Front-End/HTML&CSS
[CSS] Align 알아보기
Olivia Kim
2023. 7. 6. 00:00
반응형

정의
블록(block) 타입의 요소를 정렬하기 위해서는 다음과 같은 방법을 사용 가능
- margin 속성을 이용한 가운데 정렬
- position 속성을 이용한 좌우 정렬
- float 속성을 이용한 좌우 정렬
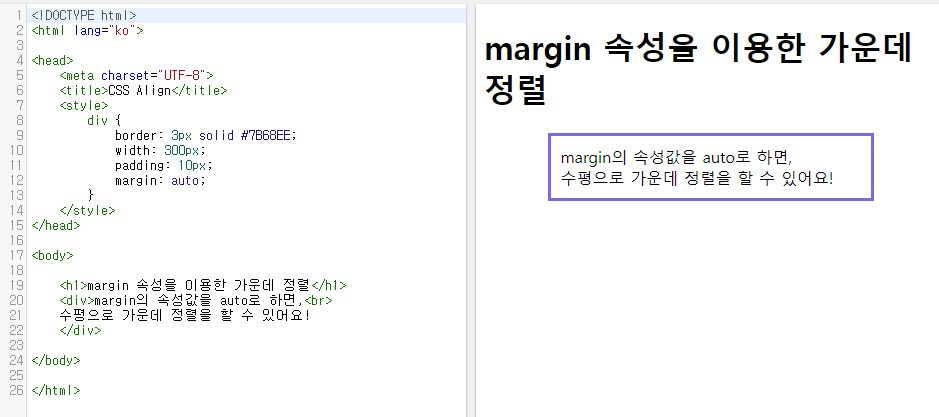
margin 속성을 이용한 가운데 정렬

- margin 속성값을 auto로 설정하면, 해당 요소를 감싸고 있는 컨테이너 요소를 기준으로 수평 방향 가운데 정렬됨
- 이때, 해당 요소는 특정한 너비를 가져야 하며, 너비를 제외한 나머지 공간은 좌우로 균등하게 나뉘어 여백으로 만들어짐
- 따라서 이 방법을 사용하기 위해서는 반드시 해당 요소의 width 속성값을 먼저 설정해야만 함
position 속성을 이용한 좌우 정렬

- 절대 위치 지정 방식(absolute position)으로 위한 요소는 정상적인 레이아웃에서 벗어나 다른 요소와 겹칠 수 있게 됨
- 따라서 position 특성을 이용하면 HTML 요소를 수평 방향으로 좌우 정렬할 수 있음
- <body> 요소 margin과 padding 속성값을 설정해야 웹 브라우저마다 레이아웃이 다르게 보이는 것을 미리 방지할 수 있음
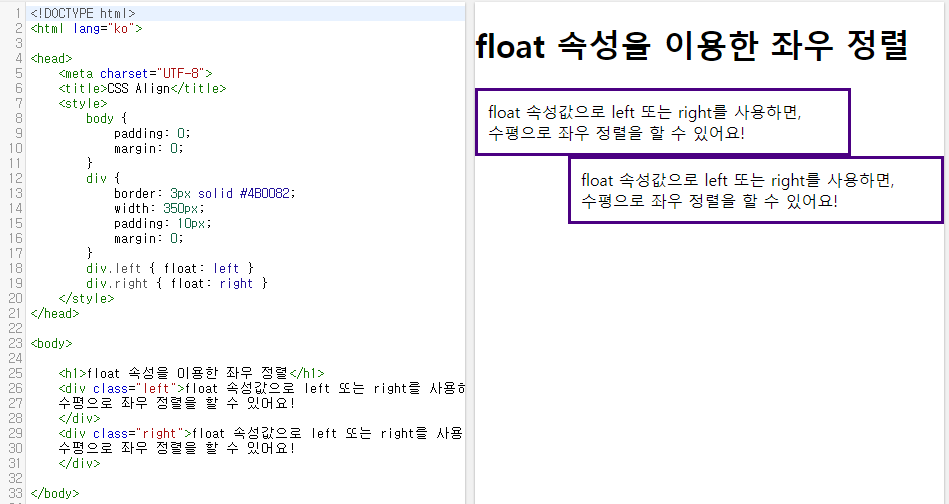
float 속성을 이용한 좌우 정렬

- float 속성을 이용하며 수평 방향으로 좌우 정렬할 수 있음
- <body> 요소에 margin과 padding 속성값을 설정하는 것이 좋음 (위와 같이 브라우저마다 레이아웃이 다르게 보이는 것 방지)
[참고 자료]
http://www.tcpschool.com/css/css_position_align
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
반응형