[서평 | 리뷰] 「전문가를 위한 리액트」

📚 한빛미디어 서평단 <나는 리뷰어다> 활동을 위해서 책을 협찬받아 작성된 서평입니다.

깊이 있는 개발 전문 서적 시리즈로 유명한 오라일리에서 리액트 관련 신간이 출판되었다는 소식을 듣고, 「전문가를 위한 리액트」를 신청했다. 더구나 2024년 12월 말 초판이 나온 신간으로, 최근 빠르게 변화하고 있는 리액트 최신 기술 동향을 잘 반영하고 있을 것이라는 기대감도 있었다. 이 글이 본 책이 어떤 내용으로 구성되어 있는지 궁금한 분들께 도움이 되길 바란다.

「전문가를 위한 리액트」의 목차는 다음과 같다.
- 입문 지식
- JSX
- 가상 DOM
- 재조정
- 자주 묻는 질문과 유용한 패턴 (hooks, state, 최적화, 패턴 등)
- 리액트의 서버사이드
- 리액트의 동시성
- 프레임워크 (remix, next.js)
- 리액트 서버 컴포넌트
- 리액트의 대체제 (vue, angular, svelt 등)
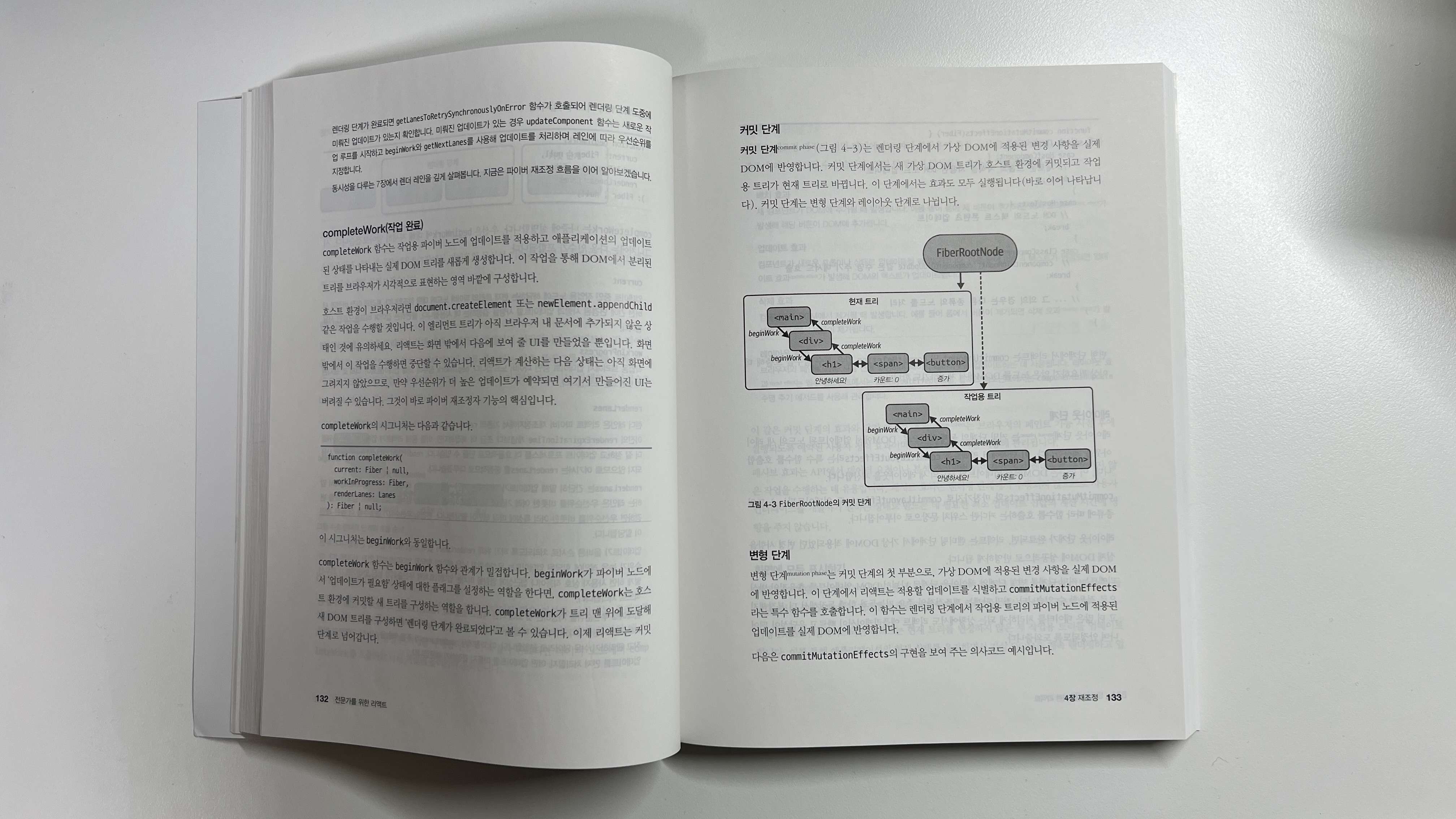
목차를 보면 알 수 있듯이, 리액트의 기본 배경지식부터 시작해서 핵심 개념인 JSX, 가상 DOM, hooks, state, 그리고 심화 내용까지 체계적으로 다루고 있다. 책의 본문에는 예시 코드와 함께 필요한 부분에는 시각화 자료들이 함께 있어, 그 내용들을 쉽게 이해할 수 있도록 도와주었다.

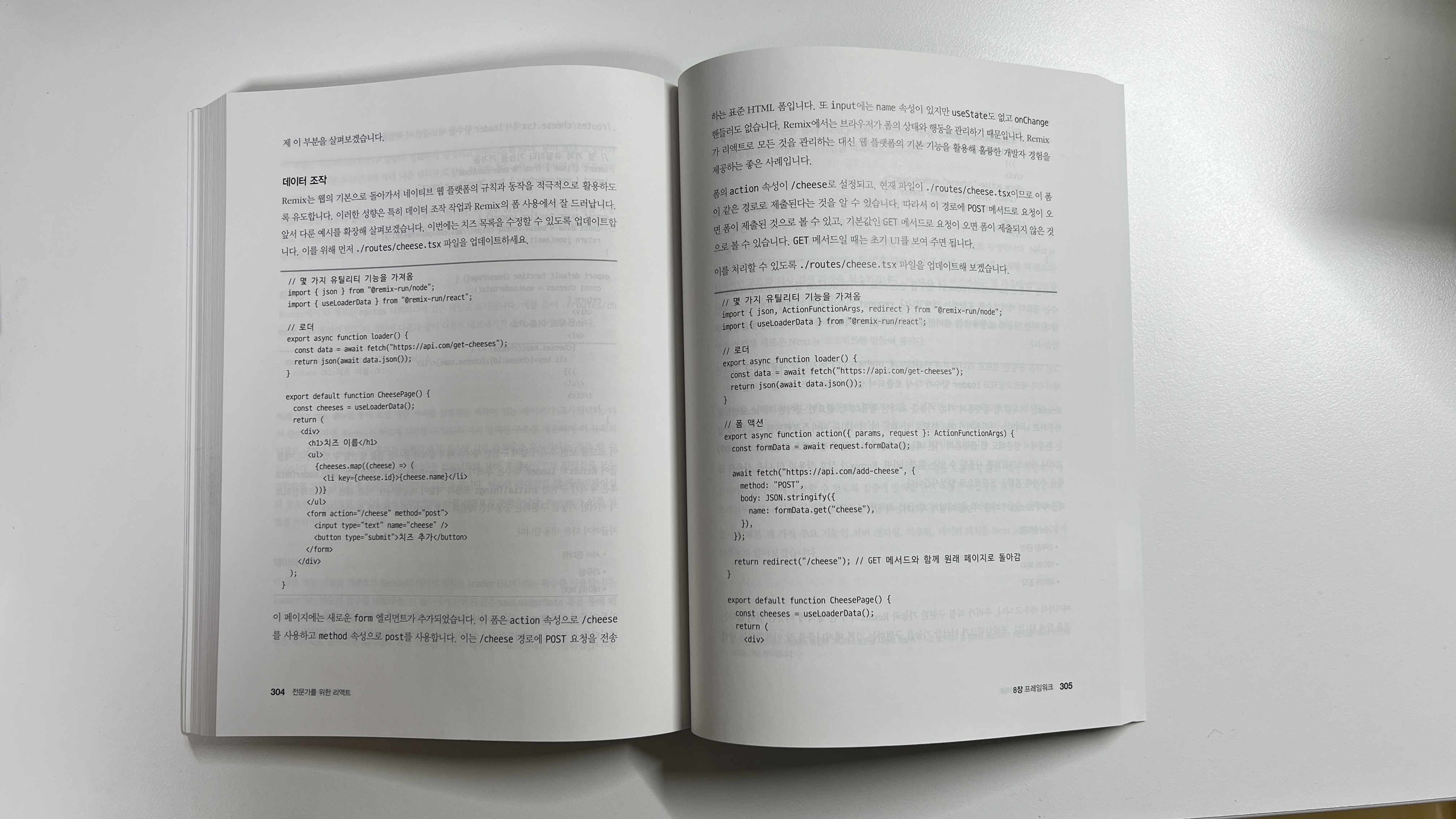
이 책에서 특히나 흥미로웠던 점은 두 가지였다. 첫 번째, 리액트뿐만 아니라 리액트를 기반으로 한 next.js와 remix까지 함께 소개한다는 점이다. 넥스트에 대한 자료는 이제 쉽게 찾아볼 수 있지만, 리믹스는 국내에서 대중적으로 사용되지 않기 때문에 한국어 레퍼런스를 찾기가 상대적으로 어렵다. 그런데 이 책에서는 리믹스의 기본 구조와 간단한 사용법을 안내하여 새로운 기술을 한눈에 파악하고 실습해 볼 수 있게 해주는 점이 인상적이었다.
두 번째는, 초급이나 중급 수준을 넘어 리액트의 작동 원리를 심도 있게 탐구할 수 있도록 책이 구성되어있다는 것이다. 초반에 복습한 기본 지식을 바탕으로 중급 및 고급 내용까지 자연스럽게 연결되어, 리액트를 단순히 사용하는 방법을 넘어 내부 동작 원리까지 꼼꼼히 이해할 수 있도록 돕는다.
더불어 이 책은 개발 현장에서 자주 사용하게 되는 코드 최적화, 그리고 다양한 디자인 패턴들을 구체적인 예제와 함께 제시해 실무에도 적용해 볼 수 있도록 구성되어 있다. 또한 신간인 만큼 가장 최신의 내용을 반영하고 있어 이 내용이 최신 내용이 맞는지 비교 검증하며 읽지 않아도 되어서 좋았다. 이와 같은 이유들로 「전문가를 위한 리액트」는 기대한 만큼이나 만족스러웠다. 리액트를 처음 배우거나 프로젝트를 진행해보지 않은 초보자보다는, 초~중급 개발자에게 더 유용할 것 같다. 특히나 리액트의 내부 동작원리와 구조를 체계적으로 이해하고자 하는 분께 추천할만 하다.