Front-End/HTML&CSS
[CSS] Position 알아보기
Olivia Kim
2023. 7. 5. 00:05
반응형

정의
- 요소 박스에 대한 상대 좌표를 나타내는 2차원 좌표
- HTML 요소가 위치를 결정하는 방식을 설정 (요소 박스에 대한 상대 좌표를 나타내는 2차원 좌표)
- 요소의 위치를 결정하는 방식은 다음과 같은 4가지 방식이 있음
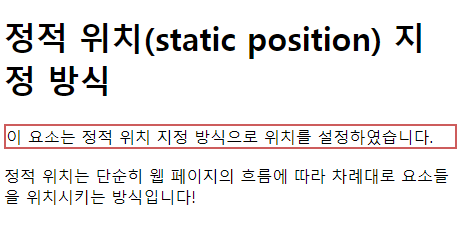
정적 위치(static position)

- HTML 요소의 위치를 결정하는 기본값
- top, right, bottom, left 속성값에 영향을 받지 않음
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들을 위치시키는 방식
- 정적 위치 지정 방식을 제외한 나머지 다른 방식(relative, fixed, absolute)들은 전부 어떤 기준에 대해 해당 요소의 상대적인 위치를 설정하는 방식임
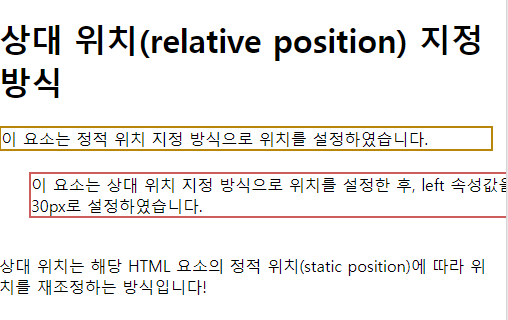
상대 위치(relative position)

- HTML 요소의 기본 위치를 기준으로 위치를 설정하는 방식
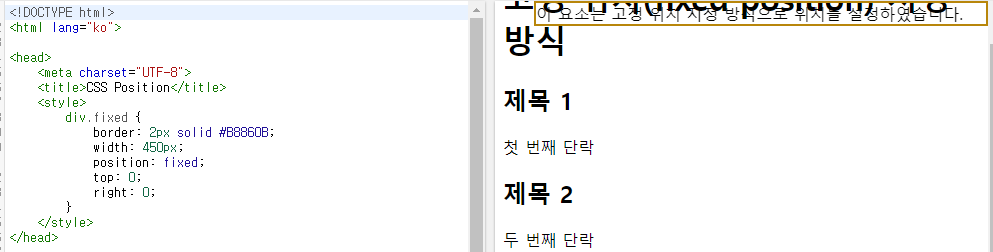
고정 위치(fixed position)

- 뷰 포트(viewport)를 기준으로 위치를 설정하는 방식
- 즉, 웹페이지가 스크롤되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치하게 됨
[참고] 뷰포트
- 현재 화면에서 보여지고 있는 다각형의 영역으로, 웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분을 말함
- 뷰포트 바깥의 콘텐츠는 스크롤하기 전엔 보이지 않음
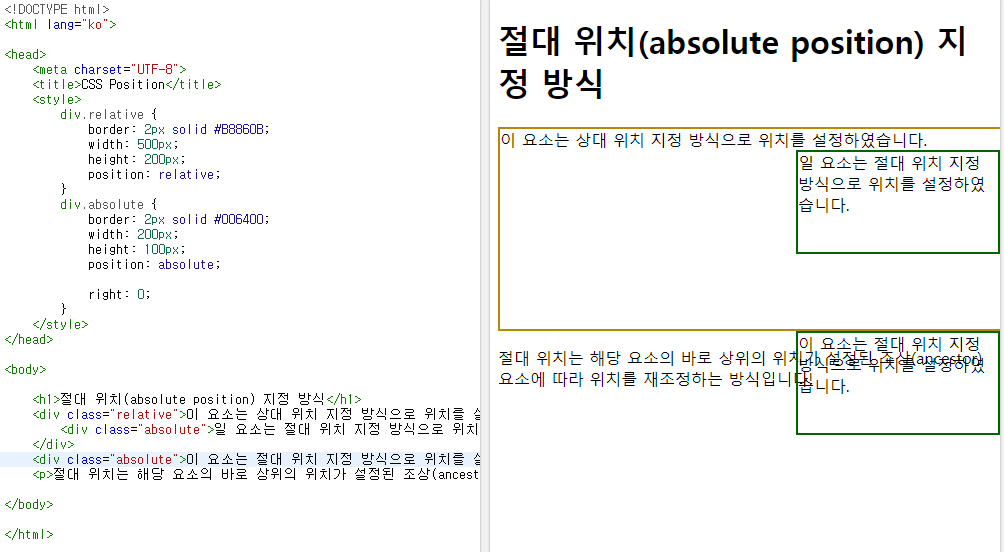
절대 위치(absolute position)

- 고정 위치가 뷰포트를 기준으로 위치를 결정하는 것과 비슷하게 동작
- 단지 뷰포트를 기준으로 하는 것이 아닌, 위치가 설정된 조상(ancestor) 요소를 기준으로 위치를 설정함
👉 위치가 설정된 요소라는 것은 정적 위치(static position) 지정 방식을 제외한 다른 방식(relative, fixed, absolute)으로 위치가 설정된 요소를 의미
- 다만 위치가 설정된 조상 요소를 가지지 않는다면, HTML 문서의 body 요소를 기준으로 위치를 설정
그 외 CSS position 속성
| position | Html 요소의 위치를 결정하는 방식을 설정함 |
| top | 위치가 설정된 조상 요소의 위로부터 여백을 설정함 |
| right | 위치가 설정된 조상 요소의 오른쪽으로부터의 여백을 설정함 |
| bottom | 위치가 설정된 조상 요소의 아래로부터 여백을 설정함 |
| left | 위치가 설정된 조상 요소의 왼쪽으로부터의 여백을 설정함 |
| z-index | 겹쳐지는 요소들이 쌓이는 스택(stack)의 순서를 결정함 |
| clip | 절대 위치(absolute position) 지정 방식으로 위치한 요소를 자름 |
| cursor | 표시되는 마우스 커서의 모양을 설정함 |
| overflow | 내용(content)의 크기가 해당 요소의 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함 |
| overflow-x | 내용(content)의 크기가 해당 요소의 수평 방향으로 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함 |
| overflow-y | 내용(content)의 크기가 해당 요소의 수직 방향으로 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함 |
[참고 자료]
https://developer.mozilla.org/ko/docs/Web/CSS/position
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
반응형