Front-End/Web
[Browser] Web Storage(Local Storage, Session Storage) 알아보기
Olivia Kim
2023. 7. 22. 18:12
반응형

Web Storage란?
HTML5에서 제공되는 웹 스토리지는 클라이언트의 로컬에 키(key)와 값(value)의 형태로 데이터를 저장하는 API이다.
반응형
Cookie와의 차이점 및 특징
- 웹 스토리지가 나오기 이전에는 응용프로그램이 데이터를 서버에 요청할 때마다 매번 쿠키에 그 정보를 저장해야 했다.
- 쿠키와 다르게 웹 스토리지 객체는 네트워크 요청 시 데이터가 서버로 전송되지 않는다.
- 이러한 특징 때문에 쿠키보다 더 많은 자료를 보관할 수 있는데, 제한 용량은 5MB 이상이나 브라우저에 따라 다를 수 있다.
- 서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없다. 웹 스토리지 객체 조작은 모두 JavaScript 내에서 수행된다.
- 키(key)와 값(value)은 반드시 문자열이어야 한다. 숫자나 객체 등 다른 자료형 사용 시 문자열로 자동 변환되나, JSON을 이용하면 객체 데이터를 넣을 수 있다.
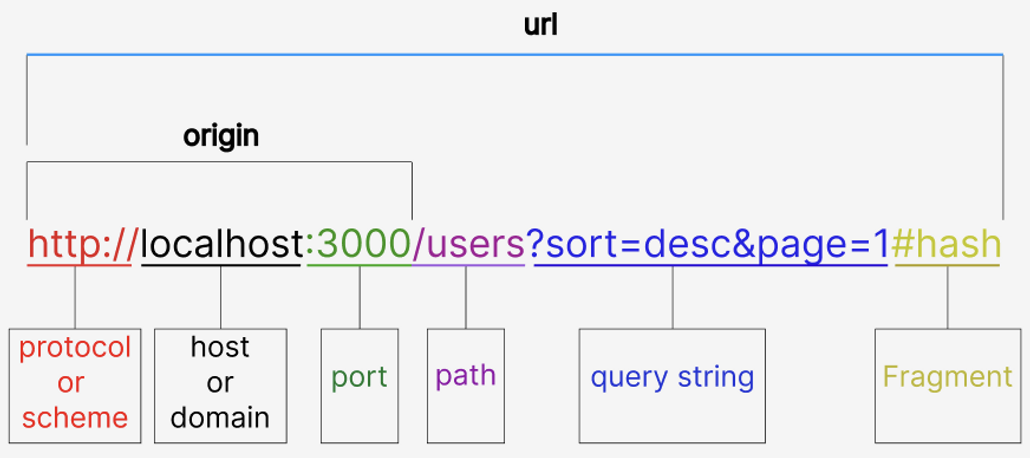
- 웹 스토리지 객체는 도메인·프로토콜·포트로 정의되는 오리진(origin)에 묶여있다. 따라서 하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터를 저장하며, 프로토콜과 서브 도메인이 다르면 데이터에 접근할 수 없다.
[참고] 오리진(origin)
도메인(domain)과 프로토콜(protocol)의 한 쌍으로 이루어진 식별자를 말한다.

Storage의 종류
| localStrorage | sessionStorage | |
| 저장 범위 | 도메인 / 브라우저 | 도메인 / 브라우저 / 탭 |
| 삭제 시기 | 직접 삭제 시 | 탭 종료 시 |
- 저장 공간의 크기는 localStorage > sessionStorage > Cookie
localStorage
- 오리진이 같을 경우 저장된 데이터는 모든 탭과 창에서 공유된다.
👉 따라서 한 창(또는 탭)에서 데이터를 설정 시 다른 창에서 변동사항을 볼 수 있다. - 브라우저나 OS가 재시작하더라도 데이터가 파기되지 않는다.
- 따라서 데이터의 만료 날짜가 없으며 JavaScript를 사용하거나 브라우저 캐시 또는 로컬 저장 데이터를 지워야만 데이터가 삭제된다.
sessionStorage
- 오리진뿐만 아니라 브라우저 탭에도 종속되어 있다.
👉 따라서 현재 떠있는 탭 내에서만 데이터가 유지된다. - 페이지를 새로고침할 때는 데이터가 사라지지 않지만, 탭을 닫고 새로 열 때는 sessionStorage에 저장된 데이터가 삭제된다.
제공되는 메서드
| setItem(key, value) | 키-값 쌍을 보관 |
| getItem(key) | 키에 해당하는 값을 받아옴 |
| removeItem(key) | 키와 해당 값 삭제 |
| clear() | 모든 키-값 삭제 |
| key(index) | 인덱스(index)에 해당하는 키를 받아옴 |
| length | 저장된 항목의 개수를 얻음 |
[참고 자료]
https://ko.javascript.info/localstorage
localStorage와 sessionStorage
ko.javascript.info
https://developer.mozilla.org/ko/docs/Web/API/Web_Storage_API
Web Storage API - Web API | MDN
Web Storage API는 브라우저에서 키/값 쌍을 쿠키 (en-US)보다 훨씬 직관적으로 저장할 수 있는 방법을 제공합니다.
developer.mozilla.org
https://velog.io/@vltea/Cookie-Web-Storage-쿠키와-웹-스토리지
Cookie, Web Storage 쿠키와 웹 스토리지
브라우저에 데이터를 저장하는 Cookie, Web Storage (local storage, session storage) 에 대해 정리했습니다
velog.io
반응형