
Flux 패턴의 등장 배경
Flux 패턴은 페이스북(현 메타)에서 MVC 모델의 단점을 보완하기 위해 발표한 애플리케이션 아키텍처이다.

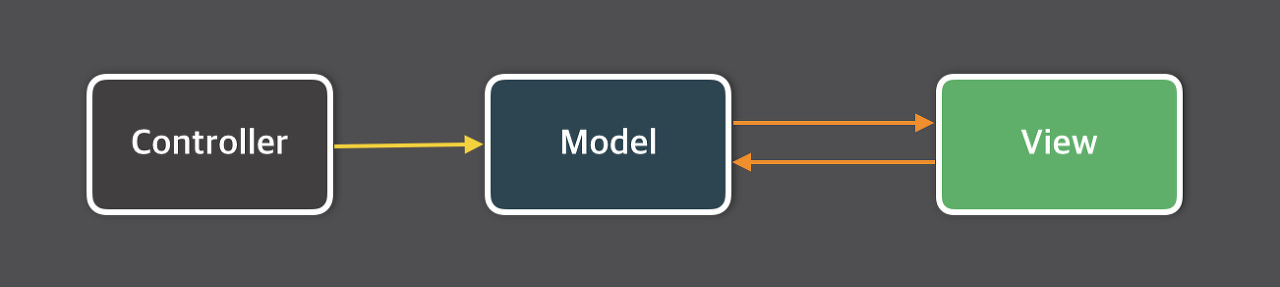
페이스북은 기존에 MVC 모델을 사용하였다.

MVC 모델에서는 View가 다양한 상호작용을 위해 여러 개의 Model을 동시에 업데이트하고 Model 역시 여러 개의 View를 업데이트할 수 있는데, 새로운 기능이 추가되거나 규모가 커질수록 복잡한 데이터 흐름을 가지게 되어 예측 불가능한 코드를 만들게 되고 버그가 발생하게 되었다.
따라서 페이스북은 대규모 애플리케이션에서 데이터의 흐름을 일관성 있게 관리하여 프로그램의 예측 가능성을 높일 수 있도록, 단방향 데이터 흐름을 가진 Flux를 고안하게 된다.
Flux 패턴이란?

Flux 패턴은 단방향 데이터 흐름을 유지하는 아키텍처 디자인 패턴이다. 사용자의 입력을 기반으로 Action을 만들고, Action을 Dispatcher에 전달하여 Store의 데이터를 변경한 뒤 View에 반영하게 된다.
Action
- 애플리케이션에서 일어나는 이벤트를 나타내는 객체이다.
- Action creator 메서드는 새로 발생한 action의 type과 새로운 데이터(payload)를 묶어 Dispatcher에게 전달한다.
Dispatcher
- Action을 받아서 Store에 전달하는 역할을 한다.
- 즉, 모든 데이터의 흐름을 관리하는 중앙 허브이다.
- Store의 데이터를 조작하는 것은 오직 Dispatcher만 가능하다.
Store
- 애플리케이션의 모든 상태와 로직을 가지고 있다.
- Store의 state 변경이 완료되면 변경된 상태를 View에 전달한다.
View
- Flux의 View는 MVC의 View와는 달리 Store에서 데이터를 가져오는 한편 데이터를 자식 View로 전달하기도 하는 일종의 View-Controller로 보아야 한다.
- 리액트의 컴포넌트라고 생각하면 된다.
아키텍처 디자인과 디자인 패턴
지금까지 자주 접한 단어인 아키텍처 디자인과 디자인 패턴은 둘 다 디자인이라는 단어가 들어간다. 그렇다면 같은 의미인 걸까? 정답은 아니오! ❌
정확히 말하자면 MVC는 애플리케이션의 구성 요소를 세 가지 역할(Model, View, Controller)로 나눈 아키텍처 디자인 패턴이고, Flux는 단방향 데이터 흐름을 구현하는데 사용되는 디자인 패턴이다.
아키텍처 디자인은 전체 시스템의 구조와 구성 요소 간의 관계를 설계하는 것을 의미하며, 대표적인 예로는 MVC 등이 있다.
디자인 패턴은 소프트웨어 개발 시 특정 상황에서 자주 발생하는 문제를 해결하는 패턴을 쉽게 재사용할 수 있도록 추상화한 것이다. 대표적인 예로는 Singleton, Observer 등이 있다.
Flux 패턴과 React
Flux 패턴은 페이스북에서 React를 개발할 때 사용한 아키텍처 디자인 중 하나이다. 단방향 데이터 흐름을 유지하므로, React와 같은 뷰 라이브러리와 함께 사용될 때 일관성 있는 데이터 흐름을 구현하는데 매우 유용하다.
Flux 패턴과 Redux
Redux는 Flux 아키텍처 디자인 패턴을 기반으로 한 라이브러리이다.
Redux는 애플리케이션의 상태를 하나의 Store에 중앙 집중적으로 관리하고, 이 Store에서 상태를 변경하는 모든 작업은 Action을 통해 수행된다. 변경된 상태는 Store에서 구독하고 있는 모든 구독자에게 전달되어 UI가 업데이트된다.
Flux 패턴과 Redux는 모두 단방향 데이터 흐름을 사용하여 데이터의 일관성과 예측 가능성을 유지하며, 모든 상태 변경이 불변성을 유지하도록 구현된다. 이러한 구조는 React와 함께 사용될 때, 웹 애플리케이션의 복잡성을 낮추고 유지 보수성을 높이는데 도움이 된다!
✅ 강의에서 지나가듯이 Flux 패턴이 React와 관련이 있다 하여 궁금해 찾아보았는데, Flux 패턴이 왜 등장했는지, 그게 리액트와 어떻게 연결되고 리덕스와는 어떤 상관관계가 있는지까지 알게 되어 리액트와 리덕스에 한 발자국 더 가까워진 느낌이다😎
[참고 자료]
https://haruair.github.io/flux/docs/overview.html
Flux | 사용자 인터페이스를 만들기 위한 어플리케이션 아키텍쳐
사용자 인터페이스를 만들기 위한 어플리케이션 아키텍쳐 (한국어 번역)
haruair.github.io
https://taegon.kim/archives/5288
Flux와 Redux
이 글에서는 Facebook에서 React와 함께 소개한 Flux 아키텍처에 대해 알아보고 Flux를 구현한 Redux 라이브러리를 살펴본 후 이를 적용한 간단한 React 애플리케이션을 작성해보겠다. 본문에 사용된 코
taegon.kim
https://velog.io/@andy0011/Flux-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80
Flux 패턴이란?
안녕하세요! 오늘 알아볼 주제는 Flux 패턴입니다.이 포스팅을 준비하게 된 이유는 바로 얼마 전 모 회사 인턴 면접에서의 일 때문입니다.개인 프로젝트에서 사용한 리덕스에 관한 이야기를 하던
velog.io
[같이 보면 좋은 자료]
https://bestalign.github.io/translation/cartoon-guide-to-flux/
Flux로의 카툰 안내서
원문: https://medium.com/code-cartoons/a-cartoon-guide-to-flux-6157355ab207 Flux…
bestalign.github.io
'Front-End > React' 카테고리의 다른 글
| [React] 리액트에서 Styled Components Global Style, Theme 설정하기 (0) | 2023.05.30 |
|---|---|
| [React] 리액트에서 Airbnb ESLint + Prettier 설정하기 (0) | 2023.05.27 |
| [React] React-icon에 Styled Components 적용하기 (0) | 2023.05.13 |
| [React] SPA와 MPA 간단하게 알아보기 (3) | 2023.04.25 |
| [React] 양방향 바인딩과 단방향 바인딩 간단하게 알아보기 (0) | 2023.04.24 |
