[프로그래머스 / JavaScript] Lv.1 숫자 문자열과 영단어

문제
네오와 프로도가 숫자놀이를 하고 있습니다. 네오가 프로도에게 숫자를 건넬 때 일부 자릿수를 영단어로 바꾼 카드를 건네주면 프로도는 원래 숫자를 찾는 게임입니다.
다음은 숫자의 일부 자릿수를 영단어로 바꾸는 예시입니다.
- 1478 → "one4seveneight"
- 234567 → "23four5six7"
- 10203 → "1zerotwozero3"
이렇게 숫자의 일부 자릿수가 영단어로 바뀌어졌거나, 혹은 바뀌지 않고 그대로인 문자열 s가 매개변수로 주어집니다. s가 의미하는 원래 숫자를 return 하도록 solution 함수를 완성해 주세요.
참고로 각 숫자에 대응되는 영단어는 다음 표와 같습니다.
| 숫자 | 영단어 |
| 0 | zero |
| 1 | one |
| 2 | two |
| 3 | three |
| 4 | four |
| 5 | five |
| 6 | siz |
| 7 | seven |
| 8 | eight |
| 9 | nine |
제한사항
- 1 ≤ s의 길이 ≤ 50
- s가 "zero" 또는 "0"으로 시작하는 경우는 주어지지 않습니다.
- return 값이 1 이상 2,000,000,000 이하의 정수가 되는 올바른 입력만 s로 주어집니다.
입출력 예
| s | result |
| "one4seveneight" | 1478 |
| "23four5six7" | 234567 |
| "2three45sixseven" | 234567 |
| "123" | 123 |
입출력 예 #1
문제 예시와 같습니다.
입출력 예 #2
문제 예시와 같습니다.
입출력 예 #3
- "three"는 3, "six"는 6, "seven"은 7에 대응되기 때문에 정답은 입출력 예 #2와 같은 234567이 됩니다.
- 입출력 예 #2와 #3과 같이 같은 정답을 가리키는 문자열이 여러 가지가 나올 수 있습니다.
입출력 예 #4
- s에는 영단어로 바뀐 부분이 없습니다.
내가 작성한 답안
맨 처음 작성한 답안
function solution(s) {
// 0부터 9까지의 영문: 대응하는 숫자값을 객체에 담는다.
const number = {
'zero': 0, 'one': 1, 'two': 2, 'three': 3, 'four': 4,
'five': 5, 'six': 6, 'seven': 7, 'eight': 8, 'nine': 9,
};
// 한글자씩 순회하기 위해 s를 split('')으로 쪼개 배열에 담는다.
let arr = s.split('');
// 임시로 합쳐지는 문자열을 담을 변수 str을 선언한다.
let str = '';
// 정답을 담을 변수 answer를 선언한다.
let answer = '';
for(let i of arr) {
str += i;
// [Object.keys] 객체의 키를 배열로 리턴하는 것들 중 str에 해당하는 값이 있는지 찾는다.
if(Object.keys(number).includes(str)) {
answer += number[str];
str = '';
};
// [Number.isInteger] 주어진 값이 정수인지 판별한다. i가 숫자일 경우 str*1 값이 true로 반환된다.
if(Number.isInteger(str * 1)) {
answer += str;
str = '';
}
}
// 문자열 answer를 숫자로 반환하여 return한다.
return Number(answer);
}
문자열을 하나씩 끊어서 담긴 값이 numbers에 일치하는 값이 있는지 확인하는 형식으로 진행했다.
보기 쉽게 정리해 본 답안
function solution(s) {
const numbers = {
'zero': 0, 'one': 1, 'two': 2, 'three': 3, 'four': 4,
'five': 5, 'six': 6, 'seven': 7, 'eight': 8, 'nine': 9,
};
for(let [key, value] of Object.entries(numbers)) {
const regExp = new RegExp(key, 'g');
s = s.replace(regExp, value);
}
return Number(s);
}
문자열이 길어지면 매번 변수에 담긴 값을 체크하는 것은 오래 걸릴 것 같아 for문을 돌면서 해당 값으로 replace해 끊어줄 수 있도록 코드를 작성했다.
다른 사람들이 작성한 답안
1. index를 출력할 값으로 이용하기
function solution(s) {
let numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"];
var answer = s;
for(let i=0; i< numbers.length; i++) {
let arr = answer.split(numbers[i]);
answer = arr.join(i);
}
return Number(answer);
}
와우.. 영단어에 대한 값을 하나씩 지정하는 게 아니라 index를 이용한다는 발상이 박수갈채 그 자체다👏🏼

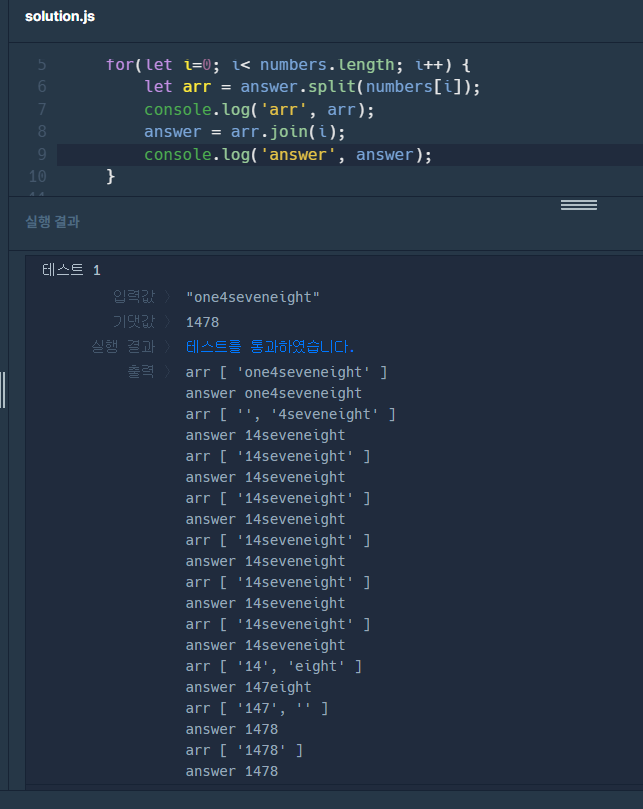
콘솔로 출력해 보면 위와 같은 값을 확인할 수 있다.
2. 정규표현식과 replace를 사용해 값 바꾸기
1) 하드 코딩으로 변환하기
function solution(s) {
s = s.replace(/zero/gi, 0)
.replace(/one/gi, 1)
.replace(/two/gi, 2)
.replace(/three/gi, 3)
.replace(/four/gi, 4)
.replace(/five/gi, 5)
.replace(/six/gi, 6)
.replace(/seven/gi, 7)
.replace(/eight/gi, 8)
.replace(/nine/gi, 9)
return Number(s);
}
2) for문을 사용해 변환하기
function solution(s) {
let charSet = {
"zero" : 0,
"one" : 1,
"two" : 2,
"three" : 3,
"four" : 4,
"five" : 5,
"six" : 6,
"seven" : 7,
"eight" : 8,
"nine" : 9,
}
for(let [key, value] of Object.entries(charSet)) {
let re = new RegExp(`${key}`,"g");
s = s.replace(re, value);
}
return parseInt(s);
}
[참고 자료]
https://school.programmers.co.kr/learn/courses/30/lessons/81301
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
