span>, <a>, <img>, ...
- display 속성값을 인라인에서 블록으로 변경했더라도, 변경된 요소는 내부에 다른 요소를 포함할 수 없음
👉 처음부터 display 속성값이 블록인 요소만이 내부에 다른 요소를 포함할 수 있기 때문!
인라인 블록(inline-block)

- display 속성값이 인라인-블록으로 설정된 요소는 해당 요소 자체는 인라인 요소처럼 동작함
- 하지만 요소 내부에서는 블록 요소처럼 동작함
- 인라인-블록 요소는 인라인 요소와 비슷하지만, 너비와 높이를 설정할 수 있음
- 또한 블록 요소처럼 margin을 이용하여 여백을 지정할 수도 있음
- 따라서 웹사이트의 메뉴나 네비게이션 바를 만들 때 자주 사용됨
visibility 속성
- HTML 요소가 웹 페이지에 표현될지 아닐지만을 결정
- 따라서 웹페이지에 나타나지는 않더라도 레이아웃 내에서는 여전히 존재하게 되며, 코드 내에도 당연히 존재
사용할 수 있는 속성값
| visible | 해당 HTML 요소를 웹 페이지에 나타냄 |
| hidden | HTML 요소를 웹 페이지에 나타내지는 않지만, 웹 페이지의 레이아웃에는 존재 |
| collapse | 동적인 테이블에서만 사용할 수 있으며, 테이블의 테두리를 한 줄만 보여줌 |
HTML 요소 숨기기
- HTML 요소를 숨기기 위해서는 display 속성값을 none으로 설정하면 됨
- 위와 같이 설정하면 웹 페이지에 더 이상 나타나지 않으며, 웹 페이지의 레이아웃에도 영향을 미치지 않음
🚫 민감하거나 중요한 데이터를 visibility 속성을 이용해 감추는 것은 지양해야 함!
opacity 속성
- HTML 요소의 투명도를 조절할 수 있음
- 0.0부터 1.0까지 설정할 수 있으며, 속성값이 0에 가까울수록 투명한 상태
<!-- [참고] 익스플로러 8과 그 이전 버전에서는 투명도를 표현하기 위해 다음과 같은 문법 사용 -->
filter:alpha(opacity=x)
<!-- 적용 예시 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Display</title>
<style>
img {
opacity: 0.4;
filter: alpha(opacity=40);
}
img:hover {
opacity: 1.0;
filter: alpha(opacity=100);
}
</style>
</head>
<body>
<h1>이미지 투명화</h1>
<img src="/examples/images/img_flower.png" width="350" height="263" alt="flower">
<p>opacity 속성값을 조절하면 간단히 이미지를 투명하게 만들 수 있어요!</p>
</body>
</html>
[참고 자료]
https://developer.mozilla.org/ko/docs/Web/CSS/display
display - CSS: Cascading Style Sheets | MDN
display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정합니다.
developer.mozilla.org
https://www.youtube.com/watch?v=jWh3IbgMUPI
반응형