
데이터 바인딩이란?
화면에 보이는 데이터와 브라우저 메모리에 있는 데이터(여러 개의 JS 객체)를 일치시키는 것을 말한다.
즉, HTML에서 변경된 내용이 데이터에 영향을 미치는 가를 말하는데, 이에 대한 차이를 기준으로 '양방향', '단방향' 바인딩으로 나눌 수 있다.
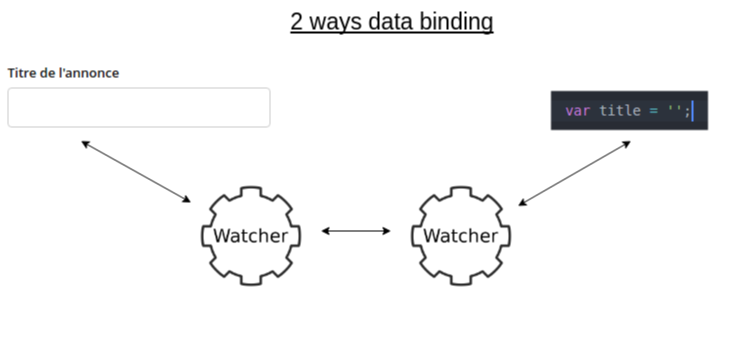
양방향 바인딩

양방향 데이터 바인딩의 대표인 AngularJS는 엘리먼트에 데이터를 바인딩하면 JS 코드로 데이터를 변경할 수도 있고, 엘리먼트의 값(input)을 수정해서 데이터를 변경할 수도 있다.
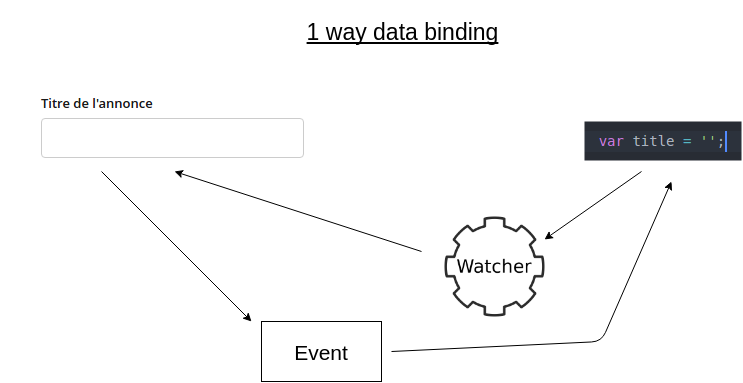
단방향 바인딩

React와 같은 단방향 바인딩은 JavaScript에서 HTML로만 데이터 바인딩이 가능하다.
즉, HTML에 바인딩한 데이터를 JS에서 수정할 경우 화면에는 반영되지만, 화면에서 직접 해당 엘리먼트의 값을 바꿨을 때 JS의 데이터가 수정되도록 바인딩하는 방법은 제공하지 않는다.
각각의 장/단점
| 양방향 바인딩 | 단방향 바인딩 | |
| 장점 | 바뀌는 내용이 바로 반영 가능하기 때문에 코드의 사용 면에서 코드 양을 크게 줄여준다. | 모든 JS 코드가 데이터에 집중되며 일관된 데이터 로직을 갖는다. 또한 데이터의 변화에 따른 성능 저하 없이 DOM 객체 갱신이 가능하다. |
| 단점 | 변화에 따라 DOM 객체 전체를 렌더링해주거나 데이터를 바꿔주므로 성능이 상대적으로 감소되는 경우가 있다. | 사용자의 입력에 따라 데이터를 감지하고 화면에 업데이트하는 코드를 매번 작성해야 해 코드 양이 많아진다. |
[참고 자료]
https://velog.io/@mmzgpgp/React-%EC%96%91%EB%B0%A9%ED%96%A5-%EB%B0%94%EC%9D%B8%EB%94%A9
[React] 양방향 바인딩
양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요.(부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정하고 그려봅시다.)양방향 바인딩의 경우, 사용자의 입력값이 곧바
velog.io
https://theuphill.tistory.com/15
React 사용 후기 및 개념 정리
Core Concept 1. Virtual DOM 화면에 변화가 일어났을 때 더 적은 리소스로 빠르게 업데이트를 한다. 개념적으로는 브라우저에는 실제 DOM이 아닌 리액트가 생성한 가상 DOM을 렌더링한 후 엘리먼트가 변
theuphill.tistory.com
'Front-End > React' 카테고리의 다른 글
| [React] 리액트에서 Styled Components Global Style, Theme 설정하기 (0) | 2023.05.30 |
|---|---|
| [React] 리액트에서 Airbnb ESLint + Prettier 설정하기 (0) | 2023.05.27 |
| [React] React-icon에 Styled Components 적용하기 (0) | 2023.05.13 |
| [React] Flux 패턴 알아보기 (0) | 2023.04.26 |
| [React] SPA와 MPA 간단하게 알아보기 (3) | 2023.04.25 |
